CSS Синтаксис
примеров
Примеры CSS
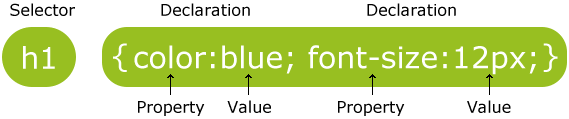
Правило CSS состоит из двух основных частей: селектор, и одного или более заявлений:

Выбор, как правило, вам нужно изменить стиль HTML-элемента.
Каждое объявление состоит из свойства и значения.
Свойства (свойство) это стиль атрибута вы хотите установить (атрибут стиля). Каждое свойство имеет значение. Атрибуты и значения разделяются двоеточием.
Примеры CSS
CSS декларация всегда ставить точку с запятой (;) конец, группа объявлена с фигурными скобками ({}) заключить:
Чтобы сделать CSS более удобным для чтения, вы можете описать одно свойство в каждой строке:
комментарии CSS
Комментарии используются, чтобы объяснить свой код, и может изменить его, браузер будет игнорировать его.
CSS комментарий с "/ *" начинается с "* /" после того, как примеры заключаются в следующем:
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}