เว็บโมดูล Node.js
เว็บเซิร์ฟเวอร์คืออะไร?
เว็บเซิร์ฟเวอร์โดยทั่วไปหมายถึงเซิร์ฟเวอร์ไซต์อยู่บนอินเทอร์เน็ตหมายถึงประเภทของโปรแกรมคอมพิวเตอร์บางฟังก์ชั่นพื้นฐานของเว็บเซิร์ฟเวอร์คือการให้ข้อมูลการท่องเว็บบริการ มันสนับสนุนโปรโตคอล HTTP เท่านั้น, รูปแบบเอกสาร HTML และ URL และเว็บเบราเซอร์ของลูกค้าด้วย
สนับสนุนเว็บเซิร์ฟเวอร์ส่วนใหญ่ภาษาสคริปต์ฝั่งเซิร์ฟเวอร์ (PHP, Python, Ruby) ฯลฯ และได้รับข้อมูลจากฐานข้อมูลผ่านทางภาษาสคริปต์ผลกลับไปยังเบราว์เซอร์ของลูกค้า
สามหลักส่วนใหญ่เป็นเว็บเซิร์ฟเวอร์ Apache, Nginx, IIS
Web Application สถาปัตยกรรม

ไคลเอนต์ - ลูกค้าโดยทั่วไปหมายถึงเบราว์เซอร์เบราว์เซอร์สามารถขอข้อมูลไปยังเซิร์ฟเวอร์ผ่านโปรโตคอล HTTP
เซิร์ฟเวอร์ - เซิร์ฟเวอร์โดยทั่วไปหมายถึงเว็บเซิร์ฟเวอร์ที่ลูกค้าอาจได้รับการร้องขอให้ส่งการตอบสนองต่อข้อมูลลูกค้า
ชั้นธุรกิจผ่านการใช้งานการประมวลผลเว็บเซิร์ฟเวอร์เช่นติดต่อกับฐานข้อมูลตรรกะเรียกขั้นตอนภายนอก- ธุรกิจ
ข้อมูล - ชั้นข้อมูลประกอบด้วยฐานข้อมูลทั่วไป
สร้างเว็บเซิร์ฟเวอร์โดยใช้โหนด
Node.js ให้โมดูล http โมดูล http ส่วนใหญ่จะใช้ในการสร้างเซิร์ฟเวอร์ HTTP และลูกค้าที่ใช้เซิร์ฟเวอร์ HTTP หรือฟังก์ชั่นลูกค้าจะต้องเรียกว่าโมดูล http รหัสเป็นดังนี้:
var http = require('http');ต่อไปนี้คือการสาธิตของสถาปัตยกรรมเซิร์ฟเวอร์ HTTP ขั้นพื้นฐาน (ใช้พอร์ต 8081) สร้างไฟล์ server.js รหัสเป็นดังนี้:
var http = require('http');
var fs = require('fs');
var url = require('url');
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8081);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
ต่อไปเราจะสร้างไฟล์ index.htm ในไดเรกทอรีดังต่อไปนี้:
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
ไฟล์ server.js ผู้บริหาร:
$ node server.js Server running at http://127.0.0.1:8081/
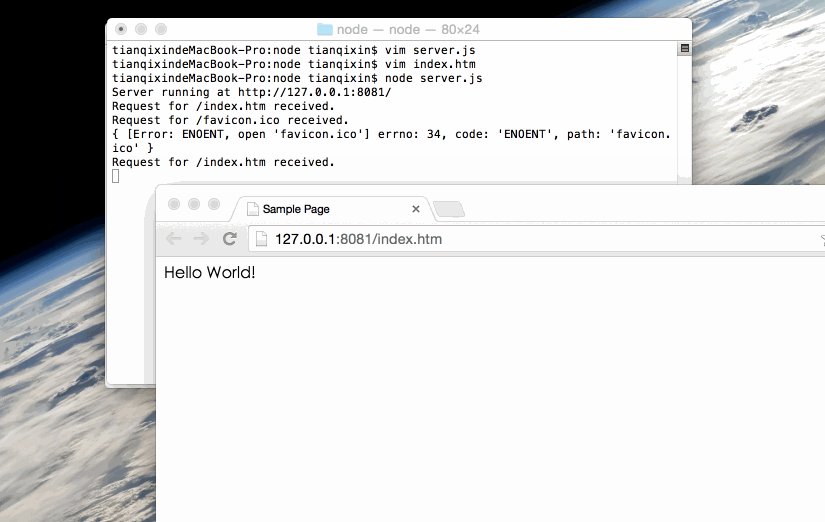
จากนั้นเราใส่ที่อยู่ในเบราว์เซอร์ของคุณ: http: //127.0.0.1: 8081 / index.htm จอแสดงผลที่แสดงด้านล่าง:

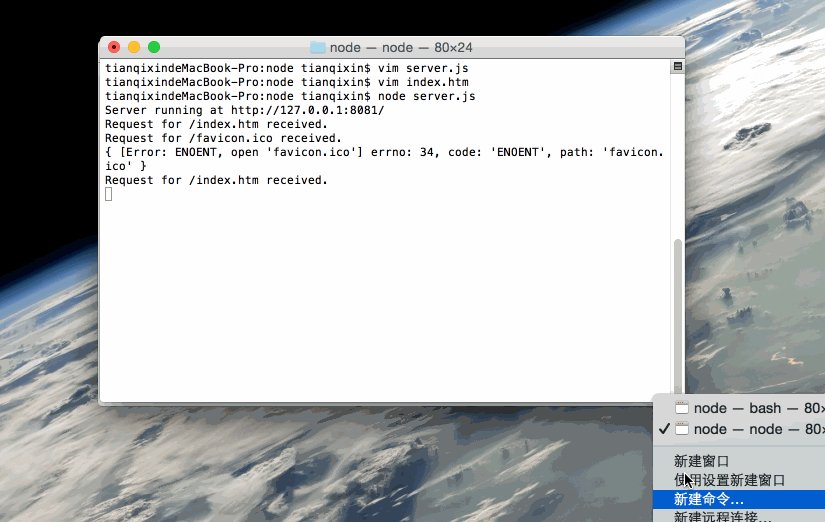
ข้อมูลการส่งออกคอนโซลบริหาร server.js เป็นดังนี้:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
ตัวอย่างที่แสดงให้เห็นถึง GIF

ใช้โหนดการสร้าง Web Client
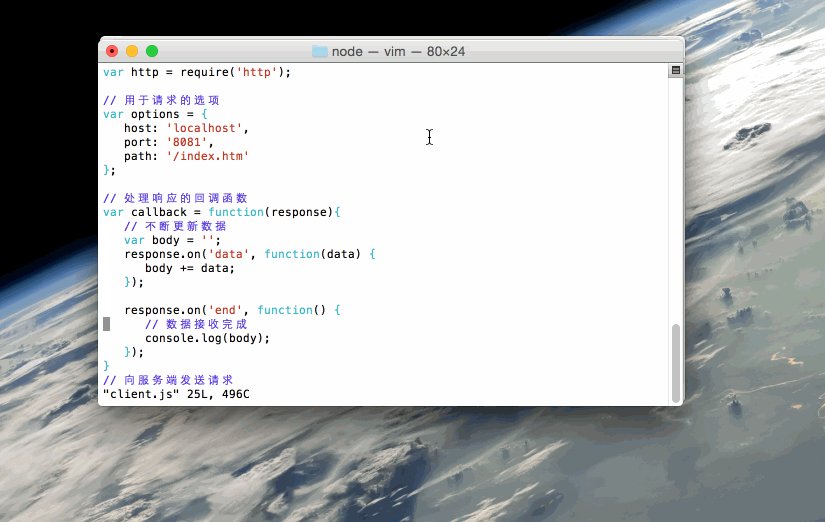
โหนดสร้างเว็บลูกค้าต้องแนะนำโมดูล http สร้างไฟล์ client.js รหัสเป็นดังนี้:
var http = require('http');
// 用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
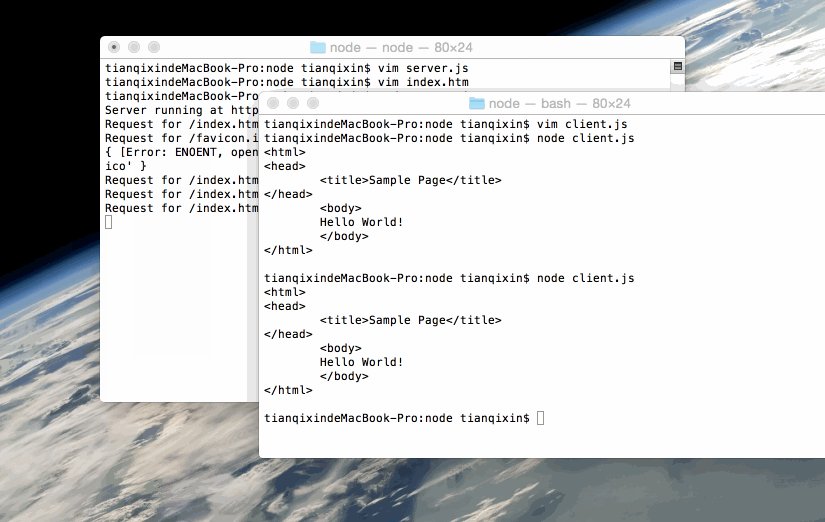
เปิดอาคารผู้โดยสารแห่งใหม่รันไฟล์ client.js ผลการส่งออกมีดังนี้
$ node client.js <html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
ข้อมูลการส่งออกคอนโซลบริหาร server.js เป็นดังนี้:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
ตัวอย่างที่แสดงให้เห็นถึง GIF