CSS контур (контур) свойства
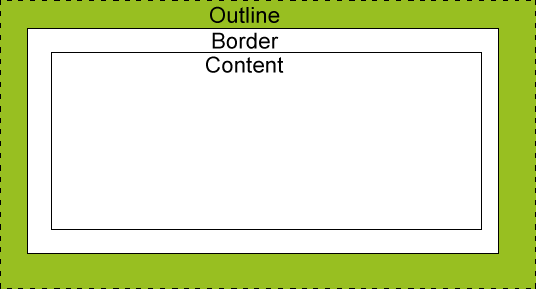
Контур (контур), чтобы нарисовать линию вокруг элемента, расположенного на краю периферийной границы, может играть важную роль элемента.
Контур (контур) атрибут определяет ширину стиля, цвета и внешней границы.
Контура (контур) Примеры
Нарисуйте линию вокруг элемента
Этот пример демонстрирует использование контура вокруг элемента атрибуты, чтобы нарисовать линию. ,
Установить стиль контура
Этот пример показывает, как установить стиль контура.
Установите цвет контура
Этот пример демонстрирует, как установить цвет контура.
Установите ширину контура
Этот пример показывает, как установить ширину контура.
CSS контур (контур)
Контур (контур), чтобы нарисовать линию вокруг элемента, расположенного на краю периферийной границы, может играть важную роль элемента.
атрибут CSS контур определяет элемент стиля контур, цвет и ширину.

Все CSS контур (контур) свойства
Колонка "CSS" указывает, в какой номер версии CSS определяет атрибуты (CSS1 или CSS2).
| свойство | объяснение | значение | CSS |
|---|---|---|---|
| набросок | Установить все внешние свойства рамки в одной декларации | план-цвет план-стиль наброски ширины унаследовать | 2 |
| план-цвет | Установите цвет внешней границы | цвет-имя шестнадцатеричный номер RGB-номер инвертировать унаследовать | 2 |
| план-стиль | Установить наружный стиль границы | никто пунктирный пунктирная твердый двойной паз хребет вставка боковик унаследовать | 2 |
| наброски ширины | Установите ширину внешней границы | тонкий среда толстый длина унаследовать | 2 |