Konwersja 2D CSS3
Konwersja CSS3
Przejście CSS3, możemy być przenoszone, skalowane, z kolei, obracać i elementy rozciągliwe.

Jak to działa?
Efekt konwersji, tak że element w celu zmiany kształtu, wielkości i położenia.
Można konwertować elementy 2D lub 3D.
Pomoc Browser
Wartości podane w tabeli przedstawiają pierwszą przeglądarką obsługującą numer wersji obiektu.
Natychmiast po -webkit- cyfrowego -ms- lub -moz- temu w uzasadnieniu przedrostka atrybutu pierwszy numer wersji przeglądarki.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox i Opera wspiera przekształcenia nieruchomości.
Chrome i Safari wymaga wersji prefiksu -webkit-.
Uwaga: Internet Explorer 9 w wersji wymaga prefiksu -ms-.
konwersja 2D
W tym rozdziale dowiesz się metodę konwersji 2D:
- translate ()
- obrócić ()
- scale ()
- pochylać ()
- Matryca ()
W następnym rozdziale dowiesz się konwersji 3D.
Przykłady
Spróbuj »
translate () metoda

tłumaczyć sposób (), w zależności od lewej (oś X) i górnej (oś Y) od położenia danego parametru, wychodząc od aktualnej pozycji elementu.
Przykłady
Spróbuj »
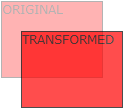
przełożyć wartości (50px, 100px) jest ruchomy element 50 pikseli z lewej strony i przeniósł 100 pikseli od góry.
obrócić () metoda

obrócić () metoda w danej liczbie stopni w ruchem wskazówek zegara elementów. Ujemna wartość jest dozwolone, jest to obrót w lewo z elementów.
Przykłady
Spróbuj »
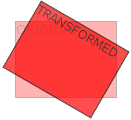
Wartość rotate (30deg) elementy obrócone o 30 stopni w prawo.
Metoda scale ()

Metoda skali (), które zwiększają lub zmniejszają rozmiar elementu, w zależności od szerokości (oś X) i wysokość (oś Y) Parametry:
Przykłady
Spróbuj »
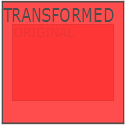
waga (2,3) szerokość przejścia jest dwukrotnie jego rozmiar oryginału, a trzy razy większy od jego pierwotnej wysokości.
Metoda pochylać ()

Sposób skosu (), element według poprzecznej (osi x) i pionowym parametrów linii (oś Y) dla danego kąta:
Przykłady
Spróbuj »
pochylać (30deg, 20deg) jest elementem osi X i osi Y o 20 stopni wokół 30 stopni.
Metoda macierzy ()

Sposób matrycy (,) oraz metodę konwersji 2D połączone w jedną całość.
Metoda matryca ma sześć parametrów, w tym obrót, skalowanie, przenoszenie (panoramowanie) oraz funkcji nachylenia.
Przykłady
Zastosowanie matrycy () metoda obracania elementu div 30 °
Spróbuj »
Nowa właściwość konwersji
Poniżej znajduje się lista wszystkich właściwości konwersji:
| nieruchomość | opis | CSS |
|---|---|---|
| przekształcać | Zastosuj 2D lub 3D elementu konwersji | 3 |
| przekształcić-origin | To pozwala na zmianę położenia elementu konwersji | 3 |
metoda konwersji 2D
| funkcja | opis |
|---|---|
| matrycy (N, N, N,N, N, N) | Określić konwersji 2D, przy użyciu matrycy sześć wartości. |
| translate(x, y) | Konwersja 2D definiuje wzdłuż X i osi Y ruchomych elementów. |
| translateX(n) | Definiowanie konwersji 2D elementu wzdłuż osi X. |
| translateY(n) | Konwersja 2D wyznaczony wzdłuż elementów ruchomych osi y. |
| Skala(x, y) | Określ skalę transformacji 2D, zmienić wysokość i szerokość elementu. |
| scaleX(n) | Określ skalę transformacji 2D, zmienić szerokość elementu. |
| scaleY(n) | Określić skalę transformacji 2D zmianę wysokości elementu. |
| rotate(kąt) | Definiowanie 2D obrócony o określony kąt w argumencie. |
| pochylać (x-angle, ykąt) | Definiowanie transformacji 2D pochylać wzdłuż osi X i Y. |
| skewX(kąt) | 2D skosu transformacja jest zdefiniowana, wzdłuż osi x. |
| skewY(kąt) | Definicja transformacji 2D pochylać wzdłuż osi Y. |