JavaScript HTML DOM
ผ่าน DOM HTML, การเข้าถึงทุกองค์ประกอบเอกสาร JavaScript HTML
HTML DOM (Document Object Model)
เมื่อโหลดหน้าเว็บเบราเซอร์จะสร้างรูปแบบวัตถุเอกสารหน้า (Document Object Model)
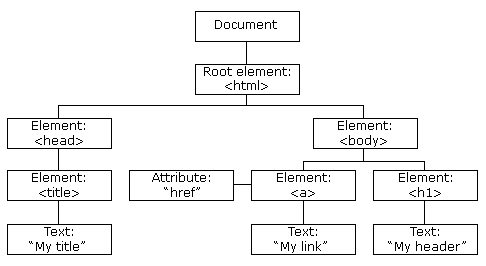
รูปแบบ HTML DOM มีโครงสร้างเป็นต้นไม้ของวัตถุ:
ต้นไม้ HTML DOM

รูปแบบวัตถุโปรแกรมจาวาสคริปต์ได้รับความสามารถเพียงพอที่จะสร้าง HTML แบบไดนามิก
- JavaScript สามารถเปลี่ยนหน้าสำหรับองค์ประกอบ HTML ทั้งหมด
- JavaScript สามารถเปลี่ยนหน้าเว็บ HTML คุณสมบัติทั้งหมด
- JavaScript สามารถเปลี่ยนหน้าทุกรูปแบบ CSS
- JavaScript สามารถตอบสนองกับทุกเหตุการณ์ที่เกิดขึ้นหน้า
หาองค์ประกอบ HTML
โดยปกติ JavaScript คุณต้องจัดการองค์ประกอบ HTML
เพื่อที่จะทำสิ่งนี้ก่อนอื่นคุณจะต้องพบกับองค์ประกอบ มีสามวิธีที่จะทำนี้:
- หาองค์ประกอบ HTML โดยใช้ ID
- หาองค์ประกอบ HTML โดยใช้ชื่อแท็ก
- หาองค์ประกอบ HTML โดยชื่อชั้น
หาองค์ประกอบ HTML โดยใช้ ID
หาองค์ประกอบ HTML DOM ในวิธีที่ง่ายที่สุดคือการใช้รหัสองค์ประกอบของ
ตัวอย่างนี้พบ id = "บทนำ" องค์ประกอบ:
หากพบองค์ประกอบวิธีการที่จะเป็นรูปแบบของวัตถุ (x) ในผลตอบแทนที่องค์ประกอบที่
หากองค์ประกอบไม่พบแล้ว X จะมี null
หาองค์ประกอบ HTML โดยใช้ชื่อแท็ก
ตัวอย่างนี้พบว่าองค์ประกอบ id = "หลัก" และแล้วมองหาองค์ประกอบ id = "หลัก" ในทุก <p> องค์ประกอบ:
หาองค์ประกอบ HTML โดยชื่อชั้น
ในกรณีนี้โดยgetElementsByClassName ฟังก์ชันเพื่อหาชั้น = "บทนำ" องค์ประกอบ:
HTML DOM กวดวิชา
ในการกวดวิชานี้หน้าต่อไปนี้คุณจะได้เรียนรู้:
- วิธีการเปลี่ยนเนื้อหาขององค์ประกอบ HTML ที่ (innerHTML)
- วิธีการเปลี่ยนรูปแบบขององค์ประกอบของ HTML (CSS)
- วิธีเหตุการณ์ HTML DOM ของการเกิดปฏิกิริยา
- ฉันจะเพิ่มหรือลบองค์ประกอบ HTML