Bootstrap вкладок (Tab) виджет
Tab (Tab) в бутстрапе навигационных элементов , введенных в этой главе. Объединив несколько атрибутов данных, вы можете легко создать вкладку интерфейс. С помощью этого плагина, вы можете поместить содержимое в виде вкладок или вкладок капсулы и даже падение вниз вкладку меню.
 Если вы хотите обратиться к отдельным подключаемых функций, вам нужно ссылаться наtab.js.Или, как Bootstrap плагин Обзор упоминается в главе, вы можете обратиться кbootstrap.jsили сжатой версииbootstrap.min.js.
Если вы хотите обратиться к отдельным подключаемых функций, вам нужно ссылаться наtab.js.Или, как Bootstrap плагин Обзор упоминается в главе, вы можете обратиться кbootstrap.jsили сжатой версииbootstrap.min.js.
использование
Вы можете включить вкладки в двух направлениях:
- Спомощью атрибутов данных: Вам нужно добавить данные-переключатель = "закладка"илиданных тумблер = "таблетка"на якорь текстовые ссылки.
Nav нав-вкладкии добавить класс кул,и будет применяться Bootstrap стиль этикетки , а также добавитьнавСЧА таблетки дляулькласса, и будет применяться Bootstrap стиль капсулы .
<UL класс = "нав нав-табс">
<Li> <a href="#identifier" data-toggle="tab"> Главная </a> </ li>
...
</ UL>
- По JavaScript: Вы можете использовать вкладки , чтобы включить Javscript, следующим образом :
$ ( '# MyTab а'). Нажмите кнопку (функция (е) {
e.preventDefault ()
$ (Это) .tab ( 'шоу')
})
Следующий пример демонстрирует различные способы активации различных вкладок:
// Выберите имя вкладки с помощью $ ( '# myTab в [HREF = "#" профиль]'). Tab ( 'шоу')
// Выбор первой вкладке $ ( '# myTab: Во-первых') вкладку ( 'шоу').
. // Выберите последнюю вкладку $ ( '# MyTab: с последнего') вкладку ( 'шоу')
// Выберите вкладку третий (ноль индексированные)
$ ( '# MyTab Li: экв (2)') вкладка ( 'шоу').
Fade эффект
Если вам необходимо установить вкладки исчезать эффект, добавьте.fade за каждой панели-TAB-.Первая закладка должна быть добавлена.в класса исчезать в исходное содержание, как это показано в следующих примерах:
<Div класс = "Вкладка-контент">
<Div класс = "закладка-панели замирание в активном" ID = "дом"> ... </ DIV>
<Div класс = "закладка-панель замирание" ID = "СВН"> ... </ DIV>
<Div класс = "закладка-панель замирание" ID = "ИОС"> ... </ DIV>
<Div класс = "закладка-панель замирание" ID = "Java"> ... </ DIV>
</ Div>
примеров
Следующий пример демонстрирует использование вкладок данных свойства (Tab) и подключаемые к выцветанию эффекты:
примеров
<Ul ID = "myTab" класс = "нав нав-табс" >
<Li класс = "активный">
<А HREF = "#home" данных тумблер = "вкладка"> W3Cschool Главная </ а>
</ Li>
<Li> <а HREF = "#ios" данных тумблер = "вкладка"> Иос </ а> </ li>
<Li класс = "раскрывающимся">
<А HREF = "#" ID = "myTabDrop1" класс = "выпадающий-тумблер"
данных тумблер = "раскрывающимся"> Java <б класс = "каретка"> </ B>
</ A>
<Ul класс = "выпадающий меню" Роль = "Меню" ария-labelledby = "myTabDrop1">
<Li> <а HREF = "#jmeter" TabIndex = "-1" данных тумблер = "вкладка"> JMeter </ а> </ li>
<Li> <а HREF = "#ejb" TabIndex = "-1" данных тумблер = "вкладка"> EJB </ а> </ li>
</ UL>
</ Li>
</ UL>
<Div ID = "myTabContent" класс = "закладка-контент">
<Div класс = "закладка-панели замирание в активной" ID = "дома">
<P> W3Cschoool Этот учебник является предоставление новейших технологий веб - сайта, этот сайт предоставляет техническую документацию бесплатно станции, помочь большинству энтузиастов веб - технологий , быстро начать и построить свои собственные веб - сайты. Первый полет рано в линию - научиться не только технологии, но и сон. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "ИОС">
<P> ОС IOS является разработана и опубликована мобильной операционной системы от Apple. Первоначально выпущенный в первый раз iPhone, IPod Touch и Apple TV в 2007 году. ОС IOS является производным от OS X, они разделяют фундамент Дарвина. OS X операционной системы используется на Mac, ОС IOS мобильная версия Apple. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "JMeter">
<P> JMeter является открытым программным обеспечением тестовый источник. Это 100% чисто приложений Java, для загрузки и тестирования производительности. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "EJB">
<P> Enterprise Java Beans (EJB ) представляет собой среду разработки для создания масштабируемых и надежных корпоративных приложений, развернутых на совместимых серверах приложений (таких как JBOSS, Web Logic и т.д.) J2EE. </ P>
</ Div>
</ Div>
Результаты следующие:
способ
. Вкладка $ () :. Способ может активировать вкладку элемент и содержимое контейнера.Вкладки необходимо использовать
данные-мишень или точку в узле контейнера HREF DOM.
<Ul класс = "нав нав-язычки" ID = "myTab">
<Li класс = "активный"> <a href="#identifier" data-toggle="tab"> Главная </a> </ li>
.....
</ UL>
<Div класс = "Вкладка-контент">
<Div класс = "закладка-панель активна" ID = "дом"> ... </ DIV>
.....
</ Div>
<Script>
$ (Function () {
. $ ( '# MyTab: с последнего') вкладку ( 'шоу')
})
</ Script>
примеров
Следующий пример демонстрирует вкладку (Tab) плагин использования методов.tab.В данном примере, Вторая вкладка АктивныеОС IOS:
примеров
<Ul ID = "myTab" класс = "нав нав-табс" >
<Li класс = "активный"> <а HREF = "#home" данных тумблер = "вкладка"> W3Cschool Главная </ а>
</ Li>
<Li> <а HREF = "#ios" данных тумблер = "вкладка"> Иос </ а> </ li>
<Li класс = "раскрывающимся">
<А HREF = "#" ID = "myTabDrop1" класс = "выпадающий-тумблер"
данных тумблер = "раскрывающимся"> Java <б класс = "каретка"> </ B>
</ A>
<Ul класс = "выпадающий меню" Роль = "Меню" ария-labelledby = "myTabDrop1">
<Li> <а HREF = "#jmeter" TabIndex = "-1" данных тумблер = "вкладка"> JMeter </ а>
</ Li>
<Li> <а HREF = "#ejb" TabIndex = "-1" данных тумблер = "вкладка"> EJB </ а>
</ Li>
</ UL>
</ Li>
</ UL>
<Div ID = "myTabContent" класс = "закладка-контент">
<Div класс = "закладка-панели замирание в активной" ID = "дома">
<P> W3Cschoool Этот учебник является предоставление новейших технологий веб - сайта, этот сайт предоставляет техническую документацию бесплатно станции, помочь большинству энтузиастов веб - технологий , быстро начать и построить свои собственные веб - сайты. Первый полет рано в линию - научиться не только технологии, но и сон. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "ИОС">
<P> ОС IOS является разработана и опубликована мобильной операционной системы от Apple. Первоначально выпущенный в первый раз iPhone, IPod Touch и Apple TV в 2007 году. ОС IOS является производным от OS X, они разделяют фундамент Дарвина. OS X операционной системы используется на Mac, ОС IOS мобильная версия Apple. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "JMeter">
<P> JMeter является открытым программным обеспечением тестовый источник. Это 100% чисто приложений Java, для загрузки и тестирования производительности. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "EJB">
<P> Enterprise Java Beans (EJB ) представляет собой среду разработки для создания масштабируемых и надежных корпоративных приложений, развернутых на совместимых серверах приложений (таких как JBOSS, Web Logic и т.д.) J2EE. </ P>
</ Div>
</ Div>
<Script> $ (функция () {$ ( '# myTab Li: экв (1)') вкладка ( 'шоу') ;.}); </ Script>
Результаты следующие:
событие
В следующей таблице перечислены вкладки (TAB) плагин для использования в случае. Эти события могут быть использованы, когда функция перехвата.
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
примеров
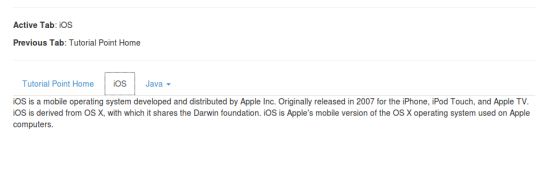
Следующий пример демонстрирует использование вкладок (Tab) плагин события. В данном примере, он будет отображать текущий и предыдущие посещаемые вкладки:
примеров
<Hr>
<P класс = "активный-вкладка"> <сильный> вкладка Активировать </ STRONG> <SPAN> </ SPAN> </ p>
<P класс = "предыдущая-вкладка"> <сильный> Активировать предыдущую вкладку </ STRONG> <SPAN> </ SPAN> </ p>
<Hr>
<Ul ID = "myTab" класс = "нав нав-табс" >
<Li класс = "активный"> <а HREF = "#home" данных тумблер = "вкладка"> W3Cschool Главная </ а> </ li>
<Li> <а HREF = "#ios" данных тумблер = "вкладка"> Иос </ а> </ li>
<Li класс = "раскрывающимся">
<А HREF = "#" ID = "myTabDrop1" класс = "выпадающий-тумблер"
данных тумблер = "раскрывающимся"> Java <б класс = "каретка"> </ B> </ а>
<Ul класс = "выпадающий меню" Роль = "Меню" ария-labelledby = "myTabDrop1">
<Li> <а HREF = "#jmeter" TabIndex = "-1" данных тумблер = "вкладка"> JMeter </ а> </ li>
<Li> <а HREF = "#ejb" TabIndex = "-1" данных тумблер = "вкладка"> EJB </ а> </ li>
</ UL>
</ Li>
</ UL>
<Div ID = "myTabContent" класс = "закладка-контент">
<Div класс = "закладка-панели замирание в активной" ID = "дома">
<P> W3Cschoool Этот учебник является предоставление новейших технологий веб - сайта, этот сайт предоставляет техническую документацию бесплатно станции, помочь большинству энтузиастов веб - технологий , быстро начать и построить свои собственные веб - сайты. Первый полет рано в линию - научиться не только технологии, но и сон. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "ИОС">
<P> ОС IOS является разработана и опубликована мобильной операционной системы от Apple. Первоначально выпущенный в первый раз iPhone, IPod Touch и Apple TV в 2007 году. ОС IOS является производным от OS X, они разделяют фундамент Дарвина. OS X операционной системы используется на Mac, ОС IOS мобильная версия Apple. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "JMeter">
<P> JMeter является открытым программным обеспечением тестовый источник. Это 100% чисто приложений Java, для загрузки и тестирования производительности. </ P>
</ Div>
<Div класс = "закладка-панели замирание" ID = "EJB">
<P> Enterprise Java Beans (EJB ) представляет собой среду разработки для создания масштабируемых и надежных корпоративных приложений, развернутых на совместимых серверах приложений (таких как JBOSS, Web Logic и т.д.) J2EE. </ P>
</ Div>
</ Div>
<Script> $ (функция () {$ ( 'а [данных переключения = "вкладка"] "). На (' shown.bs.tab ', функция (е) {// активизироваться вкладка Имя переменная activeTab = $ (e.target) .text (); // Получение предварительно активированную имя VAR вкладку previousTab = $ (e.relatedTarget) .text ( ); ( ". активная вкладка диапазона") $. HTML (activeTab); $ ( " предыдущего вкладку диапазона.") HTML (previousTab) ;.});}); </ скрипт>
Результаты следующие:
Если вы хотите обратиться к отдельным подключаемых функций, вам нужно ссылаться наtab.js.Или, как Bootstrap плагин Обзор упоминается в главе, вы можете обратиться кbootstrap.jsили сжатой версииbootstrap.min.js.