Django Admin Management Tools
Django provides a web-based management tools.
Django automated management tools are part of django.contrib. You can see it in settings.py in INSTALLED_APPS items:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
django.contrib is a huge feature set, which is part of Django code base.
Activation Management Tool
We usually set up in urls.py automatically at the time you build the project, we only need to remove comments.
Configuration items are as follows:
from django.contrib import admin
admin.autodiscover()
# And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)
When it's all configured, Django management tools can be run.
Using Management Tools
Start the development server, and then access the browser: http: // yoursite: 8000 / admin /, to obtain the following screen:

You can command python manage.py createsuperuser to create a super user, as follows:
# python manage.py createsuperuser Username (leave blank to use 'root'): admin Email address: [email protected] Password: Password (again): Superuser created successfully. [root@solar HelloWorld]#
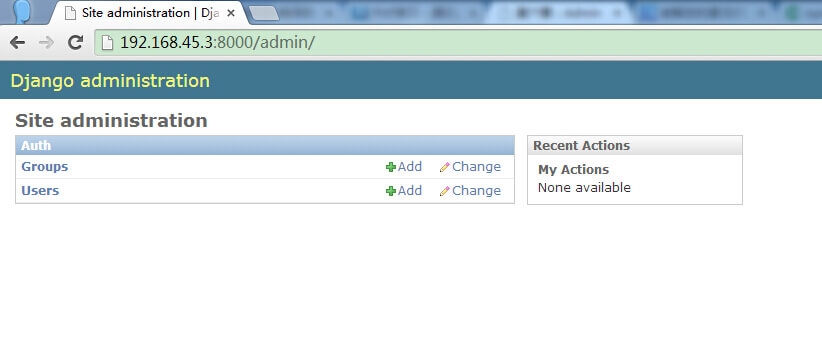
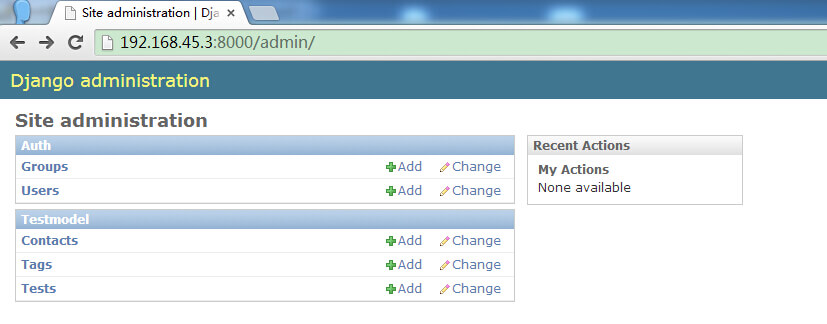
After entering a user name and password login, the interface is as follows:

To make admin interface for managing a data model, we need to register the data model to admin. For example, we have been created before TestModel model Test. Modify TestModel / admin.py:
from django.contrib import admin from TestModel.models import Test # Register your models here. admin.site.register(Test)
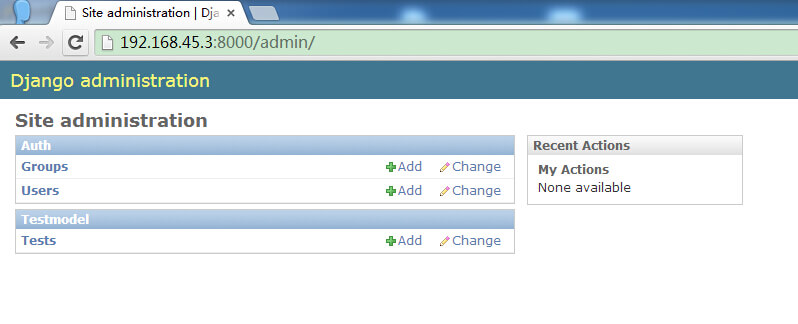
You can see the refresh Testmodel data sheet:

Complex models
Powerful administration pages, fully capable of handling more complex data models.
A first increase in more complex data models TestModel / models.py in:
from django.db import models
# Create your models here.
class Contact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def __unicode__(self):
return self.name
class Tag(models.Model):
contact = models.ForeignKey(Contact)
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name
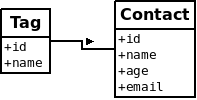
There are two tables. Contact Tag to an external key. Contact may correspond to a plurality of Tag.
We can also see many attribute type not seen before, such as IntegerField store an integer.

In TestModel / admin.py register multiple models and show:
from django.contrib import admin from TestModel.models import Test,Contact,Tag # Register your models here. admin.site.register([Test, Contact, Tag])
Refresh administration page, show the following results:

In the above management tools we can model complex operations.
Custom Form
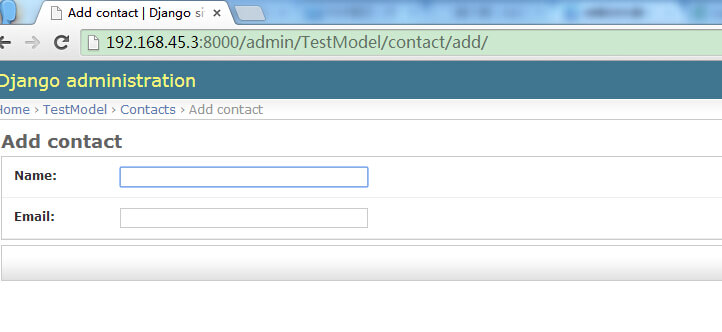
We can customize the administration pages, instead of the default page. For example, the above "add" page. We want to show only the name and email section. Modify TestModel / admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
ContactAdmin above code defines a class to illustrate the display format management page.
Inside the fields property defines the fields to be displayed.
As such the data model corresponds Contact our sign when they need to be registered together. Display as follows:

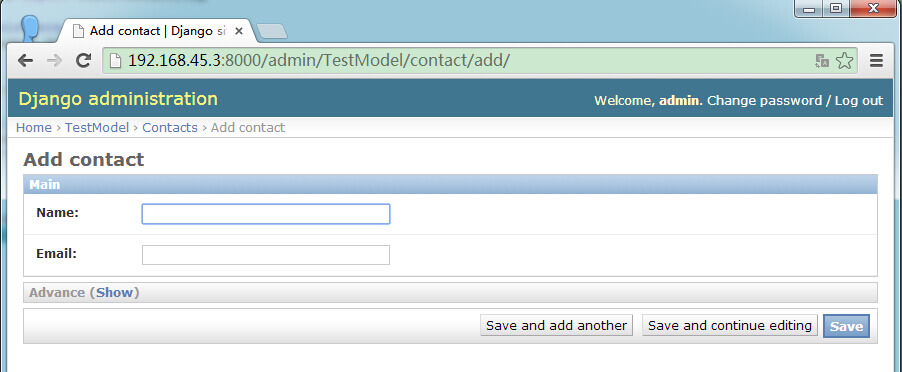
We can also block input fields, each field can also define your own format. Modify TestModel / admin.py as follows:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
The above section is divided into two parts, Main and Advance. classes described it in the CSS format section. Here, let Advance partially hidden:

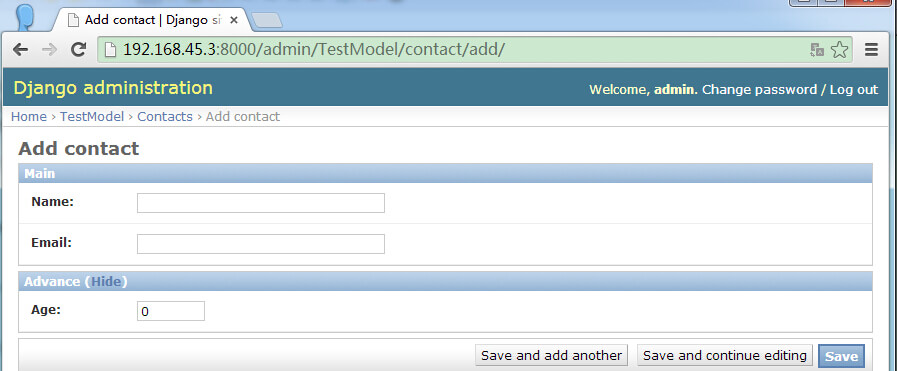
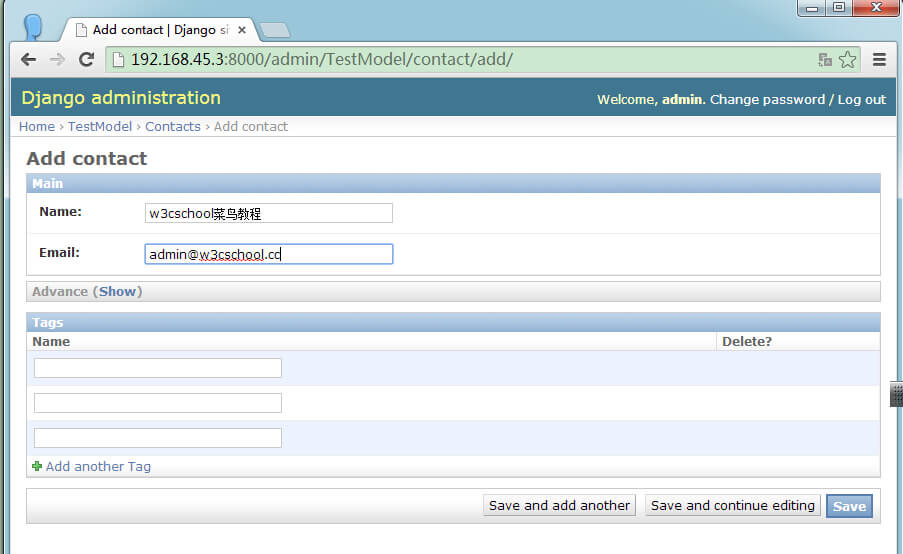
Advance next section has a Show button for expansion, expanded click Hide to hide, as shown below:

Inline (Inline) display
Contact Tag is above the external keys, so there is an external reference relationship.
In the default page display, the two separated, unable to reflect the subordination relationship. We can use the inline display, so Tag attached to the Contact edit page is displayed.
Modify TestModel / admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
Display as follows:

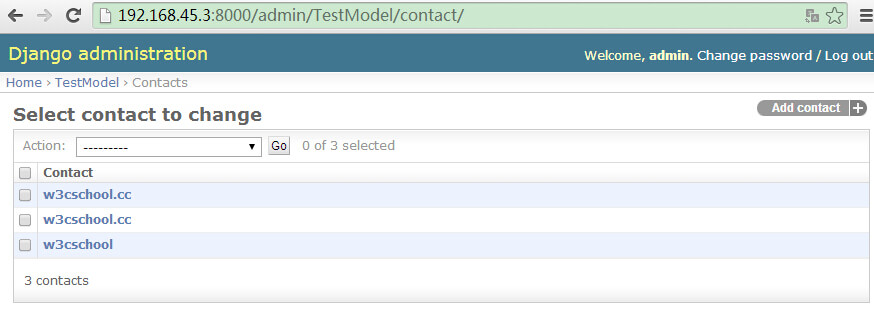
Displays a list of page
Enter the number in the Contact records, Contact list page looks like this:

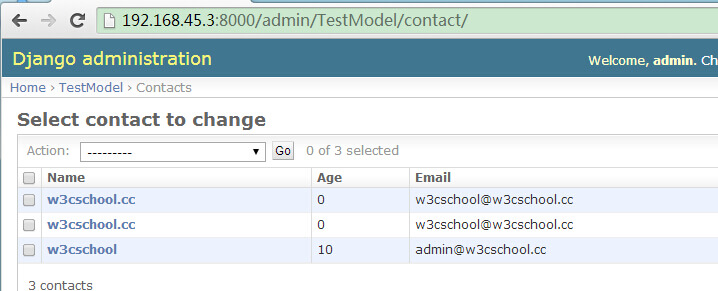
We can also customize the display of the page, such as display more columns in the list, just add list_display property in ContactAdmin in:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
Refresh the page display as follows:

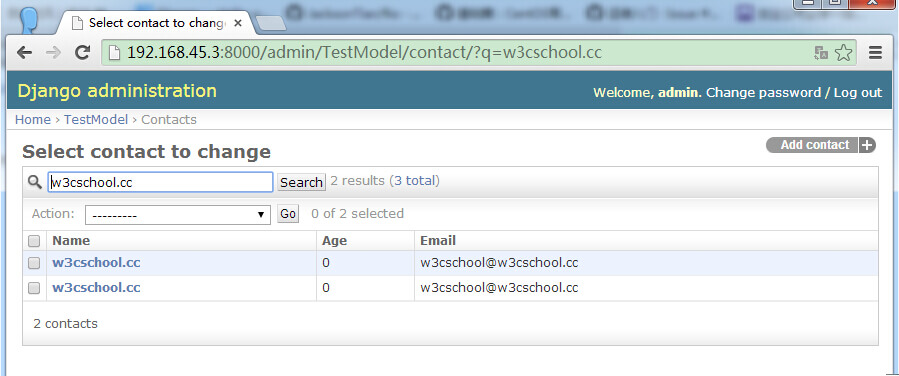
Search capabilities when managing a large number of records very, we can use the search bar to increase search_fields page for the list:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')
search_fields = ('name',)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
In this example, we search for a name for the w3cschool.cc (site domain name), show the following results:

Django Admin Management Tools There are many useful features, interested students can study in depth the next.