jQuery EasyUI Applicazioni - Creazione di un'applicazione CRUD
La raccolta dei dati e la corretta gestione dei dati è un'applicazione di rete comune necessario. CRUD ci permette di generare un elenco di pagine e modificare record del database. Questo tutorial mostra come utilizzare framework jQuery EasyUI per implementare un CRUD DataGrid.
Useremo i seguenti plug-in:
- datagrid: Visualizzare un elenco dei dati per l'utente.
- dialogo: Creare o modificare un singolo informazioni utente.
- modulo: modulo per l'invio dei dati.
- messager: mostra alcune informazioni operative.
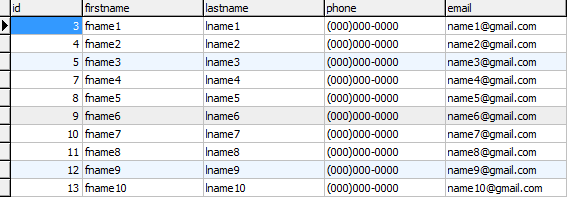
Fase 1: Preparazione del database
Useremo database MySql per memorizzare le informazioni degli utenti. Creazione di un database e la tabella 'utenti'.

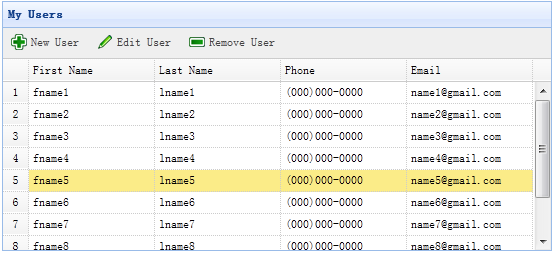
Fase 2: Creazione di un DataGrid per visualizzare le informazioni dell'utente
Creato senza codice javascript DataGrid.
<Table id = titolo "dg" = "I miei utenti" class = stile "easyui-DataGrid" = "width: 550px; height: 250px" url = "get_users.php" toolbar = "# barra degli strumenti" rownumbers = "true" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th campo = larghezza "Nome" = "50"> Nome </ th> <Field Th = larghezza "cognome" = "50"> Cognome </ th> <Field Th = "telefono" width = "50"> Telefono </ th> <Th campo = larghezza "e-mail" = "50"> E-mail </ th> </ Tr> </ Thead> </ Table> <Div id = "barra degli strumenti"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> nuovo utente </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> Modifica utente </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> Rimuovi utente </a> </ Div>
Non abbiamo bisogno di scrivere alcun codice JavaScript che può essere visualizzato per l'elenco degli utenti, come illustrato di seguito:

DataGrid utilizzando la proprietà 'url' e contrassegnati con il 'get_users.php', utilizzata per recuperare i dati dal server.
file di codice get_users.php
$ Rs = mysql_query ( 'select * from utenti');
$ Risultato = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ risultato, $ row);
}
json_encode echo ($ result);
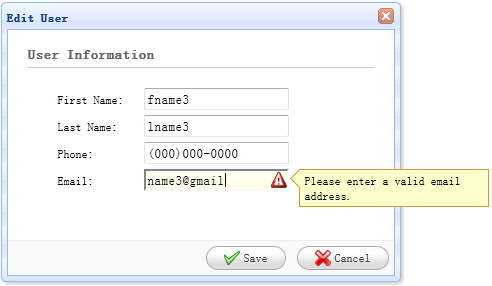
Fase 3: finestra di dialogo Modulo di Crea
Usiamo la stessa finestra di dialogo per creare o modificare un utente.
<Id = "dlg" class = stile "easyui-dialogo" Div = "width: 400px; height: 280px; padding: 10px 20px"
Chiuso = tasti "veri" = "DLG-pulsanti #">
<Div class = "ftitle"> Informazioni utente </ div>
<Form id = metodo "FM" = "post">
<Div class = "Fitem">
<Etichetta> Nome: </ label>
<Input name = "Nome" class = "easyui-validatebox" required = "true">
</ Div>
<Div class = "Fitem">
<Etichetta> Nome: </ label>
<Input name = "Cognome" class = "easyui-validatebox" required = "true">
</ Div>
<Div class = "Fitem">
<Etichetta> Telefono: </ label>
<Input name = "telefono">
</ Div>
<Div class = "Fitem">
<Etichetta> Email: </ label>
<Input name = "email" class = "easyui-validatebox" VALIDTYPE = "email">
</ Div>
</ Form>
</ Div>
<id = "-pulsanti DLG" div>
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> Salva </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Annulla </a>
</ Div>
Questa finestra di dialogo è stato creato, né alcun codice javascript:

Fase 4: Creare e modificare utenti raggiungere
Quando si crea un utente apre una finestra di dialogo e cancellare i dati del modulo.
funzione newUser () {
$ ( '# Dlg') finestra di dialogo ( 'aperto') finestra di dialogo ( 'setTitle', 'Nuovo Utente') ..;
. $ ( '# Fm') forma ( 'clear');
url = 'save_user.php';
}
Durante la modifica di un utente, una finestra di dialogo si apre e carica i dati del modulo dalla riga selezionata in DataGrid.
var row = $ ( '# dg') DataGrid ( 'getSelected') .;
if (riga) {
$ ( '# Dlg') finestra di dialogo ( 'aperto') finestra di dialogo ( 'setTitle', 'Modifica utente') ..;
. $ ( '# Fm') forma ( 'carico', riga);
url = 'update_user.php id =?' + row.id;
}
modulo di restituzione 'URL' viene memorizzato quando i dati utente viene salvato l'indirizzo URL.
Passo 5: Salvare i dati utente
Usiamo il seguente codice per salvare i dati utente:
Funzione saveUser () {
$ ( '# Fm'). Modulo ( 'submit', {
URL: URL,
onSubmit: function () {
return $ (this) .Form ( 'validate');
},
successo: la funzione (risultato) {
var result = eval ( '(' + risultato + ')');
if (result.errorMsg) {
$ .messager.show ({
Titolo: 'Errore',
msg: result.errorMsg
});
} Else {
$ ( '# Dlg') finestra di dialogo ( 'vicino') ;. // Chiudere la finestra
$ ( '# Dg') DataGrid ( 'reload') ;. // ricaricare i dati utente
}
}
});
}
Prima di presentare la forma, la funzione 'onSubmit' si chiama, la funzione viene utilizzata per verificare i valori di campo modulo. Quando i valori di campo modulo presentato con successo, chiudere la finestra e ricaricare i dati DataGrid.
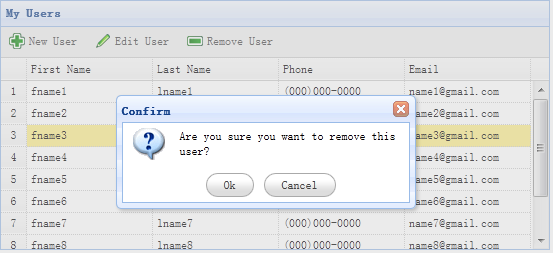
Fase 6: Rimozione di un utente
Usiamo il codice seguente per rimuovere un utente:
Funzione destroyUser () {
var row = $ ( '# dg') DataGrid ( 'getSelected') .;
if (riga) {
$ .messager.confirm ( 'Conferma', 'Sei sicuro di voler distruggere questo utente?', Funzione (r) {
if (r) {
$ .post ( 'Destroy_user.php', {id: row.id}, la funzione (risultato) {
if (result.success) {
$ ( '# Dg') DataGrid ( 'reload') ;. // ricaricare i dati utente
} Else {
$ .messager.show (// Visualizza messaggio di errore {
Titolo: 'Errore',
msg: result.errorMsg
});
}
}, 'JSON');
}
});
}
}

Prima di rimuovere una fila, ci mostrerà una finestra di dialogo di conferma che consente all'utente di decidere se rimuovere effettivamente le righe di dati. Dopo che i dati è stato rimosso con successo, chiamare il metodo 'ricarica' per aggiornare i dati DataGrid.
Passo 7: Esecuzione di codice
Aperto MySQL, eseguire il codice nel browser.