jQuery EasyUI bentuk - Filter Data drop-down grid (ComboGrid)
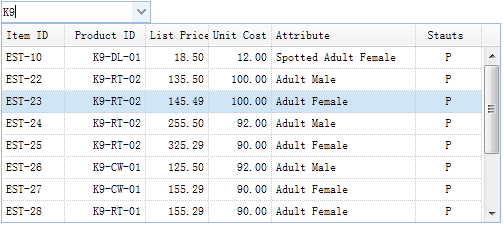
Drop-down Data grid (Combogrid) komponen umum, dan drop-down box (Combobox) komponen, selain memiliki panel drop-down, yang didasarkan pada data grid (datagrid) dari. Drop-down Data grid (Combogrid) komponen dapat disaring, paging, dan memiliki beberapa fungsi lainnya grid data (datagrid). Tutorial ini menunjukkan Anda bagaimana untuk menyaring data yang tercatat dalam komponen drop-down Data grid (Combogrid).

Membuat kotak drop-down data (Combogrid)
<Input id = "cg" style = "width: 150px">
$ ( '# Cg'). Combogrid ({
panelWidth: 500,
url: 'form5_getdata.php',
idfield: 'Itemid',
textField: 'productid',
Modus: 'jauh',
fitColumns: benar,
kolom: [[
{Bidang: 'Itemid', judul: 'Barang ID', lebar: 60},
{Bidang: 'productid', judul: 'ID Produk', menyelaraskan: 'benar', lebar: 80},
{Bidang: 'listprice', judul: 'Daftar Harga', menyelaraskan: 'benar', lebar: 60},
{Bidang: 'unitcost', judul: 'Satuan Biaya', menyelaraskan: 'benar', lebar: 60},
{Bidang: 'attr1', judul: 'Atribut', width: 150},
{Bidang: 'Status', judul: 'Stauts', menyelaraskan: 'pusat', lebar: 60}
]]
});
Drop-down Data grid (Combogrid) komponen harus mendefinisikan 'idfield' dan properti 'textField'. toko properti komponen nilai 'idfield', 'textField' properti untuk menampilkan pesan teks di kotak input teks. Drop-down Data grid (Combogrid) komponen mungkin 'lokal' atau catatan filter 'terpencil' mode. Dalam modus jarak jauh (remote), ketika pengguna memasukkan karakter ke dalam kotak input teks, grid drop-down data (Combogrid) untuk mengirim 'q' parameter ke server remote.
kode sisi server
? $ Q = isset ($ _ POST [ 'q']) strval ($ _ POST [ 'q']): '';
termasuk 'conn.php';
$ Rs = mysql_query ( "select * from barang mana itemid seperti '% $ q%' atau productid seperti '% $ q%'");
$ Rows = array ();
sementara ($ row = mysql_fetch_assoc ($ rs)) {
$ Baris [] = $ row;
}
json_encode echo ($ baris);