Bootstrap Форма
В этой главе мы узнаем, как создать форму, используя Bootstrap. Bootstrap некоторых простых HTML-тегов и расширенных классов для создания различных стилей форм.
Bootstrap предоставляет следующие виды компоновки форм:
- Вертикальная форма (по умолчанию)
- Встроенная форма
- форма Уровень
Вертикальная или основной формой
Основная структура формы является Bootstrap поставляется с индивидуальным контролем формы автоматически получают некоторый глобальный стиль. Вот шаги, чтобы создать основную форму:
- Для родителя <form> элемента , чтобы добавитьроль = "форма".
- Этикетки и элементы управления вклассе.FORM-группы с <DIV> в. Это необходимо для того, чтобы получить лучший шаг.
- Все текстовые элементы <ввод>, <> текстовой и <выберите> Добавитькласс.FORM-контроль.
примеров
<Форма Роль = "форма">
<Div класс = "форма-группа">
<Этикетка для = "имя"> Имя </ метка>
<Input тип = "текст" класс = "форма-контроль" ID = "имя" заполнитель = "Пожалуйста , введите имя">
</ Div>
<Div класс = "форма-группа">
<Этикетка для = "InputFile"> Входной файл </ Label>
<Input Type = "файл" ID = "входной_файл">
<P класс = "помощь-блок"> Вот текст справки экземпляр на уровне блоков. </ P>
</ Div>
<Div класс = "флажок">
<Label>
<Input Type = "флажок"> Пожалуйста , отметьте </ метка>
</ Div>
<Кнопка тип = "отправить" класс = "БТН БТН-умолчанию" > Отправить </ кнопка>
</ Форма>
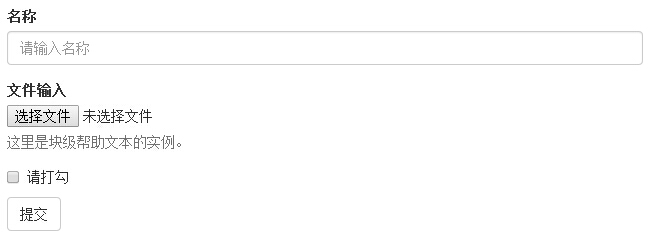
Результаты следующие:
Встроенная форма
Если вам необходимо создать форму , что все элементы инлайн, выравнивание по левому краю этикетки бок о бок, добавьтекласс.FORM-инлайн для тега <form>.
примеров
<Форма класс = "форма-инлайн" Роль = "форма">
<Div класс = "форма-группа">
<Этикетка класс = "стер-только" для = "имя"> Имя </ метка>
<Input тип = "текст" класс = "форма-контроль" ID = "имя" заполнитель = "Пожалуйста , введите имя">
</ Div>
<Div класс = "форма-группа">
<Этикетка класс = "стер-только" для = "InputFile"> Входной файл </ Label>
<Input Type = "файл" ID = "входной_файл">
</ Div>
<Div класс = "флажок">
<Label>
<Input Type = "флажок"> Пожалуйста , отметьте </ метка>
</ Div>
<Кнопка тип = "отправить" класс = "БТН БТН-умолчанию" > Отправить </ кнопка>
</ Форма>
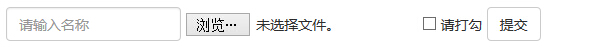
Результаты следующие:
- По умолчанию, бутстрапе ввод, выберите текстовое поле и 100% ширины. При использовании встроенных форм, необходимо установить ширину в контроле формы.
- Используйтекласс.sr только, вы можете скрыть встроенный тэг формы.
форма Уровень
Число различных уровней и форм не только отмечает другую форму, но форма представлена в виде отличается. Для того, чтобы создать горизонтальную макет формы, выполните следующие несколько шагов:
- <Форма> элемент добавляется к родительскомуклассу.FORM-горизонтальной.
- Этикетки и элементы управления вклассе.FORM-группы с <DIV> в.
- Добавитькласс.control-наклейками.
примеров
<Форма класс = "форма-горизонтальный" Роль = "форма">
<Div класс = "форма-группа">
<Этикетка для = "FirstName" класс = "Col-см-2 контрольно-метка"> имя </ метка>
<Div класс = "Col-СМ-10 ">
<Input тип = "текст" класс = "форма-контроль" ID = "Firstname" заполнитель = "Пожалуйста , введите имя">
</ Div>
</ Div>
<Div класс = "форма-группа">
<Этикетка для = "Lastname" класс = "Col-см-2 контрольно-метка"> имя </ метка>
<Div класс = "Col-СМ-10 ">
<Input тип = "текст" класс = "форма-контроль" ID = "Lastname" заполнитель = "Пожалуйста , введите имя">
</ Div>
</ Div>
<Div класс = "форма-группа">
<Div класс = "Col-см-компенсировано -2 Col-СМ-10">
<Div класс = "флажок">
<Label>
<Input Type = "флажок"> Запомнить </ Label>
</ Div>
</ Div>
</ Div>
<Div класс = "форма-группа">
<Div класс = "Col-см-компенсировано -2 Col-СМ-10">
<Кнопка тип = "отправить" класс = "БТН БТН-умолчанию" > Журнал </ кнопка>
</ Div>
</ Div>
</ Форма>
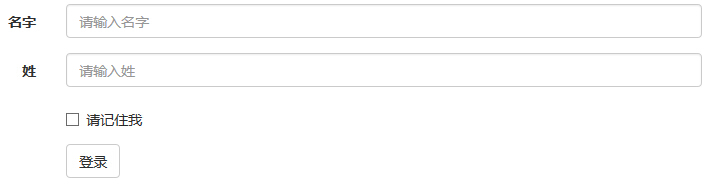
Результаты следующие:
Bootstrap поддержка наиболее распространенных форм управления, восновном, вход, текстовое поле флажок, радио и выберите.
Поле ввода (Input)
Наиболее распространенной формой является текстовое поле ввода поле ввода. Пользователи могут вводить большинство необходимых форм данных в нем. Bootstrap обеспечивает поддержку ввода для всех типов родной HTML5, втом числе: текст, пароль, DateTime, DateTime-локальной, дата, месяц, время, неделю, номер, адрес электронной почты, URL, поиска, тел ицвет.Соответствующее объявлениетипатребуется, таким образом , чтобы позволитьвводитьданные для полного стиля.
примеров
<Форма Роль = "форма">
<Div класс = "форма-группа">
<Этикетка для = "имя"> тег </ метка>
<Input тип = "текст" класс = "форма-контроль" заполнитель = "ввод текста">
</ Div>
</ Форма>
Результаты следующие:
Box (Textarea)
Когда вам нужно сделать ввод многострочного, вы можете использовать текстовое поле текстовое поле. Вы можете изменить свойствострок,если это необходимо (меньше строк = меньше коробка, линия = более большая коробка).
примеров
<Форма Роль = "форма">
<Div класс = "форма-группа">
<Этикетка для = "имя"> Text Box </ метка>
<Textarea класс = "форма-контроль" Строки = "3"> </ TextArea>
</ Div>
</ Форма>
Результаты следующие:
Checkbox (Галочка) и радио кнопка (Radio)
Флажки и радио кнопки используются, чтобы позволить пользователям выбирать из диапазона заданных опций.
- При создании формы, если вы хотите, чтобы пользователь выбрать несколько вариантов из списка, пожалуйста , используйтефлажок.Если ограничить пользователь может выбрать параметр, с помощьюрадио.
- Серия флажков и переключателей используют.checkbox-инлайнили.radio-инлайн класса,контролировать их отображение на той же линии.
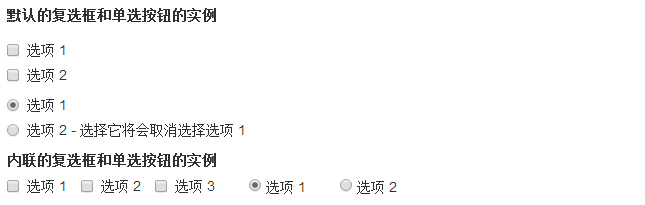
Следующий пример демонстрирует оба типа (по умолчанию и встроенные):
примеров
<Этикетка для = "имя"> экземпляр проверки по умолчанию боксов и радио - кнопок на </ метка>
<Div класс = "флажок">
<Label>
<Input Тип = "флажок" Значение = ""> Вариант 1 </ метка>
</ Div>
<Div класс = "флажок">
<Label>
<Input Тип = "флажок" Значение = ""> Вариант 2 </ метка>
</ Div>
<Div класс = "радио">
<Label>
<Input тип = "радио" Name = "optionsRadios" ID = "optionsRadios1" Значение = "опция1" проверено> Вариант 1 </ метка>
</ Div>
<Div класс = "радио">
<Label>
<Input тип = "радио" Name = "optionsRadios" ID = "optionsRadios2" Значение = "опция2"> Вариант 2 - Выбор будет отменить выбор параметра 1 </ метка>
</ Div>
<Этикетка для = "имя"> экземпляр инлайн флажков и радио кнопок </ метка>
<Div>
<Этикетка класс = "Флажок-инлайн">
<Input Тип = "флажок" ID = "inlineCheckbox1" значение = "опция1"> Вариант 1 </ метка>
<Этикетка класс = "Флажок-инлайн">
<Input Тип = "флажок" ID = "inlineCheckbox2" Значение = "опция2"> Вариант 2 </ метка>
<Этикетка класс = "Флажок-инлайн">
<Input Тип = "флажок" ID = "inlineCheckbox3" значение = "OPTION3"> Вариант 3 </ метка>
<Этикетка класс = "Флажок-инлайн">
<Input тип = "радио" Name = "optionsRadiosinline" ID = "optionsRadios3" Значение = "опция1" проверено> Вариант 1 </ метка>
<Этикетка класс = "Флажок-инлайн">
<Input тип = "радио" Name = "optionsRadiosinline" ID = "optionsRadios4" Значение = "опция2"> Вариант 2 </ метка>
</ Div>
Результаты следующие:
Поле выбора (Select)
Когда вы хотите, чтобы пользователь, чтобы выбрать один из нескольких вариантов, но по умолчанию, можно выбрать вариант, используйте поле выбора.
- Используйте <выберите> Отображение списка опций, как правило, те, кто знаком со списком выбора, таких как состояние или номер.
- Используйтенесколько = "несколько"позволяет пользователям выбирать несколько вариантов ответа .
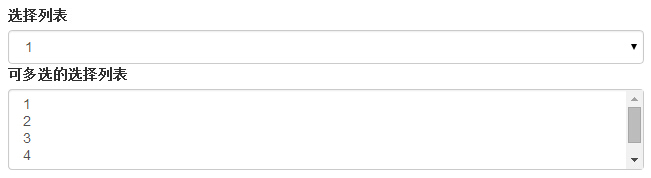
Следующий пример демонстрирует, оба типа (выбрать и несколько):
примеров
<Форма Роль = "форма">
<Div класс = "форма-группа">
<Этикетка для = "имя"> выберите список </ Label>
<Выбрать класс = "форма-контроль">
<Option> 1 </ вариант>
<Option> 2 </ вариант>
<Option> 3 </ вариант>
<Option> 4 </ вариант>
<Option> 5 </ вариант>
</ Select>
<Этикетка Выберите список для = "имя"> Несколько выбор </ Label>
<Выбрать множественный класс = "форма-контроль">
<Option> 1 </ вариант>
<Option> 2 </ вариант>
<Option> 3 </ вариант>
<Option> 4 </ вариант>
<Option> 5 </ вариант>
</ Select>
</ Div>
</ Форма>
Результаты следующие:
Когда вам необходимо поместить виде последовательного текста в горизонтальном виде тега, пожалуйста , используйтекласс.FORM-Control-статический в <р> на.
примеров
<Форма класс = "форма-горизонтальный" Роль = "форма">
<Div класс = "форма-группа">
<Этикетка класс = "Col-см-2 контрольно-метка"> E - mail </ метка>
<Div класс = "Col-СМ-10 ">
<P класс = "форма контроля статическую ">
[email protected] </ p>
</ Div>
</ Div>
<Div класс = "форма-группа">
<Этикетка для = "inputPassword" класс = "Col-см-2 контрольно-метка">
пароль </ метка>
<Div класс = "Col-СМ-10 ">
<Input Type = "пароль" класс = "форма-контроль" ID = "inputPassword" заполнитель = "Пожалуйста ,
введите пароль">
</ Div>
</ Div>
</ Форма> Результаты следующие:
Крометого: фокуссостояние (то есть, пользователь нажимает на входе или использовать клавишу табуляции , чтобы сосредоточиться на входе), Bootstrap также отключить поле ввода определяет стиль, а также предоставляет класс проверки формы.
Фокус в поле ввода
При приемевводаполеввода: фокус,то поле ввода контура будут удалены, а также применениекоробчатого тени.
Отключить вход поле ввода
Если вы хотите , чтобы отключить вход поле ввода, просто добавьте атрибутинвалида,он будет не только отключить поле ввода, но и изменять стили поле ввода, а при наведении указателя мыши над указателем мыши по стилю элемента.
Поле для инвалидов набор FIELDSET
На <FIELDSET> добавить атрибут для инвалидов отключить все элементы управления <FIELDSET> внутри.
статус подтверждения
Bootstrap содержит ошибки, предупреждения и сообщение об успешном завершении проверки стилей. Только родительский элемент просто добавьте соответствующийкласс (.has предупреждения, .has-ошибкиили .has-успех)может быть использован для проверки состояния.
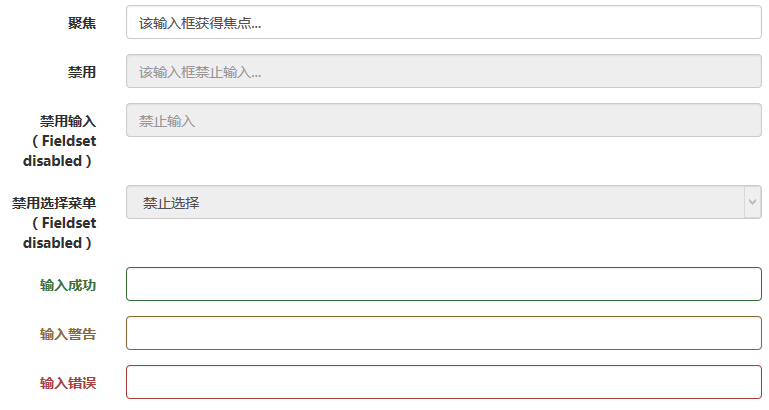
Следующий пример демонстрирует все состояния управления:
примеров
<Форма класс = "форма-горизонтальный" Роль = "форма">
<Div класс = "форма-группа">
<Этикетка класс = "Col-см-2 контрольно-метка"> Фокус </ метка>
<Div класс = "Col-СМ-10 ">
<Input класс = "форма-контроль" ID = "focusedInput" тип = "текст" значение = "поле ввода , чтобы получить фокус ...">
</ Div>
</ Div>
<Div класс = "форма-группа">
<Этикетка для = "inputPassword" класс = "Col-см-2 контрольно-метка"> Отключить </ метка>
<Div класс = "Col-СМ-10 ">
<Input класс = "форма-контроль" ID = "disabledInput" тип = "текст" заполнитель = "запретить ввоз в поле ввода ..." отключено>
</ Div>
</ Div>
<Fieldset отключено>
<Div класс = "форма-группа">
<Этикетка для = "disabledTextInput" класс = "Col-см-2 контрольно-метка"> отключить вход (Fieldset отключен) </ метка>
<Div класс = "Col-СМ-10 ">
<Input тип = "текст" ID = "disabledTextInput" класс = "форма-контроль" заполнитель = "запретить ввоз">
</ Div>
</ Div>
<Div класс = "форма-группа">
<Этикетка для = "disabledSelect" класс = "Col-см-2 контрольно-метка"> Отключить меню выбора (Fieldset отключен) </ метка>
<Div класс = "Col-СМ-10 ">
<Выбрать ID = "disabledSelect" класс = "форма-контроль">
<Option> Отключить Выбор </ вариант>
</ Select>
</ Div>
</ Div>
</ Fieldset>
<Div класс = "form-группы имеет- успех">
<Этикетка класс = "Col-см-2 контрольно-метка" для = ""> inputSuccess вход успеха </ Label>
<Div класс = "Col-СМ-10 ">
<Input тип = "текст" класс = "форма-контроль" ID = "inputSuccess">
</ Div>
</ Div>
<Div класс = "форма-группа имеет- предупреждение">
<Этикетка класс = "Col-см-2 контрольно-метка" для = "inputWarning"> Введите предупреждение </ метка>
<Div класс = "Col-СМ-10 ">
<Input тип = "текст" класс = "форма-контроль" ID = "inputWarning">
</ Div>
</ Div>
<Div класс = "форма-группа имеет- ошибка">
<Этикетка класс = "Col-см-2 контрольно-метка" для = "inputError"> опечаток </ Label>
<Div класс = "Col-СМ-10 ">
<Input тип = "текст" класс = "форма-контроль" ID = "inputError">
</ Div>
</ Div>
</ Форма>
Результаты следующие:
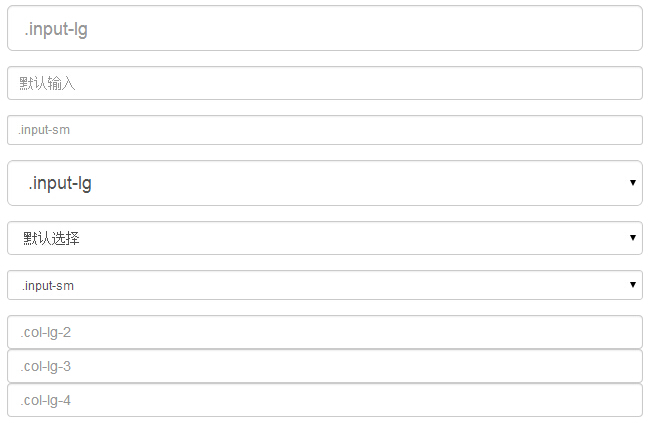
Вы можете использовать каждыйкласс.Входной-Lg и.col-* LG- установить высоту и ширину формы. Следующий пример иллюстрирует этот момент:
примеров
<Форма Роль = "форма">
<Div класс = "форма-группа">
<Input класс = "форма контроля input- Л.Г." тип = "текст" заполнитель = ".Входной-ДЖИ">
</ Div>
<Div класс = "форма-группа">
<Input класс = "форма-контроль" тип = "текст" заполнитель = "ввода по умолчанию">
</ Div>
<Div класс = "форма-группа">
<Input класс = "Form-Control input- см" тип = "текст" заполнитель = ".Входной-см">
</ Div>
<Div класс = "форма-группа"> </ DIV>
<Div класс = "форма-группа">
<Выбрать класс = "форма контроля input- Л.Г.">
<Option Значение = ""> .Входной-Л.Г. </ вариант>
</ Select>
</ Div>
<Div класс = "форма-группа">
<Выбрать класс = "форма-контроль">
<Option Значение = ""> Выбор по умолчанию </ вариант>
</ Select>
</ Div>
<Div класс = "форма-группа">
<Выбрать класс = "форма контроля input- см">
<Option Значение = ""> .Входной-см </ вариант>
</ Select>
</ Div>
<Div класс = "строка">
<Div класс = "Col-Л.Г.-2 ">
<Input тип = "текст" класс = "форма-контроль" заполнитель = ".col-Л.Г.-2 ">
</ Div>
<Div класс = "Col-Л.Г.-3 ">
<Input тип = "текст" класс = "форма-контроль" заполнитель = ".col-Л.Г.-3 ">
</ Div>
<Div класс = "Col-Л.Г.-4 ">
<Input тип = "текст" класс = "форма-контроль" заполнитель = ".col-Л.Г.-4 ">
</ Div>
</ Div>
</ Форма>
Результаты следующие:
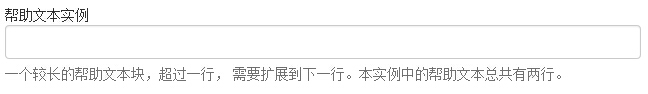
Bootstrap Формы контроля могут иметь вход в поле ввода на уровне блоков текста справки. Для того , чтобы сложить всю ширину части содержимого, в <вход> После использования.help-блок.Следующий пример иллюстрирует этот момент:
примеров
<Форма Роль = "форма">
<SPAN> текст справки, например , </ SPAN>
<Input класс = "форма-контроль" тип = "текст" заполнитель = "">
<SPAN класс = "помощь-блок"> текстовый блок долго помощь, более чем одна строка должна быть расширена на следующую строку. В этом примере текст справки в общей сложности двух линий. </ Span>
</ Форма>
Результаты следующие: