ASP.NET MVC Web 應用程序
為了學習ASP.NET MVC,我們將構建一個Internet 應用程序。
第1 部分:創建應用程序。
我們將構建什麼
我們將構建一個支持添加、編輯、刪除和列出數據庫存儲信息的Internet 應用程序。
我們將做什麼
Visual Web Developer 提供了構建Web 應用程序的不同模板。
我們將使用Visual Web Developer來創建一個帶HTML5標記的空的MVC Internet應用程序。
當這個空白的Internet 應用程序被創建之後,我們將逐步向該應用添加代碼,直到全部完成。 我們將使用C#作為編程語言,並使用最新的Razor服務器代碼標記。
沿著這個思路,我們將講解這個應用程序的內容、代碼和所有組件。
創建Web 應用程序
如果您已經安裝了Visual Web Developer ,請啟動Visual Web Developer並選擇New Project來新建項目。 否則您就只能通過閱讀教程來學習了。

在New Project 對話框中:
- 打開Visual C#模板
- 選擇模板ASP.NET MVC 3 Web Application
- 設置項目名稱為MvcDemo
- 設置磁盤位置,比如c:\w3cschool_demo
- 點擊OK
當New Project 對話框打開時:
- 選擇Internet Application模板
- 選擇Razor Engine (Razor引擎)
- 選擇HTML5 Markup (HTML5標記)
- 點擊OK
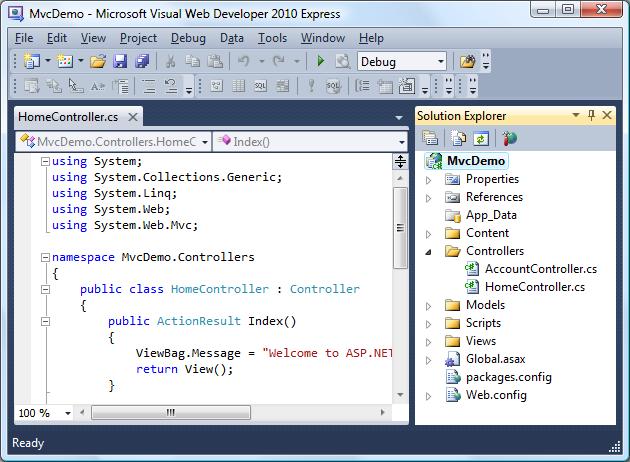
Visual Studio Express 將創建一個如下所示的類似項目:

我們將在本教程的下一章中探究有關文件和文件夾的內容。