Gradient CSS3

gradienty CSS3 (gradienty) pozwala na wyświetlanie płynnego przejścia między dwoma lub więcej określonych kolorach.
Wcześniej trzeba użyć obrazu w celu uzyskania tych efektów. Jednak za pomocą gradienty CSS3 (gradienty), można zmniejszyć zdarzenia pobierania i korzystania z usług szerokopasmowych. Ponadto, elementy efektów przejścia wyglądają lepiej, gdy można powiększać, ponieważ gradientu (gradient) jest generowana przez przeglądarkę.
CSS3 definiuje dwa rodzaje gradientów (gradienty):
- Gradient liniowy (gradienty liniowe) - w górę / w dół / w lewo / w prawo / w kierunku ukośnym
- Radial Gradient (Gradient promieniowy) - zdefiniowane przez ich centrum
Pomoc Browser
Liczby w tabeli atrybut określa pełne poparcie pierwszej wersji przeglądarki.
Zalega z -webkit -, - moz- lub -o- określa wymaganą liczbę z atrybutem przedrostka wesprzeć pierwszą wersję.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
CSS3 Gradient liniowy
Aby utworzyć gradient liniowy, należy określić co najmniej dwa kolory węzłów. Węzeł kolor, który jest kolorem chcesz pokazać płynne przejście. W tym samym czasie, można również ustawić punkt początkowy i kierunek (lub kąt).
Liniowe przykłady gradient:

gramatyka
Gradient liniowy - od góry do dołu (domyślnie)
Poniższy przykład ilustruje liniowy gradient od góry. Punktem wyjścia jest czerwone i powoli przejść na niebiesko:
Przykłady
liniowy gradient od góry do dołu:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
Spróbuj »
liniowy gradient - od lewej do prawej
Poniższy przykład pokazuje, liniowy gradient z lewej strony. Punktem wyjścia jest czerwone i powoli przejść na niebiesko:
Przykłady
Gradient liniowy od lewej do prawej:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
Spróbuj »
Gradient liniowy - przekątna
Można wykonać ukośne gradientu przez określenie położenia poziomego i pionowego startu.
Poniższy przykład pokazuje, w górnym lewym rogu (prawy dolny róg) gradient linearny. Punktem wyjścia jest czerwone i powoli przejść na niebiesko:
Przykłady
Od górnej lewej do prawym dolnym rogu gradientem liniowym:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
Spróbuj »
Korzystanie kąt
Jeśli nie chcesz mieć większą kontrolę nad kierunkiem gradientu, można zdefiniować punkt widzenia, a nie określonego kierunku (do dołu, do góry, w prawo, w lewo, w dół w prawo, i tak dalej).
gramatyka
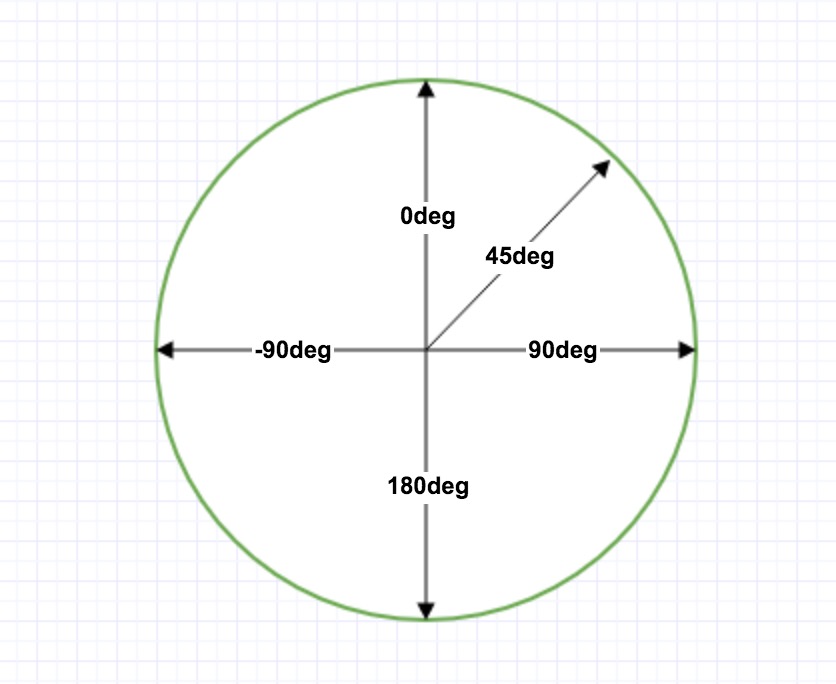
Kąt oznacza kąt pomiędzy poziomą, a linią gradientu, obliczona w lewo. Innymi słowy, 0deg tworzy gradient od dołu do góry, 90deg wytwarza gradient od lewej do prawej.

Należy jednak pamiętać, że wiele przeglądarek (Chrome, Safari, fiefox, etc.) przy użyciu starego standardu, czyli 0deg stworzy gradient od lewej do prawej, 90deg stworzy gradient od dołu do góry. Wzór konwersji 90 - x = y gdzie x to standardowy kąt y jest niestandardowym kątem.
Poniższy przykład pokazuje, jak używać liniowy kąt gradientu:
Przykłady
Gradient liniowy z określonym kątem:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
Spróbuj »
Korzystanie z wielu węzłów kolorów
Poniższy przykład pokazuje, jak ustawić wiele kolorów węzłów:
Przykłady
liniowy gradient od góry do dołu, z wieloma węzłami kolorów:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
Spróbuj »
Poniższy przykład pokazuje, jak utworzyć tęczę kolorów i tekstu z gradientem liniowym:
Przykłady
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
Spróbuj »
Transparency (Przezroczystość)
gradienty CSS3 obsługuje także przezroczystość (przejrzystość), to może być wykorzystywane do tworzenia efektu zanika osłabienia.
Aby dodać przejrzystości, używamy RGBA funkcji () w celu określenia koloru węzła. rgba () funkcjonować ostatni parametr ma wartość od 0 do 1, który określa przejrzystość koloru: 0 jest całkowicie przezroczysty, 1 jest całkowicie nieprzezroczysta.
Poniższy przykład pokazuje, liniowy gradient z lewej strony. Punktem wyjścia jest całkowicie przezroczysty i powoli przechodzić całkowicie nieprzezroczysta czerwono:
Przykłady
liniowy gradient od lewej do prawej, z przezroczystością:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
Spróbuj »
Duplikat liniowy gradient
Funkcja powtórzenie-liniowym gradientem () stosuje się powtarzać liniowy gradient:
Przykłady
Duplikat Gradient liniowy:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
Spróbuj »
CSS3 gradient promieniowy
Gradient promieniowy jest określona przez jego środek.
Aby utworzyć radialny gradient, należy również zdefiniować co najmniej dwa kolory węzłów. Węzeł kolor, który jest kolorem chcesz pokazać płynne przejście. W tym samym czasie, można również określić środek gradacji, kształt (prototyp lub owalne), rozmiar. Domyślnie te w centrum jest Centrum (pokazany w środku), kształt gradacji jest Ellipse (przedstawiciele elipsa), wielkość gradientu jest najdalej rogu (reprezentowane najdalszym rogu).
Radial Gradient: przykłady

gramatyka
Radial Gradient - Kolor węzłów równomiernie (domyślnie)
Przykłady
Węzeł Kolor Radial Gradient równomiernie:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
Spróbuj »
Radial Gradient - kolor nierównomiernie rozmieszczone węzły
Przykłady
Węzeł Kolor Radial Gradient nierównomiernie rozłożone:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
Spróbuj »
Ustawianie kształtu
parametr kształtu określa kształt. Może to być koło wartość lub elipsy. Przy czym krąg reprezentujący koło, elipsa wskazuje owalny. Domyślną wartością jest elipsą.
Przykłady
Kształt okrągły promieniowy gradient:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
Spróbuj »
Wpisz słowo w różnych rozmiarach
Parametr wielkości określa wielkość gradientu. Może to być następujące cztery wartości:
- Najbliżej-side
- najdalej po stronie
- Najbliżej-corner
- najdalej rogu
Przykłady
Radial Gradient o różnych rozmiarach słów kluczowych:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
Spróbuj »
Powtórz gradient promieniowy
Funkcja powtórzenie-promieniowego gradientu () stosuje się powtarzać promieniowy gradient:
Przykłady
Powtórz gradientu radialnego:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
Spróbuj »