jQuery EasyUI menu ad albero - l'albero di aggiungere una griglia della pagina
Questo tutorial vi mostra come caricare le caratteristiche dinamiche dell'albero con una griglia (TreeGrid) Scheda aggiunto.

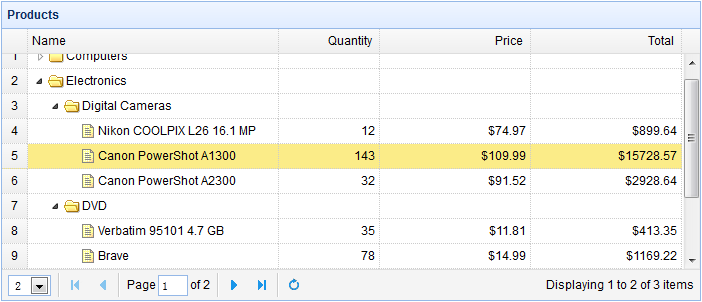
Crea griglia di albero (TreeGrid)
Attivare la funzione di paging griglia albero (TreeGrid), è necessario aggiungere 'impaginazione: true' attributo verrà inviato 'pagina' e l'argomento 'righe' al server in modo che il caricamento della pagina.
<Tabella title = "Prodotti" class = stile "easyui-treegrid" = "width: 700px; height: 300px"
data-options = "
URL: 'treegrid4_getdata.php',
rownumbers: true,
impaginazione: è vero,
pageSize: 2,
pagelist: [2,10,20],
idField: 'id',
treeField: 'nome',
onBeforeLoad: la funzione (riga, param) {
se (riga!) {// le righe di alto livello di carico
param.id = 0; // set id = 0, indicano per caricare nuove righe di pagina
}
}
">
<Thead>
<Tr>
<Th campo = "Nome" width = "250"> Nome </ th>
<Field Th = larghezza "quantità" = "100" align = "right"> Quantità </ th>
<Field Th = larghezza "prezzo" = "150" align = formattatore "destra" = "formatDollar"> Prezzo </ th>
<Field Th = "totale" width = "150" align = "right" formattatore = "formatDollar"> Totale </ th>
</ Tr>
</ Thead>
</ Table>
codice lato server
treegrid4_getdata.php
? $ = Pagina isset ($ _ POST [ 'pagina']) intval ($ _ POST [ 'pagina']): 1;
? $ Rows = isset ($ _ POST [ 'righe']) INTVAL ($ _ POST [ 'righe']): 10;
$ Offset (pagina-1 $) * = $ file;
$ Id = isset ($ _ POST [ 'id']) intval ($ _ POST [ 'id']): 0 ;?
includere 'conn.php';
$ Risultato = array ();
if ($ id == 0) {
$ Rs = mysql_query ( "select count (*) da prodotti di cui parentId = 0");
$ Riga = mysql_fetch_row ($ rs);
$ Result [ "totale"] = $ row [0];
$ Rs = mysql_query ( "select * from prodotti dove parentId = 0 limite $ offset, $ file");
$ Items = array ();
while ($ row = mysql_fetch_array ($ rs)) {
? $ Row [ 'stato'] = has_child ($ row [ 'id']) 'chiuso': 'aperto';
array_push ($ articoli, $ row);
}
$ Risultato [ "file"] = $ articoli;
} Else {
$ Rs = mysql_query ( "select * from prodotti dove parentId = $ id");
while ($ row = mysql_fetch_array ($ rs)) {
? $ Row [ 'stato'] = has_child ($ row [ 'id']) 'chiuso': 'aperto';
$ Row [ 'totale'] = $ row [ 'prezzo'] * $ row [ 'quantità'];
array_push ($ risultato, $ row);
}
}
json_encode echo ($ result);
Funzione has_child ($ id) {
$ Rs = mysql_query ( "select count (*) da prodotti di cui parentId = $ id");
$ Row = mysql_fetch_array ($ rs);
return $ row [0]> 0 vero :? falso;
}
Inviato ai parametri del server includono:
- pagina: la pagina corrente per caricare.
- righe: dimensioni della pagina.
- id: id del valore riga padre restituito dal server sta per essere aggiunto.
Quando si espande una riga nodo, il valore 'id' è maggiore di 0. Quando si cambia il tema, il valore di 'id' deve essere impostato su 0 per posizionare le righe figlio carico.