jQuery EasyUI data Grid - mengatur semacam itu
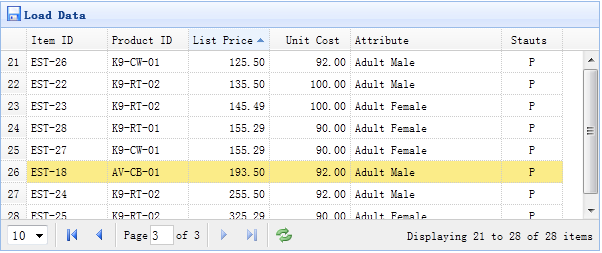
Contoh ini menunjukkan bagaimana untuk menyortir data grid (datagrid) daftar dengan mengklik header.

Data Grid (datagrid) dari semua kolom dengan mengklik header untuk menyortir daftar. Anda dapat menentukan kolom mana dapat diurutkan. Secara default, kolom tidak dapat diurutkan kecuali jika Anda mengatur properti diurutkan ke benar.
Membuat data Grid (datagrid)
<Table id = "tt" class = "easyui-datagrid" style = "width: 600px; height: 250px" url = "datagrid8_getdata.php" title = "Load Data" iconCls = "icon-save" rownumbers = "true" pagination = "true"> <Thead> <Tr> <Bidang Th = "Itemid" width = "80" diurutkan = "true"> ID Item </ th> <Th field = "productid" width = "80" diurutkan = "true"> ID Produk </ th> <Th field = "listprice" width = "80" align = "right" diurutkan = "true"> Daftar Harga </ th> <Bidang Th = "unitcost" width = "80" align = "right" diurutkan = "true"> Biaya Satuan </ th> <Th field = "attr1" width = "150"> Atribut </ th> <Bidang Th = "status" width = "60" align = "center"> Stauts </ th> </ Tr> </ Thead> </ Table>
Kami mendefinisikan beberapa kolom yang dapat diurutkan berisi itemid, productid, listprice, unitcost suka. kolom 'attr1' dan kolom 'Status' tidak dapat diurutkan.
Ketika Anda menyortir data grid (datagrid) mengirimkan dua argumen ke server remote:
- semacam: mengurutkan daftar nama field.
- order: Sort, mungkin 'asc' atau 'desc', nilai default adalah 'asc'.
kode sisi server
? $ Halaman = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
? $ Rows = isset ($ _ POST [ 'baris']) intval ($ _ POST [ 'baris']): 10;
? $ Urutkan = isset ($ _ POST [ 'semacam']) strval ($ _ POST [ 'semacam']): 'Itemid';
? $ Orde = isset ($ _ [ 'order'] POST) strval ($ _ [ 'order'] POST): 'asc';
$ Offset = ($ halaman-1) * $ baris;
$ Hasil = array ();
termasuk 'conn.php';
$ Rs = mysql_query ( "pilih count (*) dari item");
$ Row = mysql_fetch_row ($ rs);
$ Result [ "total"] = $ row [0];
$ Rs = mysql_query ( "select * dari pesanan item dengan limit $ semacam $ order $ offset, $ baris");
$ Items = array ();
sementara ($ row = mysql_fetch_object ($ rs)) {
array_push ($ item, $ row);
}
$ Result [ "baris"] = $ item;
gema json_encode ($ hasil);