Android 列表碎片
列表碎片的基本實現是用來在碎片中創建項目列表

實例
這個實例解釋如何基於ArrayAdapter 來創建列表碎片。 讓我們按照下面的步驟開始:
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio 創建Android 應用程序,命名為List Fragment,包名為cn.uprogrammer.listfragment |
| 2 | 修改字符串文件,在res/values/string.xml 中添加新的字符串常量 |
| 3 | 在res/layout 下創建名為list_fragment.xml 的佈局文件來定義列表碎片,並在activity_main.xml 中添加 |
| 4 | 創建MyListFragment.java 文件,其中包含onCreateView(), onActivityCreated() 和OnItemClickListener()。 |
| 5 | 啟動Android模擬器來運行應用程序,並驗證應用程序所做改變的結果。 |
在開始編碼前,在res/values 目錄下的string.xml 中初始化字符串常量。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">listfragment</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="title_activity_main">List Fragment Demo</string>
<string name="imgdesc">imgdesc</string>
<string-array name="Planets">
<item>Sun</item>
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>以下是res/layout/activity_main.xml 文件的內容,其中包含線性佈局和碎片標籤。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<fragment
android:id="@+id/fragment1"
android:name="cn.uprogrammer.listfragment.MyListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>以下是res/layout/list_fragment.xml 文件的內容,其中包含線性佈局,列表視圖和TextView。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
<TextView
android:id="@android:id/empty"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TextView>
</LinearLayout>以下是src/cn.uprogrammer.listfragment/MyListFragment.java 文件的內容。 在開始編碼之前,需要按照如下的幾個步驟:
- 創建MyListFragment 類,繼承自ListFragment。
- 在onCreateView() 方法內,使用上面定義的list_fragment xml 佈局來填充視圖。
- 在onActivityCreated() 方法內, 使用在string.xml 中定義的字符串數組R.array.planet 資源來創建一個ArrayAdapter,並將適配器設置到列表視圖,並設置列表項的點擊監聽器
- 在OnItemClickListener() 方法內,以土司消息的方式來顯示被點擊項的位置
package cn.uprogrammer.listfragment;
import android.app.ListFragment;
import android.annotation.SuppressLint;
import android.app.ListFragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Toast;
public class MyListFragment extends ListFragment implements OnItemClickListener {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.list_fragment, container, false);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ArrayAdapter adapter = ArrayAdapter.createFromResource(getActivity(), R.array.Planets, android.R.layout.simple_list_item_1);
setListAdapter(adapter);
getListView().setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {
Toast.makeText(getActivity(), "Item: " + position, Toast.LENGTH_SHORT).show();
}
}以下代碼是MainActivity.java 的內容:
package cn.uprogrammer.listfragment;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}以下是AndroidManifest.xml 文件的內容:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.uprogrammer.listfragment">
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
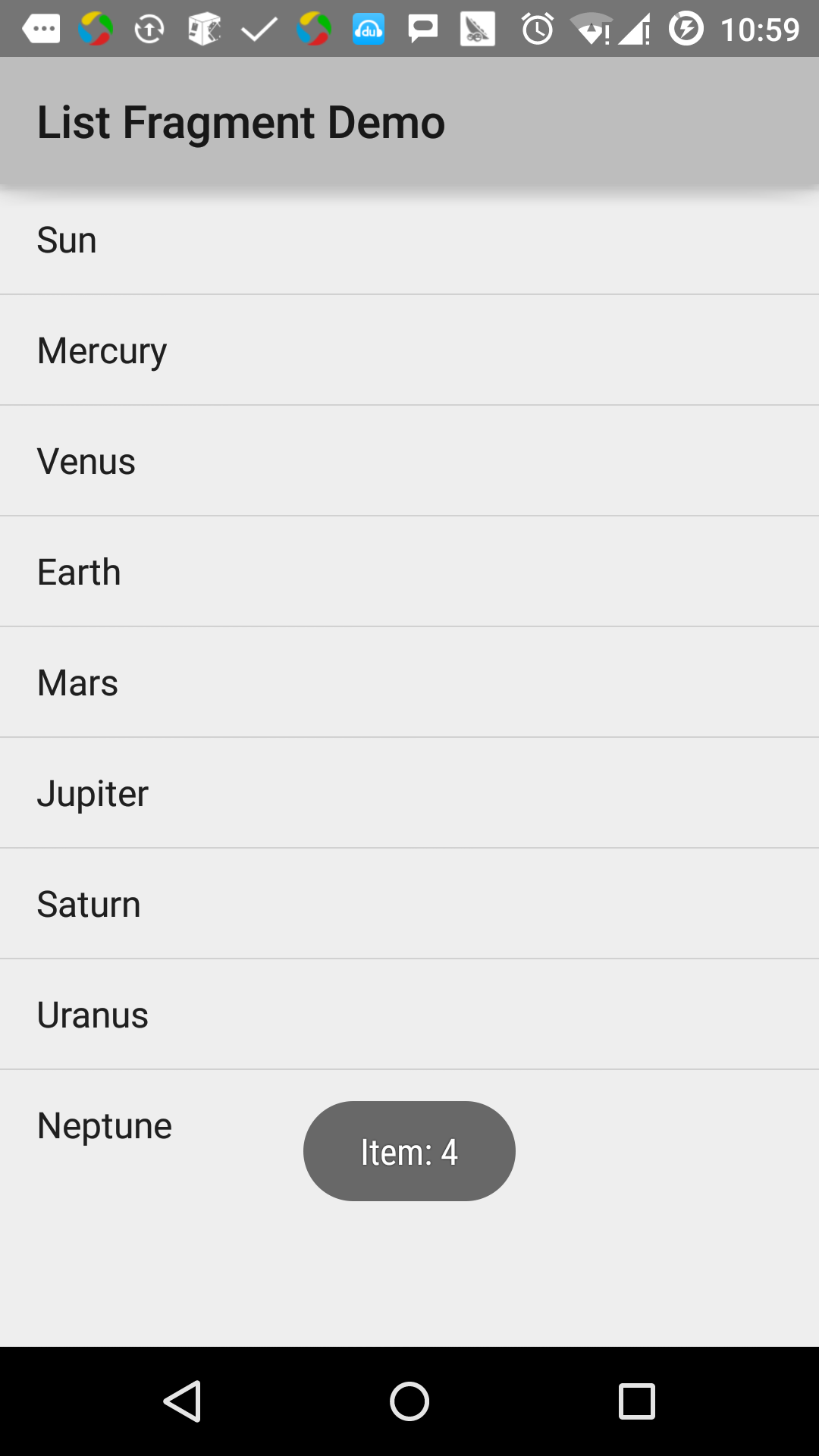
</manifest> 讓我們運行剛剛修改的List Fragment 應用程序。 我假設你已經在安裝環境時創建了AVD。 打開你的項目中的活動文件,點擊工具欄中的  圖標來在Android Studio中運行應用程序。 Android Studio在AVD上安裝應用程序並啟動它。 如果一切順利,將在模擬器窗口上顯示如下:
圖標來在Android Studio中運行應用程序。 Android Studio在AVD上安裝應用程序並啟動它。 如果一切順利,將在模擬器窗口上顯示如下: