Bootstrap раз (коллапс) виджет
Раскладной (коллапс) плагины могут быть легко сложены таким образом, что область страницы. Являетесь ли вы использовать его для создания контента или свернуть панель навигации, которая позволяет много вариантов контента.
Если вы хотите обратиться к отдельным подключаемых функций, вам нужно ссылаться наcollapse.js.В то же время, также необходимо обратиться к вашей версии Bootstrap в переходный период (переходный) заглушкой . Или, как Bootstrap плагин Обзор упоминается в главе, вы можете обратиться кbootstrap.jsили сжатой версииbootstrap.min.js.
Вы можете использовать складку (коллапс) плагин:
- Создайте пакет или разборную аккордеона (аккордеон),следующим образом :
примеров
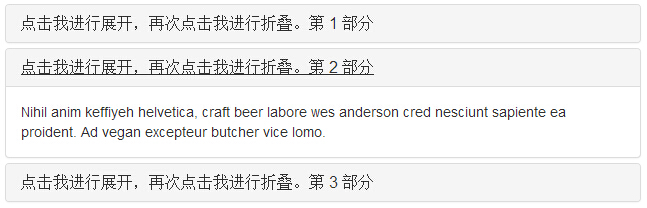
<Div класс = "панель-группа" ID = "гармошка"> <Div класс = "панель панель по умолчанию" > <Div класс = "панель-заголовок"> <H4 класс = "панель-заголовок"> <А данных тумблер = "коллапс" Данные родителем = "#accordion" HREF = "#collapseOne"> Нажмите меня расширены, нажмите кнопку Я снова в сложенном состоянии . Часть 1 </ а> </ H4> </ Div> <Div ID = "collapseOne" класс = "коллапс панели-коллапс "> <Div класс = "панель-корпус"> Nihil Anim Куфия Helvetica, ремесло пиво Лаборе Уэс Андерсон креди nesciunt sapiente еа proident. Ad веганский excepteur мясник вице - ломо. </ DIV> </ Div> </ Div> <Div класс = "панель панель по умолчанию" > <Div класс = "панель-заголовок"> <H4 класс = "панель-заголовок"> <А данных тумблер = "коллапс" Данные родителем = "#accordion" HREF = "#collapseTwo"> Нажмите меня расширены, нажмите кнопку Я снова в сложенном состоянии . Часть 2 </ а> </ H4> </ Div> <Div ID = "collapseTwo" класс = "панельного коллапс коллапс" > <Div класс = "панель-корпус"> Nihil Anim Куфия Helvetica, ремесло пиво Лаборе Уэс Андерсон креди nesciunt sapiente еа proident. Ad веганский excepteur мясник вице - ломо. </ DIV> </ Div> </ Div> <Div класс = "панель панель по умолчанию" > <Div класс = "панель-заголовок"> <H4 класс = "панель-заголовок"> <А данных тумблер = "коллапс" Данные родителем = "#accordion" HREF = "#collapseThree"> Нажмите меня расширены, нажмите кнопку Я снова в сложенном состоянии . Часть 3 </ а> </ H4> </ Div> <Div ID = "collapseThree" класс = "панельного коллапс коллапс" > <Div класс = "панель-корпус"> Nihil Anim Куфия Helvetica, ремесло пиво Лаборе Уэс Андерсон креди nesciunt sapiente еа proident. Ad веганский excepteur мясник вице - ломо. </ DIV> </ Div> </ Div> </ Div>
Попробуйте »Результаты следующие:

- данных тумблер = "коллапс" из компонентов , добавленных к ссылке вы хотите развернуть или свернуть на.
- HREF или данных целевойатрибут родительского компонента, его значениеIDподкомпоненты.
- Данные родителем недвижимость добавить аккордеоне (аккордеон) к идентификатору Чтобы развернуть или свернуть узел связи.
- Создание простой метки без сборки аккордеон складной (разборной),как показано ниже:
примеров
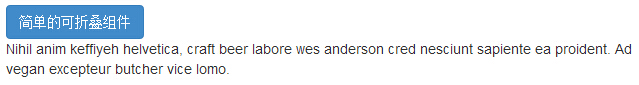
<Кнопка типа "кнопка" = класс = "БТН БТН-первичный" данных тумблер = "коллапс" данных целевых = "#demo"> простой складной сборки </ кнопка> <Div ID = "демо" класс = "коллапс"> Nihil Anim Куфия Helvetica, ремесло пиво Лаборе Уэс Андерсон креди nesciunt sapiente еа proident. Ad веганский excepteur мясник вице - ломо. </ DIV>
Попробуйте »Результаты следующие:

Как вы можете видеть в данном примере, мы создали складную сборки, и панель складные (гармошка) разные, мы не добавляем атрибутданных родителем.
использование
В следующей таблице перечислены класс складку (коллапс) плагин для обработки тяжелых выдвижная:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
Вы можете использовать складку (коллапс) плагин двумя способами:
- Спомощью атрибутов данных: добавление данных-тумблер = "коллапс"идата-мишеник элементу, автоматический контроль распределения разборных элементов.Данные целевой атрибут принимает селектор CSS, и их приложения сбросит эффект.Убедитесь в том , чтобы добавитькласс .collapse разборных элементов.Если вы хотите, чтобы быть открытым по умолчанию, добавить дополнительныйкласс .в.
Для того, чтобы добавить управление пакетов , похожий на складном управления аккордеона, добавить данные атрибутовданных родителем = "# селектор" .
- К JavaScript: активировать метод коллапса JavaScript, следующим образом :
$ ( '. Collapse'). Collapse ()
опции
Есть несколько вариантов, через атрибуты данных или JavaScript, чтобы пройти. В следующей таблице перечислены следующие параметры:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
способ
Вот некоторые сгибании (Свернуть) плагин полезными способами:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
примеров
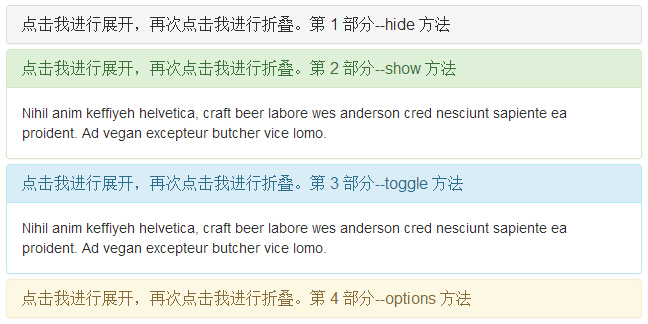
Следующий пример демонстрирует способ:
примеров
Попробуйте »
Результаты следующие:

событие
В следующей таблице перечислены складку (коллапс) плагин, который будет использоваться в случае. Эти события могут быть использованы, когда функция перехвата.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
примеров
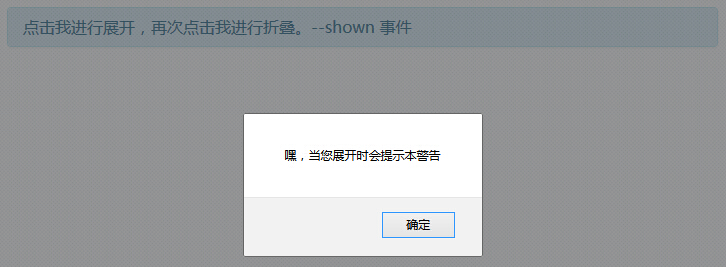
Следующий пример демонстрирует использование события:
примеров
Попробуйте »
Результаты следующие: