レスポンシブWebデザイン - グリッドビュー
グリッドビューとは何ですか?
多くのウェブページは、ページが列のレイアウトに基づいていることを意味し、グリッドベースのデザインです。

Webページを設計するために私たちを助けるグリッドビューを使用します。 これは、私たちは、ページ要素が容易になる追加することができます。

ブラウザのウィンドウが自動的に伸縮自在のサイズが変更されたときに応答グリッドビューは、通常、12、100%の幅です。
応答グリッドビューを作成します。
次に、応答グリッドビューを作成します。
まず、すべてのHTML要素は、ボックスのサイズ変更プロパティを持っているとの国境ボックスに設定されていることを確認します。
要素の幅と高さの間に含まれるマージンやボーダーを確認してください。
次のコードを追加します。
* {
box-sizing: border-box;
}
より多くのボックスのサイズ変更を参照してくださいクリックしてください: CSS3ボックスのサイズ変更プロパティを 。
次の例では、2つの列を含む単純な応答Webページを示しています。
例としては、上記の二つがあります。
グリッド・システム12は、より優れた応答性のウェブサイトを制御することができます。
100%/ 12 = 8.33パーセント:まず、各列の割合を計算することができます。
各列クラスに指定され、= "col-"クラスは、各列を定義するために使用されるいくつかのスパンを持っています。
CSS:
.col-1 { width: 8.33%; }
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
»をお試しください
すべての列は15ピクセルに(パディング)を間隔、フローティングのままに:
CSS:
[クラス* = "col-"] {
フロート:左;
パディング:15ピクセル;
国境:1pxの固体赤。
}
フロート:左;
パディング:15ピクセル;
国境:1pxの固体赤。
}
<div>パッケージを使用して各行。 すべての列は12まで追加する必要があります。
<DIVクラス = "行">
<DIVクラス= "COL-3 "> ... </ DIV>
<DIVクラス= "COL-9 "> ... </ DIV>
</ DIV>
<DIVクラス= "COL-3 "> ... </ DIV>
<DIVクラス= "COL-9 "> ... </ DIV>
</ DIV>
列の動作はフローティングのままにし、透明フロートを追加します。
CSS:
.row:後の{
内容: "";
クリア:両方;
表示:ブロック;
}
内容: "";
クリア:両方;
表示:ブロック;
}
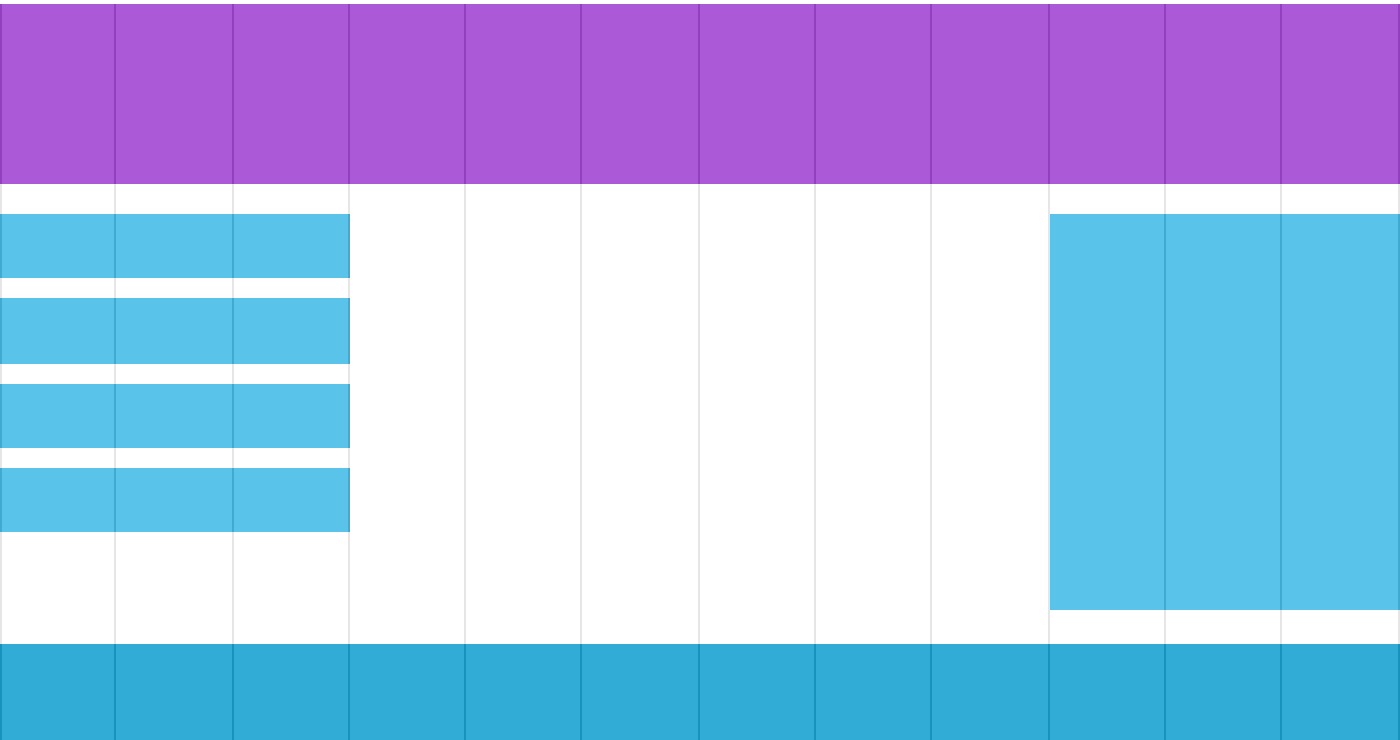
我々は、それがより良い見てみましょう、いくつかのスタイルと色を追加することができます。
例
htmlの{
フォントファミリ:「ルシーダサンズ」 、サンセリフ;
}
.header {
背景色:#の9933cc。
色:#FFFFFF;
パディング:15ピクセル;
}
.menu ulの{
リストスタイル型:なし。
マージン:0;
パディング:0;
}
.menu李{
パディング:8px;
マージン底:7px;
背景色:#33b5e5。
色:#FFFFFF;
ボックスシャドウ:0 1pxの3px RGBA (0,0,0,0.12)、0 1pxの2ピクセルRGBA(0,0,0,0.24)。
}
.menu李:ホバー{
背景色:#の0099cc。
}
フォントファミリ:「ルシーダサンズ」 、サンセリフ;
}
.header {
背景色:#の9933cc。
色:#FFFFFF;
パディング:15ピクセル;
}
.menu ulの{
リストスタイル型:なし。
マージン:0;
パディング:0;
}
.menu李{
パディング:8px;
マージン底:7px;
背景色:#33b5e5。
色:#FFFFFF;
ボックスシャドウ:0 1pxの3px RGBA (0,0,0,0.12)、0 1pxの2ピクセルRGBA(0,0,0,0.24)。
}
.menu李:ホバー{
背景色:#の0099cc。
}
»をお試しください