ASP.NET MVC 視圖
為了學習ASP.NET MVC,我們將構建一個Internet 應用程序。
第5 部分:添加用於顯示應用程序的視圖。
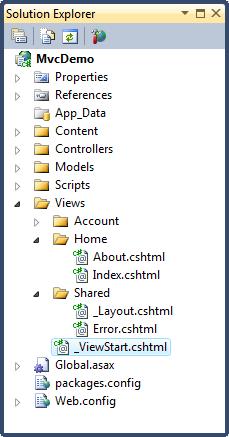
Views 文件夾
Views文件夾存儲的是與應用程序顯示(用戶界面)相關的文件(HTML文件)。 根據所採用的語言內容,這些文件可能擴展名可能是html、asp、aspx、cshtml 和vbhtml。
Views 文件夾中包含每個控制器對應的一個文件夾。
在Views 文件夾中,Visual Web Developer 已經創建了一個Account 文件夾、一個Home 文件夾、一個Shared 文件夾。
Account 文件夾包含用於用戶賬號註冊和登錄的頁面。
Home 文件夾用於存儲諸如home 頁和about 頁之類的應用程序頁面。
Shared 文件夾用於存儲控制器間分享的視圖(母版頁和佈局頁)。

ASP.NET 文件類型
在Views 文件夾中可以看到以下HTML 文件類型:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Index 文件
文件Index.cshtml 表示應用程序的Home 頁面。 它是應用程序的默認文件(首頁文件)。
在文件中寫入以下內容:
@{ViewBag.Title = "Home Page";}
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
About 文件
文件About.cshtml 表示應用程序的About 頁面。
在文件中寫入以下內容:
@{ViewBag.Title = "About Us";}
<h1>About Us</h1>
<p>Put About Us content here</p>
<h1>About Us</h1>
<p>Put About Us content here</p>
運行應用程序
選擇Debug,從Visual Web Developer 菜單中啟動調試Start Debugging(或者按F5)。
您的應用程序將顯示如下:

點擊"Home" 標籤頁和"About" 標籤頁,看看它是如何運作的。
祝賀您
祝賀您。 您已經創建好了您的第一個MVC 應用程序。
註釋:您暫時還不能點擊"Movies"標籤頁。 我們將在本教程的後面章節中為"Movies" 標籤頁添加代碼。