jQuery EasyUI Data Grid - linee espanse Mostra Dettagli
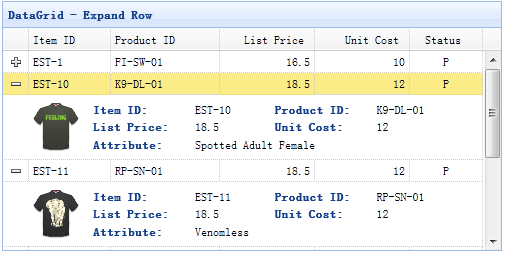
Data Grid (DataGrid) può cambiare la vista (view) per mostrare i risultati differenti. Utilizzare la vista dettagliata, la griglia di dati (DataGrid) in grado di visualizzare il pulsante di espandere alla sinistra della linea dati ( "+" o "-"). Gli utenti possono espandere la fila per visualizzare ulteriori dettagli.

Passo 1: Creare una griglia di dati (DataGrid)
<Table id = stile "dg" = "width: 500px; height: 250px" url = "datagrid8_getdata.php" paginazione = "true" sortName = "Itemid" sortOrder = "disc" title = "DataGrid - Espandi Row" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "Itemid" width = "60"> ID Articolo </ th> <Field Th = larghezza "ProductID" = "80"> ID prodotto </ th> <Th campo = "prezzo di listino" align = larghezza "destra" = "70"> Listino </ th> <Field Th = "Costounitario" align = "right" width = "70"> Costo Unità </ th> <Field Th = "status" width = "50" align = "center"> Stato </ th> </ Tr> </ Thead> </ Table>
Fase 2: Impostare una vista dettagliata della griglia di dati (DataGrid)
Per poter utilizzare una vista dettagliata, ricordatevi di fare riferimento a un file di script vista nell'intestazione della pagina.
<Tipo di script = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). DataGrid ({
Vista: detailview,
detailFormatter: la funzione (indice, riga) {
ritorno '<div class = stile "ddv" = "padding: 5px 0"> </ div>';
},
onExpandRow: la funzione (indice, riga) {
var ddv = $ (this) .datagrid ( 'getRowDetail', indice) .find ( 'div.ddv');
ddv.panel ({
border: false,
la cache: false,
href: '? datagrid21_getdetail.php itemid =' + row.itemid,
onLoad: function () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', indice) .;
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', indice) .;
}
});
Definiamo funzione 'detailFormatter' a dire la griglia di dati (DataGrid) come rendere la vista di dettaglio. In questo caso, torniamo a un semplice elemento '<div>', che funge da contenitore per i dettagli. Si prega di notare che ulteriori informazioni è vuoto. Quando l'utente fa clic sul pulsante di espansione ( '+'), evento onExpandRow verrà attivato. Così possiamo scrivere del codice per caricare i dettagli ajax. Infine, si chiama il metodo 'fixDetailRowHeight' per fissare i dettagli di quando l'altezza della riga quando caricato.
Fase 3: Il codice lato server
& Lt ;? Php include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ richiesta [ 'Itemid']); $ Rs = mysql_query ( "select * from voce dove itemid = '$ itemid'"); $ Articolo = mysql_fetch_array ($ rs); ? & Gt; <Class = Tabella di confine "dv-table" = "0" style = "width: 100%;"> <Tr> <Td rowspan = "3" style = "width: 60px"> & Lt ;? Php $ Aa = explode ( '-', $ ItemID); $ Serno = $ aa [1]; $ Img = "images / camicia $ serno.gif"; echo "<img src = \" $ img \ "style = \" width: 60px; margin-right: 20px \ "/>"; ? & Gt; </ Td> <Td class = "dv-label"> ID Articolo: </ td> <Td> & lt ;? php echo $ item [ 'Itemid'] ;? & gt; </ td> <Td class = "dv-label"> ID prodotto: </ td> <Td> & lt ;? php echo $ item [ 'ProductID'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Prezzo di listino: </ td> <Td> & lt ;? php echo $ item [ 'prezzo di listino'] ;? & gt; </ td> <Td class = "dv-label"> Costo unitario: </ td> <Td> & lt ;? php echo $ item [ 'Costounitario'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Attributo: </ td> <Td colspan = "3"> & lt ;? php echo $ item [ 'attr1'] ;? & gt; </ td> </ Tr> </ Table>