applicazioni jQuery EasyUI - la creazione di una linea di distribuzione dettaglio CRUD modulo di domanda di modifica
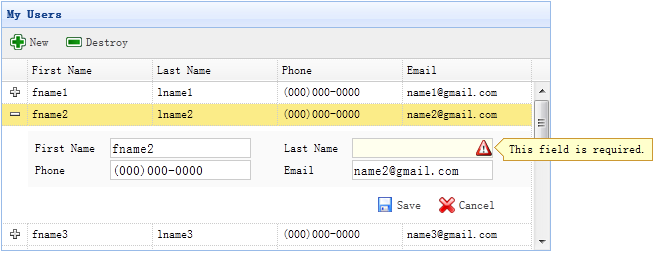
Quando si passa vista griglia dati (vista datagrid) per 'detailview', l'utente può espandere la linea per visualizzare i dettagli di alcune delle righe nella riga sotto. Questa funzione consente di impedire il pannello linea di ripartizione (pannello) sotto forma di modifica (modulo) per fornire un certo schema adatto (layout). In questo tutorial, utilizziamo la griglia di dati componenti (DataGrid) per ridurre il modulo di modifica (forma) dello spazio occupato.

Fase 1: definire la griglia di dati dei tag HTML (DataGrid)
<Table id = titolo "dg" = "I miei utenti" style = "width: 550px; height: 250px" url = "get_users.php" toolbar = "# barra degli strumenti" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th campo = larghezza "Nome" = "50"> Nome </ th> <Field Th = larghezza "cognome" = "50"> Cognome </ th> <Field Th = "telefono" width = "50"> Telefono </ th> <Th campo = larghezza "e-mail" = "50"> E-mail </ th> </ Tr> </ Thead> </ Table> <Div id = "barra degli strumenti"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> Nuovo </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> Destroy </a> </ Div>
Fase 2: Data Grid (DataGrid) Applicazioni Visualizzazione dettagliata
$ ( '# Dg'). DataGrid ({
Vista: detailview,
detailFormatter: la funzione (indice, riga) {
ritorno '<div class = "ddv"> </ div>';
},
onExpandRow: la funzione (indice, riga) {
var ddv = $ (this) .datagrid ( 'getRowDetail', indice) .find ( 'div.ddv');
ddv.panel ({
border: false,
cache: è vero,
href: '? index show_form.php =' + indice,
onLoad: function () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', indice) .;
$ ( '# Dg') DataGrid ( 'selectRow', indice) .;
$ ( '# Dg') DataGrid ( 'getRowDetail', indice) .find ( 'forma') forma ( 'carico', riga) ..;
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', indice) .;
}
});
Affinché la griglia di dati particolari (DataGrid) Visualizzazione applicazione nell'intestazione pagina html introdotto file 'DataGrid-detailview.js'.
Usiamo la funzione 'detailFormatter' per generare linea di contenuti particolari. In questo caso, torniamo a un posto per il modulo di modifica (modulo) svuotare <div>. Quando il pulsante l'utente fa clic sulla linea espandono ( '+'), sarà attivato evento 'onExpandRow', ci sarà caricare il modulo di modifica da ajax (modulo). Chiamare il metodo 'getRowDetail' per ottenere dettaglio Container Line, in modo che possiamo trovare il pannello linea di dettaglio (pannello). I dettagli del pannello creato fila (pannello), caricare il modulo di modifica (forma) dal ritorno 'show_form.php'.
Passaggio 3: Creare modulo di modifica (Form)
modulo Edit (modulo) viene caricato dal server.
<Form method = "post"> <Tabella class = stile "dv-table" = "width: 100%; fondo: #fafafa; padding: 5px; margin-top: 5px;"> <Tr> <Td> Nome </ td> <Td> <input name = "cognome" class = "easyui-validatebox" required = "true"> </ input> </ td> <Td> Nome </ td> <Td> <input name = "Cognome" class = "easyui-validatebox" required = "true"> </ input> </ td> </ Tr> <Tr> <Td> Telefono </ td> <Td> <input name = "telefono"> </ input> </ td> <Td> E-mail </ td> <Td> <input name = "email" class = "easyui-validatebox" VALIDTYPE = "email"> </ input> </ td> </ Tr> </ Table> <Div style = "padding: 5px 0; text-align: right; padding-right: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php eco $_REQUEST['index'];?>)"> Salva </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php eco $_REQUEST['index'];?>)"> Annulla </a> </ Div> </ Form>
Fase 4: Salva o Annulla modifica
Chiamare la funzione 'saveItem' per salvare un utente o richiamare la funzione 'cancelItem' per annullare la modifica.
Funzione saveItem (indice) {
var row = $ ( '# dg') DataGrid ( 'GetRows') [index] .;
var url = row.isNewRecord 'save_user.php': 'update_user.php id =?' + row.id ;?
$ ( '# Dg'). DataGrid ( 'getRowDetail', indice) .find ( 'forma'). Modulo ( 'submit', {
URL: URL,
onSubmit: function () {
return $ (this) .Form ( 'validate');
},
successo: la funzione (dati) {
Dati = eval ( '(' + dati + ')');
data.isNewRecord = false;
$ ( '# Dg') DataGrid ( 'collapseRow', indice) .;
$ ( '# Dg'). DataGrid ( 'updateRow', {
Indice: indice,
fila: i dati
});
}
});
}
Che ha deciso di restituire un URL, e quindi cercare il (modulo) oggetto form e chiamare 'submit' metodo per inviare i dati del modulo (modulo). Quando i dati sono stati salvati, piegato e aggiornare le righe di dati.
Funzione cancelItem (indice) {
var row = $ ( '# dg') DataGrid ( 'GetRows') [index] .;
if (row.isNewRecord) {
. $ ( '# Dg') DataGrid ( 'deleteRow', indice);
} Else {
$ ( '# Dg') DataGrid ( 'collapseRow', indice) .;
}
}
Quando si annulla l'azione di modifica, se la linea è una nuova linea e non è stato salvato, eliminare la riga, altrimenti la linea di piegatura.