CSSの構文
例
CSSの例
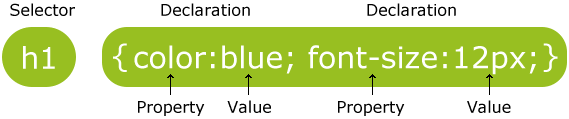
セレクタ、および1つまたは複数の宣言:CSSルールは、主に2つの部分から構成されます。

Selectorは、通常、あなたは、HTML要素のスタイルを変更する必要があります。
各宣言は、プロパティと値で構成されています。
プロパティ(プロパティ)は、(style属性)を設定するスタイル属性です。 各プロパティは、値を持っています。 属性と値は、コロンで区切られます。
CSSの例
CSSの常に宣言セミコロン(;)最後、中括弧で宣言されたグループは、({})で囲みます:
p {color:red;text-align:center;}
CSSを読みやすくするために、あなたは、1行に1つのプロパティを記述することができます。
CSSのコメント
コメントは、コードを説明するために使用され、それを編集することができ、ブラウザはそれを無視します。
次のような例は、後に「/ *」とCSSのコメントは "* /"で始まります。
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}