applicazione jQuery EasyUI - creare griglia di dati CRUD
Nella sezione precedente, usiamo le componenti di dialogo (dialogo) per creare un'applicazione CRUD per creare e modificare le informazioni degli utenti. Questo tutorial vi mostrerà come creare una griglia di dati CRUD (DataGrid). Useremo griglia di dati modificabili (DataGrid) plug-in per completare queste azioni operazioni CRUD.

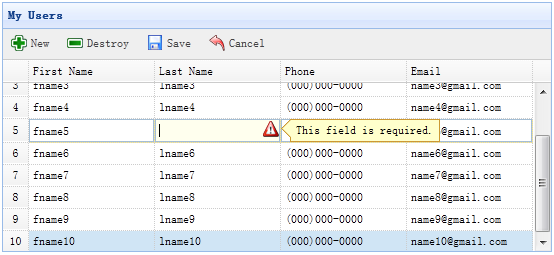
Fase 1: definire la griglia di dati dei tag HTML (DataGrid)
<Table id = titolo "dg" = "I miei utenti" style = "width: 550px; height: 250px"
toolbar = "# barra degli strumenti" idField = "id"
rownumbers = "true" fitColumns = "true" singleSelect = "true">
<Thead>
<Tr>
<Th campo = "Nome" width = "50" Editor = "{type: 'validatebox', opzioni: {required: true}}"> Nome </ th>
<Th campo = "Cognome" width = "50" Editor = "{type: 'validatebox', opzioni: {required: true}}"> Cognome </ th>
<Th campo = "telefono" width = "50" Editor = "text"> Telefono </ th>
<Th campo = "email" width = "50" Editor = "{type: 'validatebox', opzioni: {VALIDTYPE: 'e-mail'}}"> E-mail </ th>
</ Tr>
</ Thead>
</ Table>
<Div id = "barra degli strumenti">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> Nuovo </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> Destroy </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> Salva </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> Annulla </ a>
</ Div>
Fase 2: Utilizzare griglia di dati modificabili (DataGrid)
$ ( '# Dg'). Edatagrid ({
URL: 'get_users.php',
SaveURL: 'save_user.php',
updateURL: 'update_user.php',
destroyUrl: 'destroy_user.php'
});
Dobbiamo offrire 'url', 'SaveURL', 'updateURL' e attributo 'destroyUrl' per modificare la griglia di dati (DataGrid):
- URL: recuperare i dati utente dal server.
- SaveURL: salvare una nuova dati utente.
- updateURL: aggiornare un dato utente esistenti.
- destroyUrl: Per cancellare un dato utente esistenti.
Fase 3: Scrivere il codice di elaborazione del server
Salvare un nuovo utente (save_user.php):
$ Nome = $ _REQUEST [ 'cognome']; $ Cognome = $ _REQUEST [ 'cognome']; $ Phone = $ _REQUEST [ 'telefono']; $ Email = $ _REQUEST [ 'email']; includere 'conn.php'; $ Sql = "INSERT INTO utenti (nome, cognome, telefono, e-mail) i valori ( '$ firstname', '$ LastName', '$ telefono', '$ e-mail')"; @mysql_query ($ sql); json_encode eco (array ( 'Id' => mysql_insert_id (), 'Nome' => $ Nome, 'Cognome' => $ cognome, => $ Telefono 'telefono', 'E-mail' => $ email ));
Aggiornare un utente già esistente (update_user.php):
$ Id = intval ($ _ richiesta [ 'id']); $ Nome = $ _REQUEST [ 'cognome']; $ Cognome = $ _REQUEST [ 'cognome']; $ Phone = $ _REQUEST [ 'telefono']; $ Email = $ _REQUEST [ 'email']; includere 'conn.php'; $ Sql = "Gli utenti Aggiornare Imposta = firstname '$ firstname', = LastName '$ cognome', telefono = '$ telefono', email = '$ e-mail', dove id = $ id"; @mysql_query ($ sql); json_encode eco (array ( 'Id' => $ id, 'Nome' => $ Nome, 'Cognome' => $ cognome, => $ Telefono 'telefono', 'E-mail' => $ email ));
Per eliminare un utente già esistente (destroy_user.php):
$ Id = intval ($ _ richiesta [ 'id']); includere 'conn.php'; $ Sql = "cancella da parte degli utenti, dove id = $ id"; @mysql_query ($ sql); json_encode eco (array ( 'successo' => true));