CSS3 2D преобразования
CSS3 преобразования
Переход CSS3, мы можем перемещать, масштабировать, в свою очередь, вращать и натяжные элементы.

Как это работает?
Эффект преобразования, таким образом, что элемент для изменения формы, размер и положение.
Вы можете конвертировать 2D или 3D элементы.
Поддержка браузеров
Цифры в таблице представляют первый браузер для поддержки номер версии имущества.
Сразу же после цифровой -webkit-, -ms- или -moz- назад в поддержку префикса атрибута первый номер версии браузера.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox и Opera поддерживают преобразование собственности.
Chrome и Safari требует Приставка -webkit- версии.
Примечание: Internet Explorer 9 требует Приставка -ms- версии.
2D преобразования
В этой главе вы узнаете 2D метод преобразования:
- переводить ()
- вращаться ()
- Шкала ()
- Перекос ()
- матрица ()
В следующей главе вы узнаете 3D преобразование.
примеров
Попробуйте »
перевод метод ()

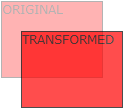
переводить () метод, в соответствии с левой (ось х) и верхней (Y-ось) положение данного параметра, перемещается из текущего положения элемента.
примеров
Попробуйте »
перевести значение (50px, 100px) представляет собой подвижный элемент 50 пикселей слева, и переехал на 100 пикселей сверху.
вращать метод ()

вращать метод (), в заданном количестве градусов по часовой стрелке вращения элементов. Отрицательное значение допустимо, это вращение против часовой стрелки из элементов.
примеров
Попробуйте »
Rotate значение (30deg) элементов поворачивается на 30 градусов по часовой стрелке.
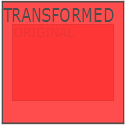
масштабный метод ()

Шкала () метод, который увеличить или уменьшить размер элемента, в зависимости от ширины (ось Х) и высоты (Y ось) параметры:
примеров
Попробуйте »
шкала (2,3) ширина перехода в два раза его первоначальный размер, и в три раза больше его первоначальной высоты.
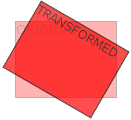
Перекос () метод

Метод перекос () элемент в соответствии с поперечной (ось Х) и вертикальных параметров линии (ось Y) для заданного угла:
примеров
Попробуйте »
косое (30deg, 20deg) является элементом оси Х и Y оси около 20 градусов около 30 градусов.
матричный метод ()

матричный метод () и метод преобразования 2D объединены в одну.
матричный метод имеет шесть параметров, включая функции наклона поворот, масштабирование, перемещение (панорамирование) и.
примеров
Использование матрицы () метод вращающегося Div элемент 30 °
Попробуйте »
Новое свойство преобразования
Ниже приведен список всех свойств преобразования:
| свойство | описание | CSS |
|---|---|---|
| преобразование | Применить 2D или 3D элемент преобразования | 3 |
| преобразовании происхождения | Это позволяет изменить положение элемента преобразования | 3 |
метод преобразования 2D
| функция | описание |
|---|---|
| матрица (п, п, п,п, п, п) | Определение 2D-преобразование, используя матрицу из шести значений. |
| переводить(х, у) | 2D преобразования определяется вдоль X и Y оси подвижных элементов. |
| translateX(п) | Определить элемент преобразования 2D вдоль оси X. |
| translateY(п) | 2D преобразование определяется вдоль подвижных элементов Y-оси. |
| шкала(х, у) | Определить масштабное преобразование 2D, изменить ширину и высоту элемента. |
| Scalex(п) | Определить масштабное преобразование 2D, изменить ширину элемента. |
| ScaleY(п) | Определение 2D масштабное преобразование, изменение высоты элемента. |
| Поворот(угол) | Определить 2D поворачивается на заданный угол в аргументе. |
| косое (х-угол, у-угол) | Определить 2D перекоса преобразование вдоль осей Х и Y. |
| skewX(угол) | 2D перекос преобразование определяется, вдоль оси Х. |
| skewY(угол) | Определение 2D перекос преобразование вдоль оси ординат. |