jQuery EasyUI Data Grid - creare barre degli strumenti complessi
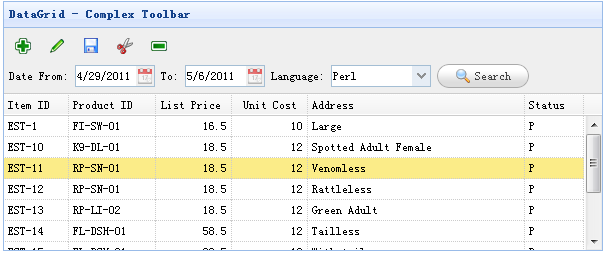
Data Grid (DataGrid) barra degli strumenti (barra degli strumenti) può contenere bottoni e altri componenti. È possibile passare un un tag DIV esistenti per facilmente il layout della barra degli strumenti personalizzata, il tag DIV diventerà il contenuto della barra degli strumenti griglia di dati (DataGrid). Questo tutorial vi mostrerà come creare componenti complessi griglia di dati della barra degli strumenti (DataGrid).

Creare una barra degli strumenti (toolbar)
<Div id = stile "tb" = "padding: 5px; height: auto"> <Div style = "margin-bottom: 5px"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"> </a> </ Div> <Div> Dalla data: <input class = stile "easyui-datebox" = "width: 80px"> A: <input class = stile "easyui-datebox" = "width: 80px"> lingua: <Input class = stile "easyui-combobox" = "width: 100px" url = "dati / combobox_data.json" ValueField = "id" textField = "text"> <a href="#" class="easyui-linkbutton" iconCls="icon-search"> Ricerca </a> </ Div> </ Div>
La creazione di una griglia di dati (DataGrid)
<Tabella class = stile "easyui-DataGrid" = "width: 600px; height: 250px" url = "dati / datagrid_data.json" title = "DataGrid - Barra degli strumenti Complex" toolbar = "# tb" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "Itemid" width = "60"> ID Articolo </ th> <Field Th = larghezza "ProductID" = "80"> ID prodotto </ th> <Th campo = "prezzo di listino" align = larghezza "destra" = "70"> Listino </ th> <Field Th = "Costounitario" align = "right" width = "70"> Costo Unità </ th> <Th campo = larghezza "attr1" = "200"> Indirizzo </ th> <Field Th = "status" width = "50"> Stato </ th> </ Tr> </ Thead> </ Table>
Come si può vedere, la finestra di dialogo griglia di dati (DataGrid) barra degli strumenti Fields (finestra) simile. Non abbiamo bisogno di scrivere alcun codice JavaScript, è possibile creare una barra degli strumenti con griglia di dati complessi (datagrid).