jQuery EasyUI widget - Dialog Dialog
 jQuery EasyUI Plugin
jQuery EasyUI Plugin Diperpanjang dari $ .fn.window.defaults. Dengan $ .fn.dialog.defaults menimpa default default.
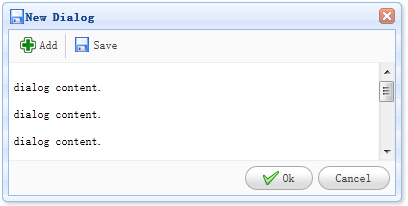
Dialog (dialog) adalah tipe khusus dari jendela yang memiliki toolbar di bagian atas, di bagian bawah ada bar tombol. Secara default, kotak dialog (dialog) hanya salah satu alat dalam sisi kanan kepala untuk menutup layar. Pengguna dapat mengkonfigurasi perilaku kotak dialog untuk menampilkan alat tambahan (seperti: minimizable lipat dilipat, dapat diminimalkan, untuk memaksimalkan maximizable, dll).

mengandalkan
- jendela
- linkbutton
pemakaian
Dengan menandai menciptakan kotak dialog (dialog) dari node DOM yang ada. Contoh berikut menunjukkan modal dialog dengan fitur ukuran disesuaikan.
<Div id = "dd" class = "easyui-dialog" title = "Dialog saya" style = "width: 400px; height: 200px;"
Data-opsi = "iconCls: 'icon-save', resizable: true, modal: true">
Konten dialog.
</ Div>
Gunakan javascript untuk membuat kotak dialog (dialog). Sekarang mari kita membuat kotak dialog modal, dan kemudian memanggil metode 'penyegaran' melalui ajax memuat isinya.
<Div id = "dd"> Content Dialog. </ Div>
$ ( '# Dd'). Dialog ({
Judul: 'Saya Dialog',
width: 400,
height: 200,
ditutup: palsu,
cache: palsu,
href: 'get_content.php',
modal: true
});
. $ ( '# Dd') dialog ( 'penyegaran', 'new_content.php');
milik
Properti membentang dari jendela (window) Berikut ini adalah kotak dialog (dialog) menulis ulang properti.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框的标题文本。 | New Dialog |
| collapsible | boolean | 定义是否显示折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义对话框是否可调整尺寸。 | false |
| toolbar | array,selector | 对话框的顶部工具栏,可能的值: 1、数组,每个工具的选项都与链接按钮(linkbutton)一样。 2、选择器,指示工具栏。 对话框工具栏可以在 <div>标签中声明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',toolbar:'#tb',modal:true"> Dialog Content. </div> <div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a> </div>对话框工具栏也可以通过数组定义:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'Edit',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'Help',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
Dialog Content.
</div>
|
null |
| buttons | array,selector | 对话框的底部按钮,可能的值: 1、数组,每个按钮的选项都与链接按钮(linkbutton)一样。 2、选择器,指示按钮栏。 按钮可以在 <div>标签中声明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',buttons:'#bb',modal:true"> Dialog Content. </div> <div id="bb"> <a href="#" class="easyui-linkbutton">Save</a> <a href="#" class="easyui-linkbutton">Close</a> </div>按钮也可以通过数组定义:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
buttons:[{
text:'Save',
handler:function(){...}
},{
text:'Close',
handler:function(){...}
}]">
Dialog Content.
</div>
|
null |
peristiwa
Acara ini memanjang dari panel (panel).
cara
Metode memperpanjang dari jendela (window), berikut ini adalah metode untuk kotak dialog (dialog) menambahkan.
| 名称 | 参数 | 描述 |
|---|---|---|
| dialog | none | 返回外部对话框(dialog)对象。 |
 jQuery EasyUI Plugin
jQuery EasyUI Plugin