เอาท์พุท JavaScript
จาวาสคริปต์ไม่ได้พิมพ์หรือผลใด ๆ ฟังก์ชั่น
JavaScript แสดงข้อมูล
สามารถ javascript ข้อมูลออกในรูปแบบที่แตกต่างกัน:
- ใช้ window.alert () กล่องเตือนป๊อปอัพ
- ใช้ document.write () วิธีการเขียนเนื้อหาของเอกสาร HTML
- ใช้ innerHTML การเขียนองค์ประกอบ HTML
- ใช้ console.log () ถูกเขียนไปยังคอนโซลเบราว์เซอร์
ใช้ window.alert ()
คุณสามารถ pop up กล่องเตือนเพื่อแสดงข้อมูล:
ตัวอย่าง
<html>
<body>
<h1> หน้าแรกของฉัน </ h1>
<p> วรรคแรกของฉัน </ p>
<script>
window.alert (5 + 6);
</ script>
</ body>
</ html>
ลอง»
จัดการกับองค์ประกอบ HTML
ในการเข้าถึงองค์ประกอบ HTML จาก JavaScript คุณสามารถใช้document.getElementById(ID) วิธีการ
กรุณาใช้แอตทริบิวต์ "id" เพื่อระบุองค์ประกอบ HTML และ innerHTML ที่จะได้รับเนื้อหาหรือใส่องค์ประกอบ:
ตัวอย่าง
<html>
<body>
<h1> เว็บเพจแรกของฉัน </ h1>
<p id = "สาธิต"> วรรคแรกของฉัน </ p>
<script>
document.getElementById ( "สาธิต") innerHTML = "วรรคได้รับการแก้ไข .. ";
</ script>
</ body>
</ html>
ลอง»
งบ JavaScript เพิ่มเติม (ใน <script> แท็ก) อาจจะดำเนินการในเว็บเบราเซอร์:
document.getElementById ( "สาธิต") คือการใช้แอตทริบิวต์ ID เพื่อค้นหาองค์ประกอบ HTML รหัส JavaScript
innerHTML = "วรรคได้รับการแก้ไข." ถูกนำมาใช้ในการปรับเปลี่ยนองค์ประกอบเนื้อหา HTML (innerHTML) รหัส JavaScript
ในการกวดวิชานี้
ในกรณีส่วนใหญ่ในการกวดวิชานี้เราจะใช้วิธีการที่อธิบายข้างต้นเพื่อส่งออก:
ตัวอย่างต่อไปนี้โดยตรงกับ id = "สาธิต" ของ <p> องค์ประกอบเขียนออกเอกสาร HTML:
เขียนเอกสาร HTML
สำหรับวัตถุประสงค์ในการทดสอบคุณโดยตรงสามารถเขียน JavaScript ในเอกสาร HTML:
ตัวอย่าง
<html>
<body>
<h1> เว็บเพจแรกของฉัน </ h1>
<p> วรรคแรกของฉัน </ p>
<script>
document.write (Date ());
</ script>
</ body>
</ html>
ลอง»
 | กรุณาใช้ document.write () เพียงแค่เขียนเนื้อหาที่จะส่งออกเอกสาร ถ้าคุณทำ document.write หลังจากเอกสารเสร็จสิ้นการโหลดหน้า HTML ทั้งหมดจะถูกเขียนทับ |
|---|
ตัวอย่าง
<html>
<body>
<h1> เว็บเพจแรกของฉัน </ h1>
<p> วรรคแรกของฉัน </ p>
<ปุ่ม onclick = "myFunction () "> จุดฉัน </ ปุ่ม>
<script>
ฟังก์ชั่น myFunction () {
document.write (Date ());
}
</ script>
</ body>
</ html>
ลอง»
เขียนไปยังคอนโซล
หากเบราว์เซอร์ของคุณสนับสนุนการแก้จุดบกพร่องคุณสามารถใช้ console.log () วิธีการแสดงค่าของ JavaScript ในเบราว์เซอร์ของคุณ
ใช้เบราเซอร์ F12 เพื่อเปิดใช้งานโหมดแก้ปัญหาหน้าต่างแก้ไขข้อบกพร่องให้คลิกที่เมนู "คอนโซล"
ตัวอย่าง
<html>
<body>
<h1> เว็บเพจแรกของฉัน </ h1>
<script>
A = 5;
B = 6;
C = A + B;
console.log (c);
</ script>
</ body>
</ html>
ลอง»
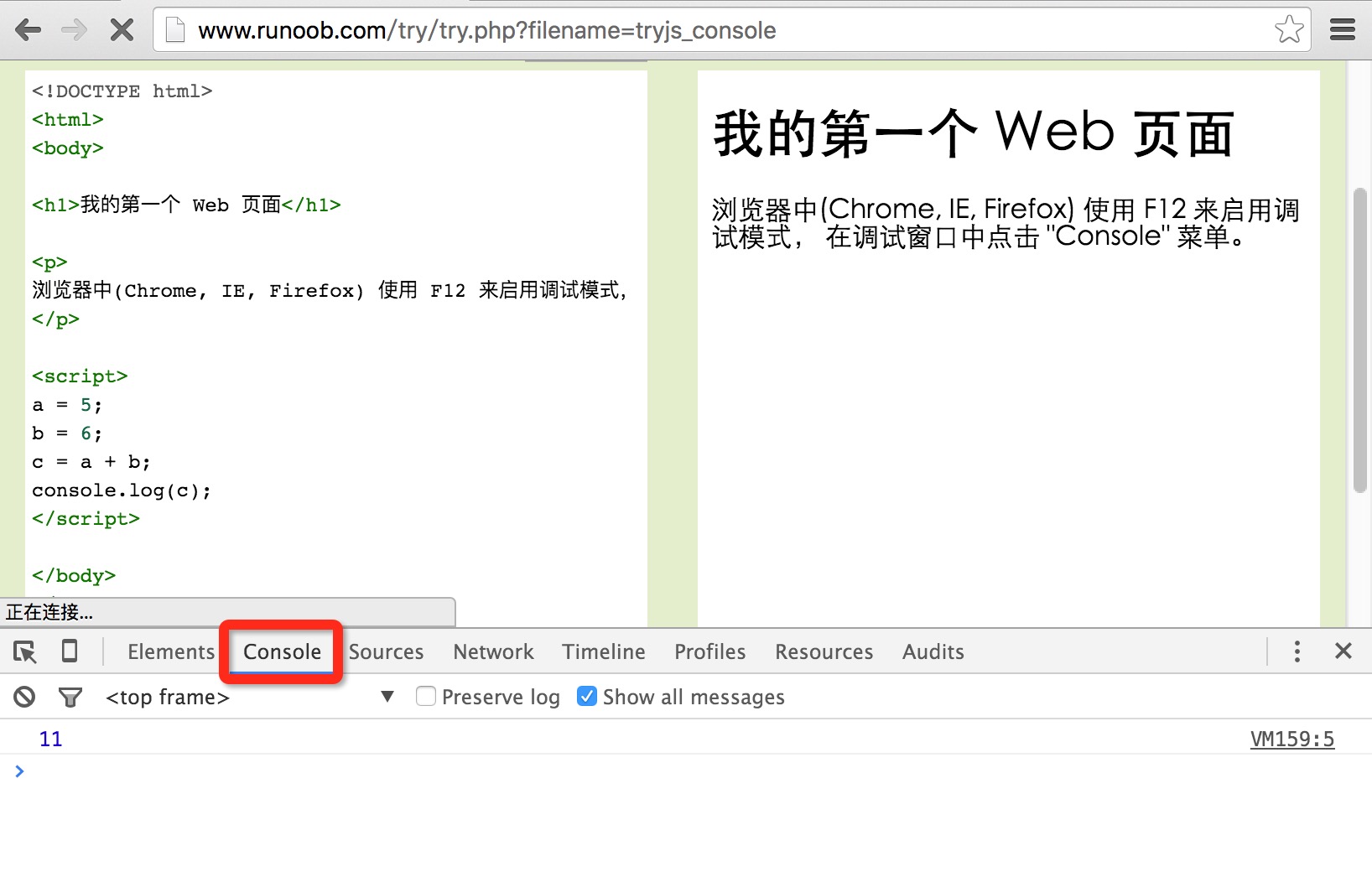
ภาพหน้าจอตัวอย่างคอนโซล:

คุณรู้หรือไม่?
 | แก้จุดบกพร่องคือการทดสอบโปรแกรมที่จะพบและลดข้อผิดพลาดในกระบวนการ (ผิด) |
|---|