jQuery EasyUI tata letak widget - Tata Letak Tata Letak
 jQuery EasyUI Plugin
jQuery EasyUI Plugin Dengan $ .fn.layout.defaults menimpa default default.
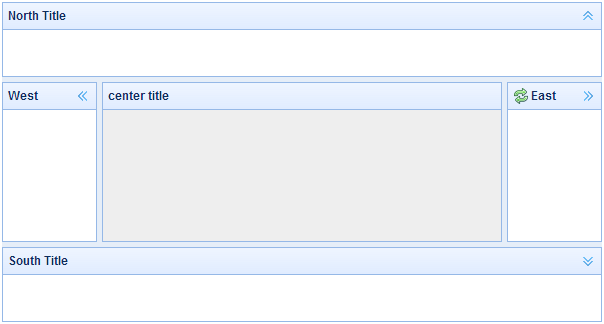
Tata letak (layout) adalah wadah dengan lima wilayah (Utara utara, selatan selatan, timur Timur, barat dan pusat West Central) dari. Wilayah tengah panel diperlukan, wilayah tepi panel adalah opsional. Setiap daerah tepi panel dapat diubah ukurannya dengan menyeret frame untuk dilipat dengan mengklik memicu runtuh panel. Tata letak (layout) dapat bersarang, sehingga pengguna dapat membuat tata letak yang kompleks.

mengandalkan
- panel
- resizable
pemakaian
Buat Tata Letak (Layout)
1, membuat tata letak (Layout) tag.
Menambahkan kelas 'easyui-layout' ke <div> tag.
<Div id = "cc" class = "easyui-layout" style = "width: 600px; height: 400px;">
<Div Data-opsi = "wilayah: 'utara', judul: 'Judul Utara, split: true" style = "height: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'selatan', judul: 'Judul Selatan, split: true" style = "height: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'timur', judul: 'East', split: true" style = "width: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'barat', judul: 'Barat', split: true" style = "width: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'pusat', judul: 'center judul'" style = "padding: 5px; background: #eee;"> </ div>
</ Div>
2, membuat tata letak (Layout) pada seluruh halaman.
<Class Tubuh = "easyui-layout">
<Div Data-opsi = "wilayah: 'utara', judul: 'Judul Utara, split: true" style = "height: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'selatan', judul: 'Judul Selatan, split: true" style = "height: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'timur', judul: 'East', split: true" style = "width: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'barat', judul: 'Barat', split: true" style = "width: 100px;"> </ div>
<Div Data-opsi = "wilayah: 'pusat', judul: 'center judul'" style = "padding: 5px; background: #eee;"> </ div>
</ Body>
3, membuat layout bersarang.
Perhatikan bahwa tata letak internal panel West End dilipat.
<Class Tubuh = "easyui-layout">
<Div Data-opsi = "wilayah: 'utara'" style = "height: 100px"> </ div>
<Div Data-opsi = "wilayah: 'pusat'">
<Div class = "easyui-layout" Data-opsi = "fit: true">
<Div Data-opsi = "wilayah: 'barat', runtuh: true" style = "width: 180px"> </ div>
<Div Data-opsi = "wilayah: 'pusat'"> </ div>
</ Div>
</ Div>
</ Body>
4, beban konten melalui ajax.
Tata letak (layout) didasarkan pada panel (panel) telah dibuat. Setiap daerah panel untuk menyediakan dukungan built-in untuk pembebanan dinamis dari konten dari URL. Gunakan teknologi pembebanan dinamis, pengguna dapat membuat tata letak halaman mereka ditampilkan lebih cepat.
<Class Tubuh = "easyui-layout">
<Div Data-opsi = "wilayah: 'barat', href: 'west_content.php'" style = "width: 180px"> </ div>
<Div Data-opsi = "wilayah: 'pusat', href: 'center_content.php'"> </ div>
</ Body>
Lipat tata letak panel (Collpase Layout Panel)
. $ ( '# Cc') layout (); // Perkecil panel barat . $ ( '# Cc') layout ( 'runtuhnya', 'barat');
Tombol untuk menambahkan alat oleh panel Barat
$ ( '# Cc'). Tata Letak ( 'add', {
wilayah: 'barat',
width: 180,
Judul: 'Judul Barat',
perpecahan: benar,
alat: [{
iconCls: 'icon-add',
handler: function () {alert ( 'menambahkan')}
}, {
iconCls: 'icon-hapus',
handler: function () {alert ( 'menghapus')}
}]
});
Layout Options (Layout Options)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
Daerah Panel Options (Region Options Panel)
Daerah Panel Options (Region Panel Options) didefinisikan dalam komponen panel (panel), berikut ini adalah beberapa sifat umum dan baru:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
cara
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |
 jQuery EasyUI Plugin
jQuery EasyUI Plugin