Модель блочную
модель CSS коробка (Box Model)
Все HTML-элементы можно рассматривать как поле в CSS, "коробка модель" это термин, используемый для разработки и компоновки для использования при.
Это коробка, упакована вокруг модели HTML элементы CSS коробки в природе, в том числе: полей, рамок, отступов и фактическое содержание.
Модель окно позволяет нам пространство между другими элементами и расположенных вокруг элемента границы элемента.
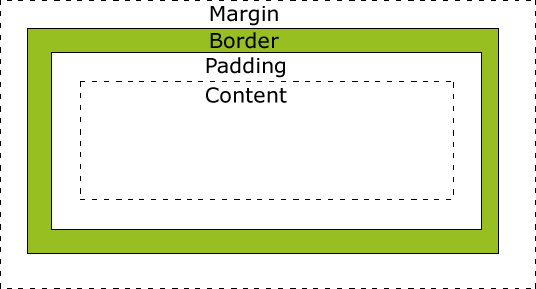
На приведенном ниже рисунке показана модель коробки (Box Model):

Различные части описания:
- Маржа (Margin) - очистить область за пределами границы, поля являются прозрачными.
- Граница (Border) - вокруг внутреннего края и содержание внешних границ.
- Padding (отступ) - очистить область вокруг содержимого, утеплитель является прозрачным.
- Содержание (содержание) - содержимое окна , чтобы отобразить текст и изображения.
Для ширины и высоты элемента во всех браузерах установлены правильно, то вы должны знать, как работает модель коробки.
Ширина и высота элемента
 Важно: При указании ширины CSS элементов и атрибутов высоты, вы просто установить ширину и высоту области содержимого.Вы знаете, полный размер элемента, вы должны также добавить отступ, граница и полей. ,
Важно: При указании ширины CSS элементов и атрибутов высоты, вы просто установить ширину и высоту области содержимого.Вы знаете, полный размер элемента, вы должны также добавить отступ, граница и полей. ,
Общая ширина элемента в приведенном ниже примере 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Давайте делать математику:
250px (ширина)
+ 20px (левый + правый отступ)
+ 10px (левая + правая граница)
+ 20px (левый + правый край)
= 300px
Представьте, у вас есть только 250 пикселей пространства. Давайте установить общую ширину элемента 250 пикселей:
Общая ширина конечного элемента формулы заключается в следующем:
Общая ширина элемента = левый отступы + ширина + правый отступы + приграничном + левый + правый стороне коробки с левого + правого края
Общая высота окончательной расчетной формулы элемента заключается в следующем:
Общая высота элемента = высота + верхняя обивка на нижней границе + отступа + + + нижняя граница + маржа на более низких полях
Вопросы совместимости браузера
После того, как страница устанавливается в соответствующем DTD, большинство браузеров будет следовать выше значок для отображения контента. Тем не менее, IE рендеринга является неправильным. 5 и 6. Согласно спецификации W3C, пространство, занимаемое содержание элемента задается ширина собственности, а также заполнение и рамка вокруг содержимого другой расчет. К сожалению, IE5.x 6 и использовать свои собственные нестандартные модели в странном режиме. Ширина этих браузеров атрибут ширины не содержание, а содержание, сумма отступы и границы ширины.
Хотя есть способы решения этой проблемы. Но самое лучшее решение, чтобы избежать этой проблемы. То есть, не добавляйте отступы к элементу с заданной ширины, но попробуйте добавить отступы или поля для родительского элемента и элемента ребенка.
Ширина свойство IE8 и более ранних версиях IE не поддерживает отступы и ширину границы.
Устранить проблемы совместимости IE8 и более ранние проблемы могут быть декларация HTML страницы <! DOCTYPE HTML> может.