Bootstrap Предупреждение
Эта глава описывает предупреждения (оповещения) и класс Bootstrap предусмотрены предупреждения. Предупреждение (оповещения), чтобы предоставить пользователям способ определить стиль сообщения. Они обеспечивают обратную связь контекста как типичных операций пользователей.
Вы можете добавить дополнительный кнопку закрытия для окна предупреждения. Чтобы создать отзывной строкового блока оповещения, используйте предупреждение (Alerts) JQuery плагин .
Вы можете создать <DIV>, и добавитькласс .alert и четыре контекста класса (т.е. .alert-успех, .alert-инфо,.alert-предупреждения, .alert-опасности) один , чтобы добавить основное окно с предупреждением. Следующий пример иллюстрирует этот момент:
примеров
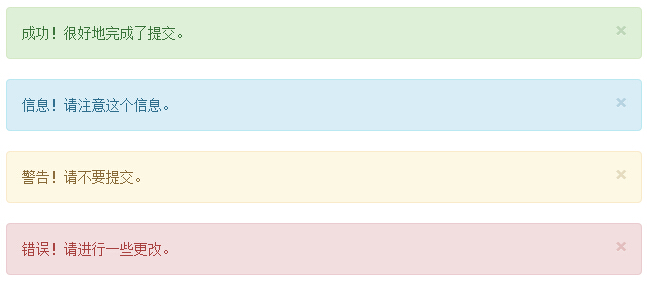
<Div класс = "оповещения-успех" > Успех! Хорошо сделанный представить. </ Div>
<Div класс = "оповещения-инфо" > информация! Обратите внимание на эту информацию. </ Div>
<Div класс = "оповещения предупреждения" > Внимание! Пожалуйста , не отправляйте. </ Div>
<Div класс = "оповещения-опасность" > Ошибка! Пожалуйста , внести некоторые изменения. </ Div>
Результаты следующие:
Предупреждение отзывным (Alerts Увольнение)
Создание отзывной предупреждение (Увольнение оповещения) следующим образом:
- Создавая <DIV> и добавитькласс .alert и четыре контекста класса (т.е. .alert-успех, .alert-инфо,.alert-предупреждения, .alert-опасности) один , чтобы добавить базовый окно с предупреждением.
- В то же время добавить дополнительный.alert-dismissable к началу <div> класса.
- Добавить кнопку закрытия.
Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "оповещения-успех оповещения -dismissable">
<Кнопка типа "кнопка" = класс = "закрыть" данных увольнять = "тревога"
ария-скрыт = "истинный">
И раз;
</ Button> Успех! Хорошо сделанный представить. </ Div>
<Div класс = "оповещения-инфо оповещения -dismissable">
<Кнопка типа "кнопка" = класс = "закрыть" данных увольнять = "тревога"
ария-скрыт = "истинный">
И раз;
</ Button> Информация! Обратите внимание на эту информацию. </ Div>
<Div класс = "оповещения предупреждения оповещения -dismissable">
<Кнопка типа "кнопка" = класс = "закрыть" данных увольнять = "тревога"
ария-скрыт = "истинный">
И раз;
</ Button> Внимание! Пожалуйста , не отправляйте. </ Div>
<Div класс = "оповещения-опасность оповещения -dismissable">
<Кнопка типа "кнопка" = класс = "закрыть" данных увольнять = "тревога"
ария-скрыт = "истинный">
И раз;
</ Button> Ошибка! Пожалуйста , внести некоторые изменения. </ Div>
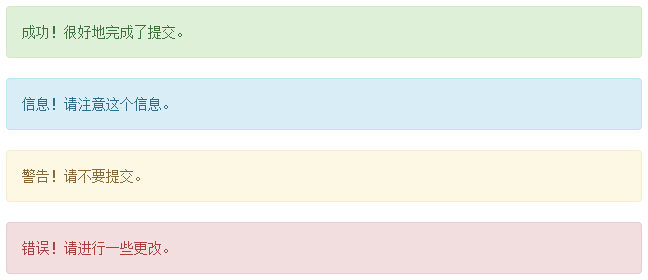
 Обязательно используйте кнопки <> элемент сувольняют данных-атрибутов данных = "тревога".
Обязательно используйте кнопки <> элемент сувольняют данных-атрибутов данных = "тревога".
Попробуйте » Результаты следующие:
Предупреждение ссылка (Alerts) в
Чтобы создать ссылку в предупреждении (Alerts) следующим образом:
- Создавая <DIV> и добавитькласс .alert и четыре контекста класса (т.е. .alert-успех, .alert-инфо,.alert-предупреждения, .alert-опасности) один , чтобы добавить базовый окно с предупреждением.
- Используйте.alert-ссылку классов сущностей , чтобы быстро связать с соответствующими цветами.
примеров
<Div класс = "оповещения-успех" >
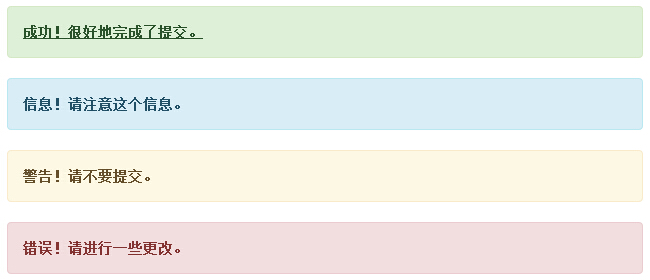
<А HREF = "#" класс = "предупреждение-связь"> Успех! Хорошо сделанный представить. </ A>
</ Div>
<Div класс = "оповещения-инфо" >
<А HREF = "#" класс = "уведомление-ссылка"> информация! Обратите внимание на эту информацию. </ A>
</ Div>
<Div класс = "оповещения предупреждения" >
<А HREF = "#" класс = "Оповещение-ссылка"> Внимание! Пожалуйста , не отправляйте. </ A>
</ Div>
<Div класс = "оповещения-опасность" >
<А HREF = "#" класс = "Оповещение-ссылка"> Ошибка! Пожалуйста , внести некоторые изменения. </ A>
</ Div>
Результаты следующие:

Обязательно используйте кнопки <> элемент сувольняют данных-атрибутов данных = "тревога".