aplikasi jQuery EasyUI - menciptakan garis penyebaran rinci CRUD aplikasi mengedit bentuk
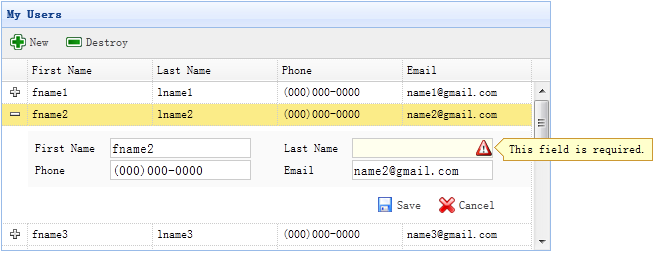
Ketika beralih tampilan data grid (datagrid tampilan) untuk 'detailview', pengguna dapat memperluas line untuk menampilkan rincian dari beberapa baris di barisan bawah. Fitur ini memungkinkan Anda untuk mencegah panel garis breakdown (panel) dalam mengedit bentuk (form) untuk memberikan beberapa tata letak yang sesuai (tata letak). Dalam tutorial ini, kita menggunakan data grid (datagrid) komponen untuk mengurangi form edit (bentuk) dari ruang yang ditempati.

Langkah 1: Tentukan data grid tag HTML (datagrid)
<Table id = "dg" title = "Pengguna My" style = "width: 550px; height: 250px" url = "get_users.php" toolbar = "# toolbar" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th field = "firstname" width = "50"> Nama Pertama </ th> <Bidang Th = "lastname" width = "50"> Nama terakhir </ th> <Bidang Th = "telepon" width = "50"> Telepon </ th> <Th field = "email" width = "50"> Email </ th> </ Tr> </ Thead> </ Table> <Div id = "toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> New </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> Hancurkan </a> </ Div>
Langkah 2: Data Aplikasi Grid (datagrid) Detail melihat
$ ( '# Dg'). Datagrid ({
lihat: detailview,
detailFormatter: function (index, baris) {
kembali '<div class = "DDV"> </ div>';
},
onExpandRow: function (index, baris) {
var DDV = $ (ini) .datagrid ( 'getRowDetail', indeks) .find ( 'div.ddv');
ddv.panel ({
border: palsu,
cache: benar,
href: '? index show_form.php =' + index,
onLoad: function () {
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', indeks) .;
$ ( '# Dg') datagrid ( 'selectRow', indeks) .;
$ ( '# Dg') datagrid ( 'getRowDetail', indeks) .find ( 'form') bentuk ( 'beban', baris) ..;
}
});
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', indeks) .;
}
});
Agar data grid rincian (datagrid) Aplikasi melihat di halaman header html diperkenalkan file 'datagrid-detailview.js'.
Kami menggunakan fungsi 'detailFormatter' untuk menghasilkan konten rinci line. Dalam hal ini, kita kembali ke tempat untuk form edit (bentuk) mengosongkan <div>. Ketika pengguna mengklik pada baris tombol memperluas ( '+'), acara 'onExpandRow' akan dipicu, kami akan memuat form edit oleh ajax (bentuk). Metode 'getRowDetail' panggilan untuk mendapatkan detail garis wadah, sehingga kita dapat menemukan panel detail garis (panel). Rincian dari baris dibuat Panel (panel), memuat form edit (bentuk) dari pulang 'show_form.php'.
Langkah 3: Buat mengedit bentuk (Form)
Mengedit bentuk (form) yang diambil dari server.
<Metode Form = "post"> <Table class = "dv-table" style = "width: 100%; background: #fafafa; padding: 5px; margin-top: 5px;"> <Tr> <Td> Pertama Nama </ td> <Td> <input name = "firstname" class = "easyui-validatebox" diperlukan = "true"> </ input> </ td> <Td> Nama terakhir </ td> <Td> <input name = "nama belakang" class = "easyui-validatebox" diperlukan = "true"> </ input> </ td> </ Tr> <Tr> <Td> Telepon </ td> <Td> <input name = "telepon"> </ input> </ td> <Td> Email </ td> <Td> <input name = "email" class = "easyui-validatebox" VALIDTYPE = "email"> </ input> </ td> </ Tr> </ Table> <Div style = "padding: 5px 0; text-align: right; padding-right: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php gema $_REQUEST['index'];?>)"> Simpan </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php gema $_REQUEST['index'];?>)"> Batal </a> </ Div> </ Form>
Langkah 4: Simpan atau Batal mengedit
Memanggil fungsi 'saveItem' untuk menyimpan pengguna atau memanggil fungsi 'cancelItem' untuk membatalkan editing.
Fungsi saveItem (index) {
var row = $ ( '# dg') datagrid ( 'GetRows') [index] .;
var url = row.isNewRecord 'save_user.php': 'update_user.php id =?' + row.id ;?
$ ( '# Dg'). Datagrid ( 'getRowDetail', indeks) .find ( 'form'). Form ( 'submit', {
url: url,
onSubmit: function () {
kembali $ (ini) .form ( 'validasi');
},
Keberhasilan: function (data) {
data = eval ( '(' + Data + ')');
data.isNewRecord = false;
$ ( '# Dg') datagrid ( 'collapseRow', indeks) .;
$ ( '# Dg'). Datagrid ( 'updateRow', {
Indeks: Indeks,
baris: Data
});
}
});
}
Yang memutuskan untuk kembali URL, dan kemudian mencari bentuk (form) objek dan memanggil 'submit' metode untuk mengirimkan formulir (form) data. Ketika data telah berhasil disimpan, dilipat dan memperbarui baris data.
Fungsi cancelItem (index) {
var row = $ ( '# dg') datagrid ( 'GetRows') [index] .;
jika (row.isNewRecord) {
. $ ( '# Dg') datagrid ( 'deleteRow', indeks);
} Lain {
$ ( '# Dg') datagrid ( 'collapseRow', indeks) .;
}
}
Ketika Anda membatalkan aksi mengedit, jika garis adalah garis baru dan belum disimpan, hapus baris, jika garis lipatan.