Aplikasi jQuery EasyUI - Membuat CRUD Aplikasi
pengumpulan data dan manajemen yang tepat data adalah aplikasi jaringan yang umum diperlukan. CRUD memungkinkan kita untuk menghasilkan daftar halaman dan catatan mengedit basis data. Tutorial ini menunjukkan kepada Anda bagaimana menggunakan framework jQuery EasyUI untuk menerapkan CRUD datagrid.
Kami akan menggunakan berikut plug-in:
- datagrid: Menampilkan daftar data kepada pengguna.
- dialog: Membuat atau mengedit informasi single user.
- Formulir: Formulir untuk mengirimkan data.
- Messager: menunjukkan beberapa informasi operasional.
Langkah 1: Siapkan database
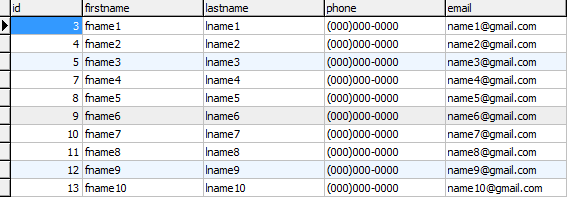
Kami akan menggunakan database MySql untuk menyimpan informasi pengguna. Membuat database dan tabel 'pengguna'.

Langkah 2: Buat DataGrid untuk menampilkan informasi pengguna
Dibuat tanpa kode javascript datagrid.
<Table id = "dg" title = "Pengguna My" class = "easyui-datagrid" style = "width: 550px; height: 250px" url = "get_users.php" toolbar = "# toolbar" rownumbers = "true" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th field = "firstname" width = "50"> Nama Pertama </ th> <Bidang Th = "lastname" width = "50"> Nama terakhir </ th> <Bidang Th = "telepon" width = "50"> Telepon </ th> <Th field = "email" width = "50"> Email </ th> </ Tr> </ Thead> </ Table> <Div id = "toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> Pengguna Baru </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> Sunting Pengguna </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> Hapus Pengguna </a> </ Div>
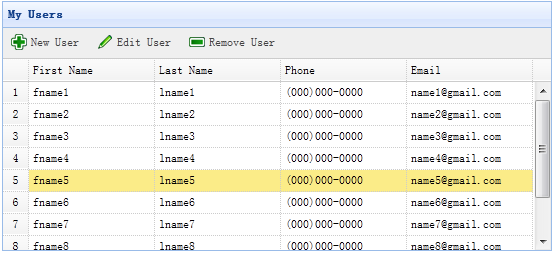
Kami tidak perlu menulis kode javascript yang dapat ditampilkan ke daftar pengguna, seperti yang ditunjukkan di bawah ini:

Datagrid menggunakan 'url' properti dan ditugaskan 'get_users.php', digunakan untuk mengambil data dari server.
Kode get_users.php berkas
$ Rs = mysql_query ( 'pilih * dari pengguna');
$ Hasil = array ();
sementara ($ row = mysql_fetch_object ($ rs)) {
array_push ($ hasil, $ row);
}
gema json_encode ($ hasil);
Langkah 3: kotak dialog Form Buat
Kami menggunakan kotak dialog yang sama untuk membuat atau mengedit pengguna.
<Div id = "dlg" class = "easyui-dialog" style = "width: 400px; height: 280 piksel; padding: 10px 20px"
tertutup = "true" tombol = "# dlg-tombol">
<Class Div = "ftitle"> Informasi Pengguna </ div>
<Form id = "fm" method = "post">
<Div class = "fitem">
<Label> Nama Pertama: </ label>
<Nama Masukan = "firstname" class = "easyui-validatebox" diperlukan = "true">
</ Div>
<Div class = "fitem">
<Label> Nama terakhir: </ label>
<Nama Masukan = "lastname" class = "easyui-validatebox" diperlukan = "true">
</ Div>
<Div class = "fitem">
<Label> Telepon: </ label>
<Nama Masukan = "telepon">
</ Div>
<Div class = "fitem">
<Label> Email: </ label>
<Nama Masukan = "email" class = "easyui-validatebox" VALIDTYPE = "email">
</ Div>
</ Form>
</ Div>
<Div id = "dlg-tombol">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> bintang </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Batal </a>
</ Div>
Dialog ini telah dibuat, maupun kode javascript:

Langkah 4: Membuat dan mengedit pengguna mencapai
Ketika membuat pengguna membuka kotak dialog dan menghapus data formulir.
berfungsi newuser () {
$ ( '# Dlg') dialog ( 'terbuka') dialog ( 'setTitle', 'New User') ..;
. $ ( '# Fm') bentuk ( 'jelas');
url = 'save_user.php';
}
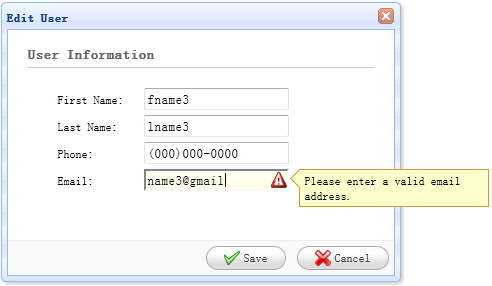
Saat mengedit pengguna, kotak dialog akan terbuka dan memuat data formulir dari baris yang dipilih di datagrid.
var row = $ ( '# dg') datagrid ( 'getSelected') .;
if (baris) {
$ ( '# Dlg') dialog ( 'terbuka') dialog ( 'setTitle', 'Edit Pengguna) ..;
. $ ( '# Fm') bentuk ( 'beban', baris);
url = 'update_user.php id =?' + row.id;
}
bentuk kembali 'Url' disimpan ketika data pengguna disimpan alamat URL.
Langkah 5: Menyimpan data pengguna
Kami menggunakan kode berikut untuk menyimpan data pengguna:
Fungsi saveUser () {
$ ( '# Fm'). Form ( 'submit', {
url: url,
onSubmit: function () {
kembali $ (ini) .form ( 'validasi');
},
Keberhasilan: function (hasil) {
var result = eval ( '(' + hasil + ')');
jika (result.errorMsg) {
$ .messager.show ({
Judul: 'Error',
msg: result.errorMsg
});
} Lain {
$ ( '# Dlg') dialog ( 'dekat') ;. // Tutup dialog
$ ( '# Dg') datagrid ( 'ulang') ;. // Reload data pengguna
}
}
});
}
Sebelum mengirimkan formulir, fungsi 'onSubmit' disebut, fungsi ini digunakan untuk memverifikasi nilai bentuk lapangan. Ketika nilai-nilai bentuk lapangan disampaikan berhasil, tutup dialog dan kembali data datagrid.
Langkah 6: Menghapus pengguna
Kami menggunakan kode berikut untuk menghapus pengguna:
Fungsi destroyUser () {
var row = $ ( '# dg') datagrid ( 'getSelected') .;
if (baris) {
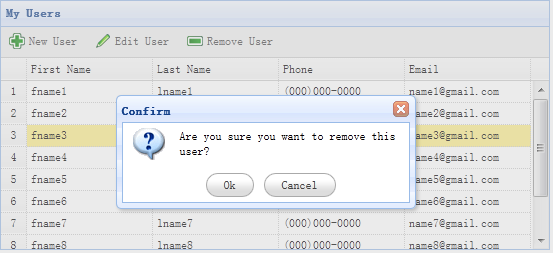
$ .messager.confirm ( 'Confirm', 'Apakah Anda yakin ingin menghancurkan pengguna ini?', Fungsi (r) {
if (r) {
$ .post ( 'Destroy_user.php', {id: row.id}, function (hasil) {
jika (result.success) {
$ ( '# Dg') datagrid ( 'ulang') ;. // Reload data pengguna
} Lain {
$ .messager.show ({// Tampilkan pesan kesalahan
Judul: 'Error',
msg: result.errorMsg
});
}
}, 'JSON');
}
});
}
}

Sebelum menghapus berturut-turut, kami akan menampilkan kotak dialog konfirmasi yang memungkinkan pengguna memutuskan apakah akan benar-benar menghapus baris data. Setelah data telah berhasil dihapus, memanggil metode 'ulang' untuk me-refresh data yang datagrid.
Langkah 7: Jalankan Kode
Terbuka MySQL, menjalankan kode dalam browser.