jQuery EasyUI Layout - dinamis menambahkan tab (Tab)
Tab dapat ditambahkan dengan mudah dengan menggunakan jQuery EasyUI. Anda hanya perlu memanggil metode 'add' dapat.
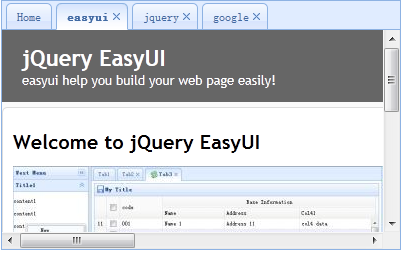
Dalam tutorial ini, kita akan menggunakan iframe dinamis menambahkan Tab untuk menampilkan pada halaman. Ketika Anda mengklik tombol Add, tab baru akan ditambahkan. Jika tab sudah ada, maka akan diaktifkan.

Langkah 1: Buat Tabs
<Div style = "margin-bottom: 10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')"> google </a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')"> jquery </a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')"> easyui </a>
</ Div>
<Div id = "tt" class = "easyui-tab" style = "width: 400px; height: 250px;">
<Div title = "Rumah">
</ Div>
</ Div>
Kode html sangat sederhana, kami menciptakan panel Tab dengan tab yang disebut 'Home' ini. Harap dicatat bahwa kami tidak perlu menulis kode js.
Langkah 2: Melaksanakan fungsi 'addTab'
Fungsi addTab (judul, url) {
if ($ (tab ( 'ada', judul) '# tt').) {
$ ( '# Tt') tab ( 'pilih', judul) .;
} Lain {
konten var = '<iframe scrolling = "auto" frameborder = "0" src = "' + url + '" style = "width: 100%; height: 100%;"> </ iframe>';
$ ( '# Tt'). Tabs ( 'add', {
title: judul,
konten: konten,
closable: true
});
}
}
Kami menggunakan 'ada' metode untuk menentukan apakah tab sudah ada, jika ada tab diaktifkan. Jika tidak ada panggilan ke metode 'add' untuk menambahkan panel tab baru.