Node.js GET / POST การร้องขอ
ในหลาย ๆ ฉากเซิร์ฟเวอร์ของเราจะต้องจัดการกับเบราว์เซอร์ของผู้ใช้เช่นการส่งแบบฟอร์ม
แบบฟอร์มการส่งไปยังเซิร์ฟเวอร์โดยทั่วไปใช้ GET / POST การร้องขอ
ในบทนี้เราจะมาแนะนำ Node.js GET / POST ขอทุกคน
ได้รับการร้องขอเพื่อให้ได้เนื้อหา
ตั้งแต่รับคำขอจะฝังโดยตรงในเส้นทาง URL ที่เป็นเส้นทางที่เต็มรูปแบบของการร้องขอรวมทั้ง? กลับเป็นส่วนหนึ่งเพื่อให้คุณสามารถแยกเนื้อหากลับเป็นคำขอพารามิเตอร์ GET
Node.js แยกฟังก์ชั่นโมดูล URL ให้การทำงานนี้
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(util.inspect(url.parse(req.url, true)));
}).listen(3000);
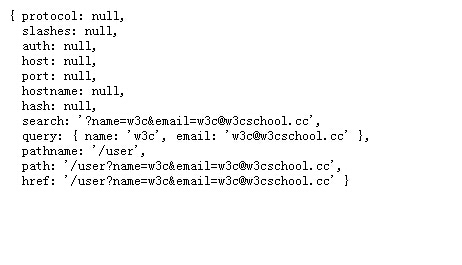
การเข้าถึงในเบราว์เซอร์ http://localhost:3000/user?name=w3c&[email protected] name=w3c&[email protected]? แล้วดูผลลัพธ์กลับ:

ได้รับเนื้อหาคำขอ POST
โพสต์ขอเนื้อหาทั้งหมดในร่างกายคำขอ http.ServerRequest คุณสมบัติไม่ได้มีเนื้อหาร่างกายสำหรับการร้องขอเพราะร่างกายส่งคำขอรอสามารถเป็นงานที่ใช้เวลานาน
เช่นการอัปโหลดไฟล์และหลายครั้งที่เราอาจไม่จำเป็นต้องที่จะไม่สนใจเนื้อหาคำขอร่างกายคำขอ POST ที่เป็นอันตรายอย่างมากจะใช้ทรัพยากรของเซิร์ฟเวอร์ทั้งหมด Node.js เริ่มต้นจะไม่สามารถแก้ร่างกายคำขอเมื่อคุณต้องการมันคุณจะต้องด้วยตนเอง ทำ
var http = require('http');
var querystring = require('querystring');
var util = require('util');
http.createServer(function(req, res){
var post = ''; //定义了一个post变量,用于暂存请求体的信息
req.on('data', function(chunk){ //通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
post += chunk;
});
req.on('end', function(){ //在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(3000);