jQuery EasyUI Diperpanjang - data Grid View
 jQuery EasyUI Diperpanjang
jQuery EasyUI Diperpanjang
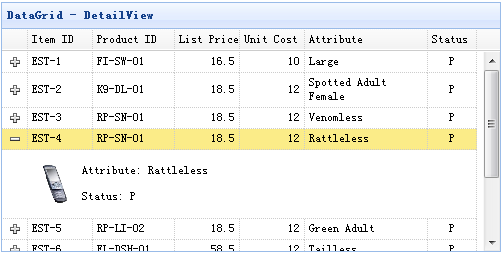
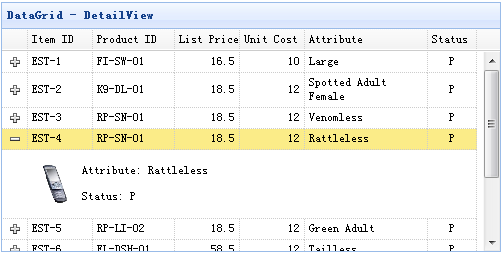
Tampilan detail grid data (datagrid DetailView)

pemakaian
Langkah 1: Buat halaman HTML
<Head>
<Script type = "text / javascript" src = "datagrid-detailview.js"> </ script>
</ Kepala>
<Body>
<Table id = "tt"> </ table>
</ Body>
Langkah 2: Buat data Grid (datagrid)
$ ( '# Tt'). Datagrid ({
Judul: 'datagrid - DetailView',
width: 500,
height: 250,
remoteSort: palsu,
singleSelect: benar,
nowrap: palsu,
fitColumns: benar,
url: 'datagrid_data.json',
kolom: [[
{Bidang: 'Itemid', judul: 'Barang ID', lebar: 80},
{Bidang: 'productid', judul: 'ID Produk', lebar: 100, diurutkan: true},
{Bidang: 'listprice', judul: 'Daftar Harga', lebar: 80, menyelaraskan: 'benar', diurutkan: true},
{Bidang: 'unitcost', judul: 'Satuan Biaya', lebar: 80, menyelaraskan: 'benar', diurutkan: true},
{Bidang: 'attr1', judul: 'Atribut', lebar: 150, diurutkan: true},
{Bidang: 'Status', judul: 'Status', lebar: 60, menyelaraskan: 'pusat'}
]],
lihat: detailview,
detailFormatter: function (rowIndex, datauntuk) {
kembali '<table> <tr>' +
'<Td rowspan = 2 style = "border: 0"> <img src = "images /' + rowData.itemid + '.png" style = "height: 50px;"> </ td>' +
'<Td style = "border: 0">' +
'<P> Atribut:' + rowData.attr1 + '</ p>' +
'<P> Status:' + rowData.status + '</ p>' +
'</ Td>' +
'</ Tr> </ table>';
}
});
milik
| 名称 |
类型 |
描述 |
默认值 |
| detailFormatter |
function(index,row) |
返回行明细内容的格式化函数。 |
|
peristiwa
| 名称 |
参数 |
描述 |
| onExpandRow |
index,row |
当展开一行时触发。 |
| onCollapseRow |
index,row |
当折叠一行时触发。 |
cara
| 名称 |
参数 |
描述 |
| fixDetailRowHeight |
index |
固定明细行的高度。 |
| getExpander |
index |
获取行扩展对象。 |
| getRowDetail |
index |
获取行明细容器。 |
| expandRow |
index |
展开一行。 |
| collapseRow |
index |
折叠一行。 |
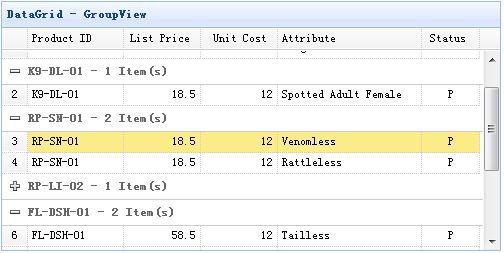
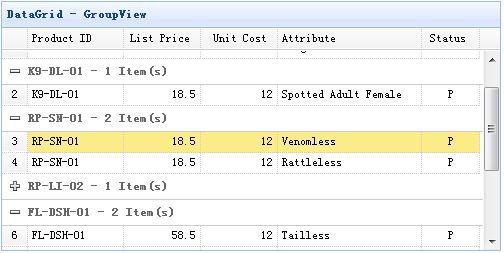
Paket tampilan data grid (datagrid GroupView)

pemakaian
Langkah 1: Buat halaman HTML
<Head>
<Script type = "text / javascript" src = "datagrid-groupview.js"> </ script>
</ Kepala>
<Body>
<Table id = "tt"> </ table>
</ Body>
Langkah 2: Buat data Grid (datagrid)
$ ( '# Tt'). Datagrid ({
Judul: 'datagrid - GroupView',
width: 500,
height: 250,
rownumbers: benar,
remoteSort: palsu,
nowrap: palsu,
fitColumns: benar,
url: 'datagrid_data.json',
kolom: [[
{Bidang: 'productid', judul: 'ID Produk', lebar: 100, diurutkan: true},
{Bidang: 'listprice', judul: 'Daftar Harga', lebar: 80, menyelaraskan: 'benar', diurutkan: true},
{Bidang: 'unitcost', judul: 'Satuan Biaya', lebar: 80, menyelaraskan: 'benar', diurutkan: true},
{Bidang: 'attr1', judul: 'Atribut', lebar: 150, diurutkan: true},
{Bidang: 'Status', judul: 'Status', lebar: 60, menyelaraskan: 'pusat'}
]],
groupField: 'ProductID',
lihat: groupview,
groupFormatter: function (value, baris) {
Nilai kembali + '-' + rows.length + 'Item (s)';
}
});
milik
| 名称 |
类型 |
描述 |
默认 |
| groupField |
string |
指示要被分组的字段。 |
|
| groupFormatter |
function(value,rows) |
返回分组内容的格式化函数。
value 参数指示由 'groupField' 属性定义的分组值。
rows 参数根据指定分组值指示数据行。
|
|
cara
| 名称 |
参数 |
描述 |
| expandGroup |
groupIndex |
展开一个分组。 |
| collapseGroup |
groupIndex |
折叠一个分组。 |
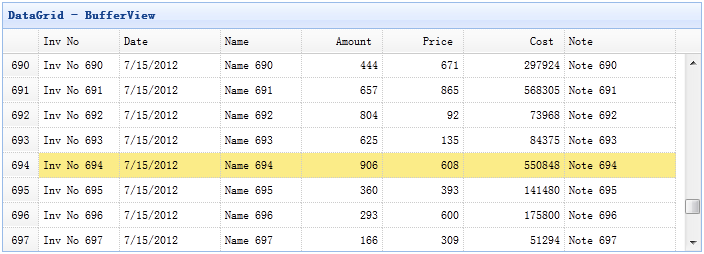
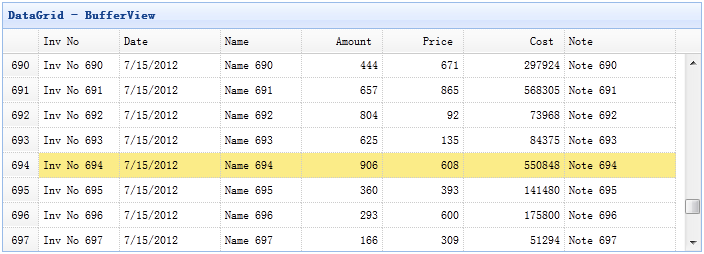
Data Grid Caching view (datagrid BufferView)

Langkah 1: Berisi file yang 'datagrid-bufferview.js'
<Head>
<Script type = "text / javascript" src = "datagrid-bufferview.js"> </ script>
</ Kepala>
Langkah 2: Buat data Grid (datagrid)
<Table id = "tt" class = "easyui-datagrid" style = "width: 700px; height: 250px"
title = "datagrid - BufferView"
Data-opsi = "url: 'get_data.php', lihat: bufferview, rownumbers: true, singleSelect: true, autoRowHeight: palsu, PageSize: 50">
<Thead>
<Tr>
<Th field = "inv" width = "80"> Inv ada </ th>
<Th field = "date" width = "100"> Tanggal </ th>
<Th field = "nama" width = "80"> Nama </ th>
<Th field = "jumlah" width = "80" align = "right"> Jumlah </ th>
<Th field = "harga" width = "80" align = "right"> Harga </ th>
<Th field = "biaya" width = "100" align = "right"> Biaya </ th>
<Bidang Th = "dicatat" width = "110"> Catatan </ th>
</ Tr>
</ Thead>
</ Table>
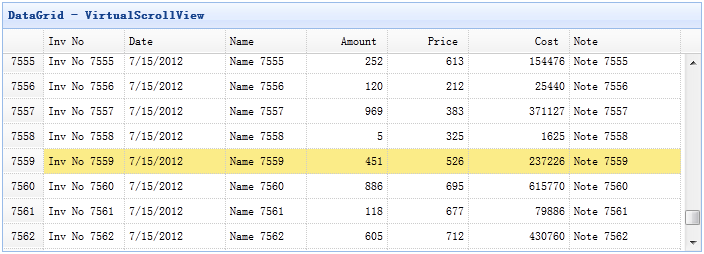
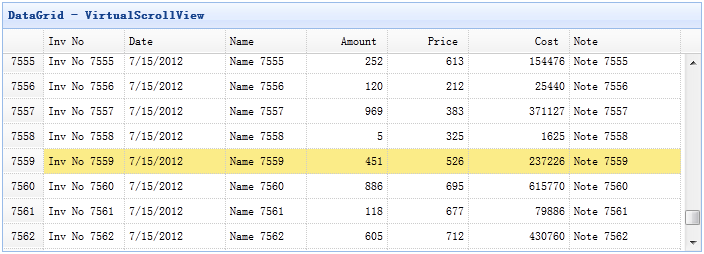
Data Grid tampilan gulir virtual (datagrid VirtualScrollView)

Langkah 1: Berisi file yang 'datagrid-scrollview.js'
<Head>
<Script type = "text / javascript" src = "datagrid-scrollview.js"> </ script>
</ Kepala>
Langkah 2: Buat data Grid (datagrid) untuk menggulir tampilan maya
<Table id = "tt" class = "easyui-datagrid" style = "width: 700px; height: 250px"
title = "datagrid - VirtualScrollView"
Data-opsi = "url: 'get_data.php', lihat: scrollview, rownumbers: true, singleSelect: true, autoRowHeight: palsu, PageSize: 50">
<Thead>
<Tr>
<Th field = "inv" width = "80"> Inv ada </ th>
<Th field = "date" width = "100"> Tanggal </ th>
<Th field = "nama" width = "80"> Nama </ th>
<Th field = "jumlah" width = "80" align = "right"> Jumlah </ th>
<Th field = "harga" width = "80" align = "right"> Harga </ th>
<Th field = "biaya" width = "100" align = "right"> Biaya </ th>
<Bidang Th = "dicatat" width = "110"> Catatan </ th>
</ Tr>
</ Thead>
</ Table>
Ambil jQuery EasyUI contoh
jquery-easyui-datagridview.zip
 jQuery EasyUI Diperpanjang
jQuery EasyUI Diperpanjang
 jQuery EasyUI Diperpanjang
jQuery EasyUI Diperpanjang 



 jQuery EasyUI Diperpanjang
jQuery EasyUI Diperpanjang