ASP.NET MVC 文件夾
為了學習ASP.NET MVC,我們將構建一個Internet 應用程序。
第2 部分:探究應用程序文件夾。
MVC 文件夾
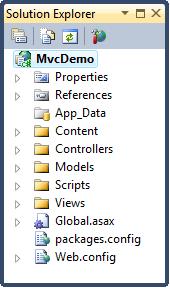
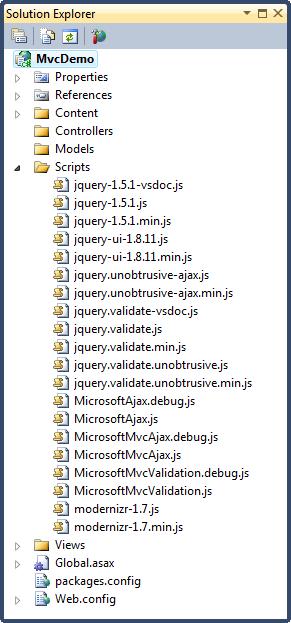
一個典型的ASP.NET MVC Web 應用程序的文件夾內容如下所示:
|
所有的MVC 應用程序的文件夾名稱都是相同的。 MVC 框架是基於默認的命名。 控制器寫在Controllers 文件夾中,視圖寫在Views 文件夾中,模型寫在Models 文件夾中。 您不必再應用程序代碼中使用文件夾名稱。
標準化的命名減少了代碼量,同時有利於開發人員對MVC 項目的理解。
下面是對每個文件夾內容的簡短概述:
App_Data 文件夾
App_Data文件夾用於存儲應用程序數據。
我們將在本教程後面的章節中介紹添加SQL 數據庫到App_Data 文件夾。
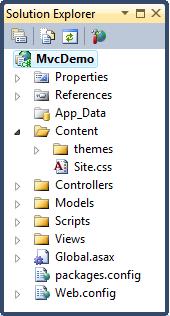
Content 文件夾
Content文件夾用於存放靜態文件,比如樣式表(CSS文件)、圖標和圖像。
Visual Web Developer會自動添加一個themes文件夾到Content文件夾中。 themes 文件夾存放jQuery 樣式和圖片。 在項目中,您可以刪除這個themes 文件夾。
Visual Web Developer同時也會添加一個標準的樣式表文件到項目中:即content文件夾中的Site.css文件。 這個樣式表文件是您想要改變應用程序樣式時需要編輯的文件。

我們將在本教程的下一章中編輯這個樣式表文件(Site.css)。
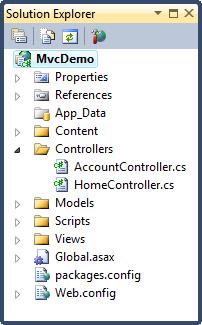
Controllers 文件夾
Controllers 文件夾包含負責處理用戶輸入和相應的控制器類。
MVC 要求所有控制器文件的名稱以"Controller" 結尾。
Visual Web Developer 已經創建好一個Home 控制器(用於Home 頁面和About 頁面)和一個Account 控制器(用於Login 頁面):

我們將在本教程後面的章節中創建更多的控制器。
Models 文件夾
Models 文件夾包含表示應用程序模型的類。 模型控制並操作應用程序的數據。
我們將在本教程後面的章節中創建模型(類)。
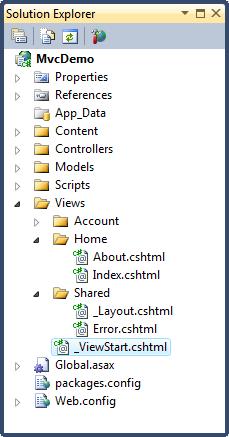
Views 文件夾
Views 文件夾用於存儲與應用程序的顯示相關的HTML 文件(用戶界面)。
Views 文件夾中包含每個控制器對應的一個文件夾。
在Views 文件夾中,Visual Web Developer 已經創建了一個Account 文件夾、一個Home 文件夾、一個Shared 文件夾。
Account 文件夾包含用於用戶賬號註冊和登錄的頁面。
Home 文件夾用於存儲諸如home 頁和about 頁之類的應用程序頁面。
Shared 文件夾用於存儲控制器間分享的視圖(母版頁和佈局頁)。

我們將在本教程的下一章中編輯這些佈局文件。
Scripts 文件夾
Scripts 文件夾存儲應用程序的JavaScript 文件。
默認情況下,Visual Web Developer 在這個文件夾中存放標準的MVC、Ajax 和jQuery 文件:

註釋:名為"modernizr"的文件時用於在應用程序中支持HTML5和CSS3的JavaScript文件。