กรอบ Node.js ด่วน
รายละเอียดด่วน
Express เป็นกรอบการทำงานที่เรียบง่ายและมีความยืดหยุ่น Node.js Web Application ที่มีช่วงของคุณลักษณะที่มีประสิทธิภาพจะช่วยให้คุณสร้างความหลากหลายของการใช้งานเว็บและเครื่องมือ HTTP ที่อุดมไปด้วย
ด่วนใช้สามารถตั้งค่าได้อย่างรวดเร็วขึ้นเว็บไซต์ของการทำงานอย่างเต็มที่
คุณสมบัติหลักของกรอบด่วน:
มิดเดิ้ลที่สามารถตั้งค่าเพื่อตอบสนองต่อการร้องขอ HTTP
มันกำหนดตารางเส้นทางสำหรับการดำเนินการดำเนินการร้องขอ HTTP ที่แตกต่างกัน
คุณสามารถส่งผ่านพารามิเตอร์กับแม่แบบแบบไดนามิกแสดงผลหน้าเว็บ HTML
การติดตั้งด่วน
การติดตั้ง Express และบันทึกไปยังพึ่งพารายการ:
$ npm install express --save
คำสั่งดังกล่าวจะแสดงความกรอบจะติดตั้งอยู่node_modules ไดเรกทอรีไดเรกทอรีปัจจุบันไดเรกทอรีจะถูกสร้างขึ้นโดยอัตโนมัติแสดงไดเรกทอรี node_modulesความต้องการที่สำคัญหลายประการและโมดูลด่วนการติดตั้งกับกรอบการทำงาน:
ร่างกาย parser - Node.js ตัวกลาง JSON ดิบข้อความและข้อมูลที่ถูกเข้ารหัส URL สำหรับการประมวลผล
คุกกี้ parser - นี้เป็นเครื่องมือสำหรับการแยกคุกกี้โดย req.cookies จะได้รับผ่านคุกกี้และเปิดให้เป็นวัตถุ
multer - Node.js ตัวกลางสำหรับการประมวลผล enctype = "multipart / form ข้อมูล " ( ชุดรูปแบบการเข้ารหัส MIME) ข้อมูลในแบบฟอร์ม
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
ตัวอย่างกรอบแรกด่วน
ต่อไปเราจะใช้กรอบ Express เพื่อการส่งออก "Hello World"
ตัวอย่างต่อไปนี้เราได้เปิดตัวโมดูลด่วนและไคลเอนต์ขอการตอบสนองในการ "Hello World" สตริง
สร้างไฟล์ express_demo.js รหัสเป็นดังนี้:
//express_demo.js 文件
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
รันโค้ดข้างต้น:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
การเข้าถึง http://127.0.0.1:8081 ในเบราว์เซอร์, ผลที่แสดงด้านล่าง:

การขอและการตอบสนอง
แอพลิเคชัน Expressใช้พารามิเตอร์ฟังก์ชันการเรียกกลับ: คำขอและการตอบสนองของวัตถุที่จะจัดการการร้องขอข้อมูลและการตอบสนอง
app.get('/', function (req, res) {
// --
})
แนะนำคำขอที่เฉพาะเจาะจงและการตอบสนองวัตถุ:
ขอวัตถุ - ขอวัตถุหมายถึงการร้องขอ HTTP มีการร้องขอแบบสอบถามพารามิเตอร์สตริงเนื้อหาคุณลักษณะส่วนหัวของ HTTPคุณสมบัติทั่วไปคือ:
- req.app: เมื่อโทรกลับไปยังไฟล์ภายนอกที่มีการเข้าถึงแสดงตัวอย่าง req.app
- req.baseUrl: ได้รับการกำหนดเส้นทาง URL ที่ติดตั้งในปัจจุบัน
- req.body / req.cookies: ได้รับ "ร่างกายคำขอ" / คุกกี้
- req.fresh / req.stale: ตรวจสอบว่าการร้องขอยังคงเป็น "สด"
- req.hostname / req.ip: ได้รับชื่อโฮสต์และที่อยู่ IP
- req.originalUrl: Get URL คำขอเดิม
- req.params: รับพารามิเตอร์เส้นทาง
- req.path: รับเส้นทางการร้องขอ
- req.protocol: รับชนิดโปรโตคอล
- req.query: รับพารามิเตอร์สตริงแบบสอบถามของ URL
- req.route: ได้รับการจับคู่เส้นทางปัจจุบัน
- req.subdomains: รับโดเมนย่อย
- req.accpets (): ตรวจสอบหัวข้อการร้องขอยอมรับชนิดการร้องขอ
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages
- req.get (): ได้รับการร้องขอ HTTP ส่วนหัวที่ระบุ
- req.is (): ถ้าส่วนหัวคำขอเนื้อหาชนิดชนิด MIME
การตอบสนองวัตถุ - การตอบสนองวัตถุแสดงให้เห็นถึงการตอบสนอง HTTP, HTTP นั่นคือเมื่อได้รับการร้องขอที่ส่งไปยังข้อมูลการตอบสนองลูกค้า คุณสมบัติทั่วไปคือ:
- res.app: เช่นเดียวกับ req.app
- res.append (): ระบุหัว HTTP เพิ่มเติม
- res.set () ก่อนที่จะ res.append () จะรีเซ็ตการตั้งค่าของ
- res.cookie (ชื่อค่า [ตัวเลือก]): ตั้งค่าคุกกี้
- opition: โดเมน / หมดอายุ / HttpOnly / maxAge / เส้นทาง / การรักษาความปลอดภัย / ลงนาม
- res.clearCookie (): ล้างคุกกี้
- res.download (): ระบุเส้นทางการส่งของแฟ้ม
- res.get (): คืนส่วนหัวของ HTTP
- res.json (): การถ่ายโอนการตอบสนอง JSON
- res.jsonp (): การถ่ายโอนการตอบสนอง JSONP
- res.location (): ตั้งค่าส่วนหัวของการตอบสนองที่อยู่ HTTP เท่านั้นไม่ได้ตั้งค่าหรือรหัสสถานะการตอบสนองอย่างใกล้ชิด
- res.redirect (): ตั้งหัวตอบสนอง HTTP สถานที่ตั้งและตั้งค่ารหัสสถานะ 302
- res.send (): http การถ่ายโอนการตอบสนอง
- res.sendFile (เส้นทาง [ตัวเลือก] [Fn]): ระบุเส้นทางการส่งของไฟล์ - ตั้งค่าโดยอัตโนมัติขยายเนื้อหาชนิดขึ้นอยู่กับไฟล์
- res.set (): ตั้งหัว HTTP คุณสามารถตั้งค่าหลายหัววัตถุที่เข้ามา
- res.status (): ตั้งรหัสสถานะของ HTTP
- res.type (): ตั้งค่าชนิดเนื้อหาชนิด MIME
สายงานการผลิต
เรารู้อยู่แล้วว่าโปรแกรมประยุกต์ที่ร้องขอ HTTP ขั้นพื้นฐานและเส้นทางที่กำหนดโดยใคร (ระบุสคริปต์) เพื่อตอบสนองต่อการร้องขอของลูกค้า
ในการร้องขอ HTTP, เราสามารถแยกการกำหนดเส้นทาง URL และได้รับการร้องขอพารามิเตอร์ / POST
ต่อไปเราจะขยาย Hello World เพื่อเพิ่มคุณสมบัติบางอย่างที่จะจัดการกับประเภทของการร้องขอ HTTP
สร้างไฟล์ express_demo2.js รหัสเป็นดังนี้:
var express = require('express');
var app = express();
// 主页输出 "Hello World"
app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');
})
// POST 请求
app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');
})
// /del_user 页面响应
app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');
})
// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');
})
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
รันโค้ดข้างต้น:
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
จากนั้นคุณสามารถพยายามเข้าถึง http://127.0.0.1:8081 อยู่ที่แตกต่างกันเพื่อดูผล
http://127.0.0.1:8081/list_user เข้าถึงในเบราว์เซอร์, ผลที่แสดงด้านล่าง:

http://127.0.0.1:8081/abcd เข้าถึงในเบราว์เซอร์, ผลที่แสดงด้านล่าง:

การเข้าถึง http://127.0.0.1:8081/abcdefg ในเบราว์เซอร์, ผลที่แสดงด้านล่าง:

ไฟล์คง
Express ให้ในตัวexpress.static ตัวกลางในการตั้งค่าไฟล์คงเช่น: ภาพ, CSS, JavaScript และอื่น ๆ
คุณสามารถใช้มิดเดิลแวร์express.static เพื่อกำหนดเส้นทางของไฟล์แบบคงที่ตัวอย่างเช่นถ้าคุณถ่ายภาพ, CSS, JavaScript ไฟล์ในไดเรกทอรีสาธารณะคุณสามารถเขียน:
app.use(express.static('public'));
เราสามารถไปให้ประชาชน / images ไดเรกทอรีมอบหมายภาพบางส่วนดังนี้
node_modules server.js public/ public/images public/images/logo.png
ขอให้เราปรับเปลี่ยนต่อไป "สวัสดีครับคำว่า" เพิ่มฟังก์ชันการทำงานในการประมวลผลแอพลิเคชันไฟล์คง
สร้างไฟล์ express_demo3.js รหัสเป็นดังนี้:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
รันโค้ดข้างต้น:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
รันโค้ดข้างต้น:
GET วิธี
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงสองพารามิเตอร์ในรูปแบบที่ส่งมาโดยวิธีการ GET ที่เราสามารถใช้เราเตอร์process_get server.js ภายในไฟล์ในการประมวลผลการป้อนข้อมูล:
รหัสไฟล์ index.htm จะเป็นดังนี้:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
รหัสไฟล์ server.js เป็นดังนี้:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
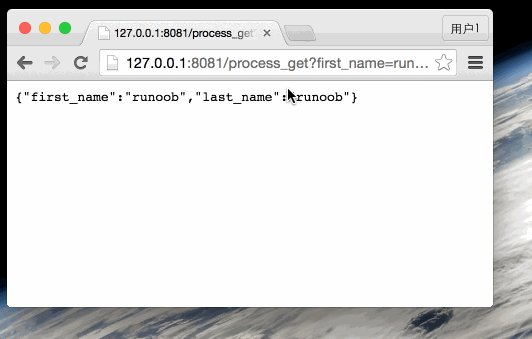
app.get('/process_get', function (req, res) {
// 输出 JSON 格式
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
รันโค้ดข้างต้น:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
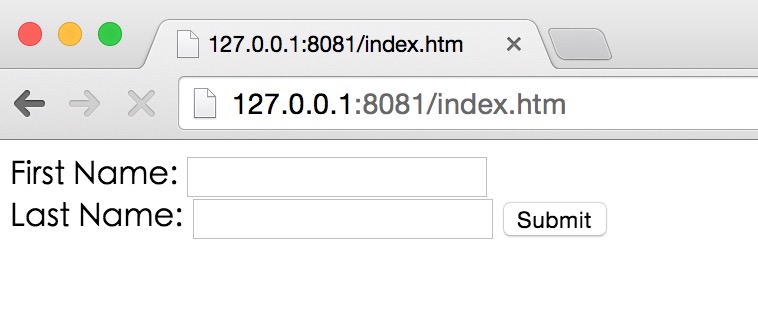
เบราว์เซอร์เข้าถึง http://127.0.0.1:8081/index.htm ดังแสดง:

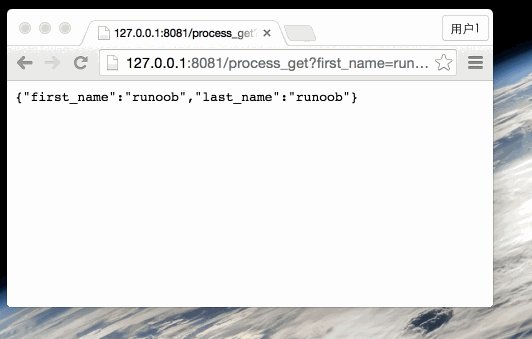
ตอนนี้คุณสามารถป้อนข้อมูลลงในแบบฟอร์มและส่งงานนำเสนอต่อไปนี้:

วิธีการ POST
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงสองพารามิเตอร์ผ่านวิธีการโพสต์เพื่อส่งแบบฟอร์มเราสามารถใช้process_post เราเตอร์ server.js ภายในไฟล์ในการประมวลผลการป้อนข้อมูล:
รหัสไฟล์ index.htm แก้ไขดังนี้:
<html> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
รหัสไฟล์ server.js แก้ไขดังนี้:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// 输出 JSON 格式
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
รันโค้ดข้างต้น:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
เบราว์เซอร์เข้าถึง http://127.0.0.1:8081/index.htm ดังแสดง:

ตอนนี้คุณสามารถป้อนข้อมูลลงในแบบฟอร์มและส่งงานนำเสนอต่อไปนี้:

อัปโหลดไฟล์
ด้านล่างเราจะสร้างฟอร์มสำหรับการอัปโหลดไฟล์โดยใช้วิธีการโพสต์แอตทริบิวต์แบบฟอร์ม enctype ตั้งค่าให้ multipart / form ข้อมูล
รหัสไฟล์ index.htm แก้ไขดังนี้:
<html> <head> <title>文件上传表单</title> </head> <body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br /> <input type="submit" value="上传文件" /> </form> </body> </html>
รหัสไฟล์ server.js แก้ไขดังนี้:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
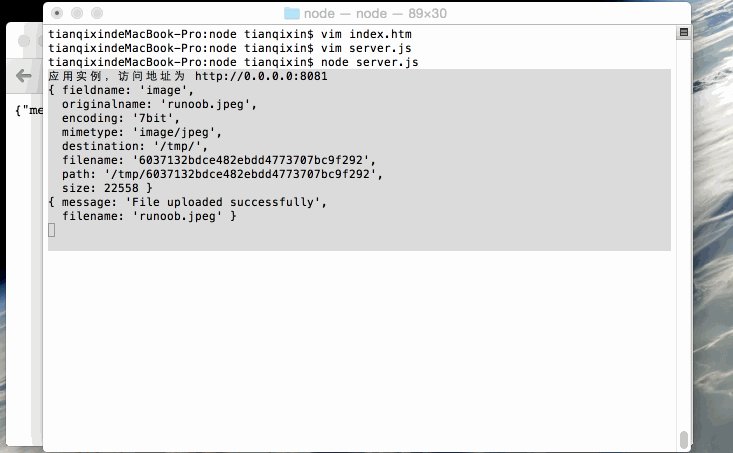
รันโค้ดข้างต้น:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
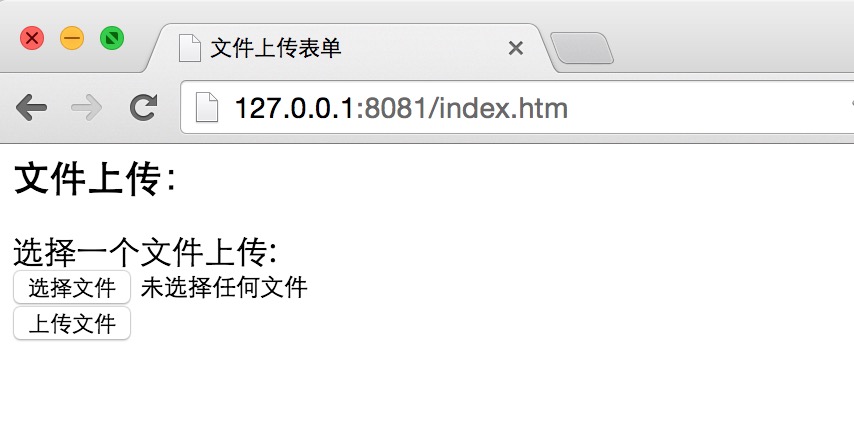
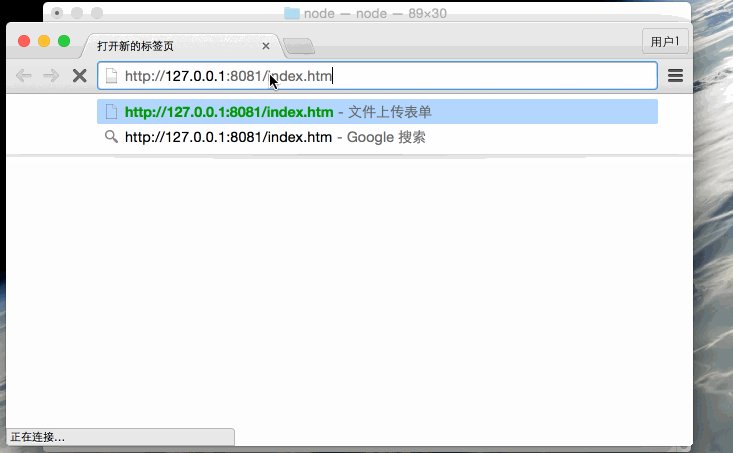
เบราว์เซอร์เข้าถึง http://127.0.0.1:8081/index.htm ดังแสดง:

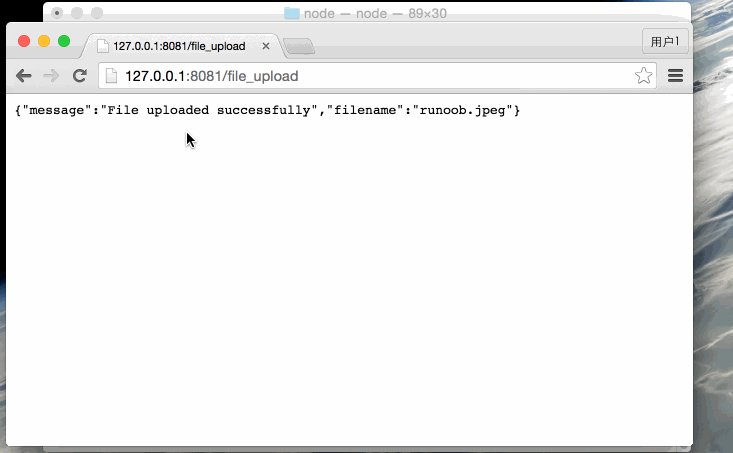
ตอนนี้คุณสามารถป้อนข้อมูลลงในแบบฟอร์มและส่งงานนำเสนอต่อไปนี้:

การบริหารจัดการคุกกี้
เราสามารถใช้ตัวกลางส่งข้อมูลคุกกี้ไปยังเซิร์ฟเวอร์ Node.js, รหัสต่อไปนี้เอาท์พุทข้อมูลคุกกี้จะถูกส่งโดยลูกค้า:
// express_cookie.js 文件
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(8081)
รันโค้ดข้างต้น:
$ node express_cookie.js
ตอนนี้คุณสามารถเข้าถึงและดูข้อมูลการส่งออก http://127.0.0.1:8081 ขั้วต่อไปนี้ที่นำเสนอ:

ข้อมูลที่เกี่ยวข้อง
- แสดงเว็บไซต์อย่างเป็นทางการ: http://expressjs.com/
- API ของ Express4.x: http://expressjs.com/zh-cn/4x/api.html