CSS3の背景
CSS3の背景
CSS3は、より大きな制御背景要素を提供する、いくつかの新しい背景のプロパティが含まれています。
この章では、次の背景のプロパティについて説明します:
- 背景画像
- 背景サイズ
- 背景起源
- 背景クリップ
また、複数の背景画像を使用する方法を学習します。
ブラウザのサポート
表中の数字は、プロパティのバージョン番号をサポートする最初のブラウザを表します。
すぐにデジタル-webkit-を以下、-ms-またはプレフィックスのサポートに前-moz-は最初のブラウザのバージョン番号を属性。
| プロパティ | |||||
|---|---|---|---|---|---|
| 背景画像 (複数のバックグラウンドを持ちます) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| 背景サイズ | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -O- |
| 背景起源 | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| 背景クリップ | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3のbackground-imageプロパティ
CSS3は、背景画像のプロパティを介して、背景画像を追加することができます。
異なる背景画像とカンマで区切られた画像は、すべての画像が最初の上部に表示されます。
あなたは別の画像に異なる特性の数を設定することができます
CSS3のbackground-sizeプロパティ
背景サイズは、背景画像のサイズを指定します。 CSS3前に、背景画像のサイズは、画像の実際のサイズによって決定されます。
CSS3は、背景画像を指定することができ、私たちは、異なる環境での背景画像のサイズを再指定することができます。 あなたはパーセンテージまたはピクセルサイズを指定することができます。
あなたは、サイズは親要素の割合の大きさの幅と高さを基準にして指定します。
例2
完全コンテンツ領域を埋めるために、背景画像をストレッチ:
div要素
{
背景:のURL(img_flwr.gif)。
背景サイズ:100%100%。
背景リピート:なしリピート;
}
{
背景:のURL(img_flwr.gif)。
背景サイズ:100%100%。
背景リピート:なしリピート;
}
»をお試しください
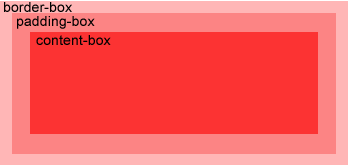
CSS3の背景-origin属性
背景-ORIGIN属性は、背景画像領域の位置を指定します。
コンテンツボックス、パディングボックス内に配置され、背景画像の境界ボックス領域できます。

例
コンテンツ・ボックスの背景画像を配置します:
div要素
{
背景:のURL(img_flwr.gif)。
背景リピート:なしリピート;
背景サイズ:100%100%。
背景の起源:コンテンツボックス。
}
{
背景:のURL(img_flwr.gif)。
背景リピート:なしリピート;
背景サイズ:100%100%。
背景の起源:コンテンツボックス。
}
»をお試しください
CSS3複数の背景画像 | |
CSS3は、要素にあなたを可能にします 複数の背景画像を追加します。 |
CSS3のbackground-クリッププロパティ
CSS3は、バックグラウンド・クリッププロパティの背景を指定した場所から描画を開始するように切断されます
新しい背景のプロパティ
| オーダー | 説明 | CSS |
|---|---|---|
| 背景クリップ | 描画領域の背景の規定。 | 3 |
| 背景起源 | 所定の背景画像の位置合わせ領域。 | 3 |
| 背景サイズ | 所定の大きさの背景イメージです。 | 3 |