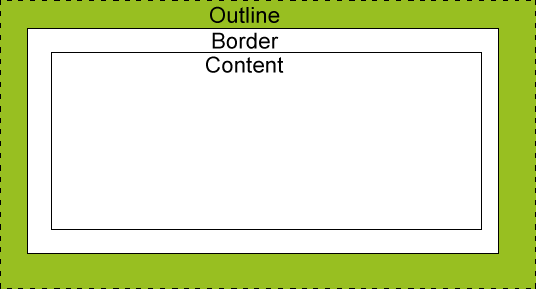
CSSのアウトライン(輪郭)のプロパティ
輪郭(アウトライン)は周縁部の端に位置する要素、周りに線を引くことであり、重要な役割の要素を再生することができます。
輪郭(アウトライン)属性は、スタイル、色および外側の境界線の幅を指定します。
輪郭(アウトライン)の例
要素の周りに線を引きます
この例では、要素の周囲の輪郭が線を描画する属性の使用方法を示しています。 。
アウトラインスタイルを設定します。
この例では、アウトラインスタイルを設定する方法を示します。
アウトラインの色を設定します。
この例では、輪郭線の色を設定する方法を示します。
輪郭線の幅を設定
この例では、輪郭線の幅を設定する方法を示します。
CSSのアウトライン(アウトライン)
輪郭(アウトライン)は周縁部の端に位置する要素、周りに線を引くことであり、重要な役割の要素を再生することができます。
CSSのアウトライン属性は、要素のアウトラインスタイル、色と幅を指定します。

すべてのCSSの輪郭(アウトライン)プロパティ
「CSS」の欄には、CSSのバージョン番号は、属性(CSS1やCSS2)を定義するに示します。
| プロパティ | 説明 | 値 | CSS |
|---|---|---|---|
| アウトライン | 1宣言内のすべての外部境界線のプロパティを設定します。 | アウトライン色 アウトラインスタイル 輪郭線幅 受け継ぎます | 2 |
| アウトライン色 | 外側の境界線の色を設定します。 | 色名 六角数 RGB-数 反転 受け継ぎます | 2 |
| アウトラインスタイル | 外側の境界線スタイルを設定します | なし 点在 破線の 固体 ダブル 溝 尾根 インセット 初め 受け継ぎます | 2 |
| 輪郭線幅 | 外側の境界線の幅を設定 | 薄いです メディア 厚いです 長さ 受け継ぎます | 2 |