CSS แบบอักษร (Font)
คุณสมบัติแบบอักษร CSS กำหนดตัวอักษรตัวหนาขนาดรูปแบบข้อความ
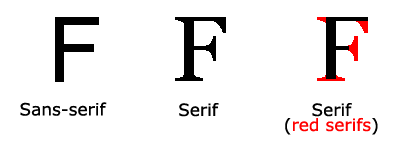
ความแตกต่างระหว่าง serif และ Sans-serif อักษรระหว่าง

 บนหน้าจอคอมพิวเตอร์แบบอักษร Sans-serif ได้รับการพิจารณาให้อ่านง่ายขึ้นกว่า Serif อักษร
บนหน้าจอคอมพิวเตอร์แบบอักษร Sans-serif ได้รับการพิจารณาให้อ่านง่ายขึ้นกว่า Serif อักษร
ตัวอักษร CSS
ใน CSS, มีสองประเภทของชื่อตระกูลแบบอักษร:
- ครอบครัวตัวอักษรทั่วไป - มีระบบที่คล้ายกันอยู่รวมกันแบบอักษรลักษณะ (เช่น "Serif" หรือ "Monospace")
- ครอบครัวตัวอักษรเฉพาะ - ครอบครัวตัวอักษรเฉพาะ (เช่น "ไทม์ส" หรือ "Courier")
| ครอบครัวทั่วไป | แบบอักษร | คำอธิบาย |
|---|---|---|
| Serif | Times New Roman จอร์เจีย | อักษรท้าย Serif มีตัวละครพิเศษในสายของตกแต่ง |
| sans-serif | Arial Verdana | "ซันส์" หมายความว่าโดยไม่ต้อง - แบบอักษรเหล่านี้ในตอนท้ายที่ไม่มีการตกแต่งเพิ่มเติม |
| monospace | Courier New คอนโซล Lucida | ตัวอักษรพิมพ์ดีดทั้งหมดมีความกว้างเท่ากัน |
แบบอักษร
คุณสมบัติ font-family ครอบครัวของตัวอักษรข้อความ
คุณสมบัติ font-family ควรจะตั้งชื่อตัวอักษรหลายเป็น "ทางเลือก" กลไกหากเบราว์เซอร์ไม่สนับสนุนแบบอักษรแรกเขาจะพยายามตัวอักษรต่อไป
หมายเหตุ: หากชื่อของตระกูลแบบอักษรที่มีมากกว่าหนึ่งคำก็ต้องอยู่ในเครื่องหมายคำพูดเช่นครอบครัวตัวอักษร: "Times New Roman".
ครอบครัวตัวอักษรหลาย ๆ ที่ระบุไว้โดยคั่นด้วยเครื่องหมายจุลภาค:
สำหรับการใช้มากกว่าปกติรวมกันตัวอักษรดูของเรา เว็บปลอดภัยรวมกันแบบอักษร
รูปแบบตัวอักษร
ส่วนใหญ่แอตทริบิวต์ระบุลักษณะแบบอักษรตัวเอียง
สถานที่ให้บริการนี้มีสามค่า:
- ปกติ - ข้อความที่หน้าจอปกติ
- เอียง - ข้อความที่แสดงในตัวเอน
- ตัวละครเบ้ - ด้านหนึ่งจะมีแนวโน้มที่จะข้อความ (และคล้ายกับตัวเอียง แต่ได้รับการสนับสนุนน้อยกว่า)
ตัวอย่าง
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
ลอง»
ขนาดตัวอักษร
ขนาดของ font-size คุณสมบัติของข้อความ
สามารถจัดการขนาดของข้อความในการออกแบบเว็บที่มีความสำคัญมาก อย่างไรก็ตามคุณไม่สามารถปรับขนาดตัวอักษรเพื่อให้มีลักษณะเช่นย่อหน้าหัวหรือทำให้ชื่อลักษณะเช่นย่อหน้า
ตรวจสอบการใช้แท็กที่ถูกต้อง HTML เพื่อ <h1> - <H6> แทนชื่อและ <p> หมายถึงย่อหน้า:
ค่าขนาดตัวอักษรสามารถขนาดแน่นอนหรือญาติ
ขนาดแอบโซลูท:
- ตั้งค่าข้อความที่มีขนาดที่ระบุ
- เราไม่สามารถเปลี่ยนขนาดของข้อความในเบราว์เซอร์
- กำหนดขนาดทางกายภาพของการส่งออกของขนาดที่แน่นอนของที่มีประโยชน์
ขนาดที่สัมพันธ์:
- ด้วยความเคารพต่อองค์ประกอบรอบเพื่อกำหนดขนาด
- จะช่วยให้ผู้ใช้สามารถเปลี่ยนขนาดของข้อความในเบราว์เซอร์ของคุณ
 หากคุณไม่ได้ระบุขนาดตัวอักษรขนาดเริ่มต้นและวรรคข้อความธรรมดาก็คือ 16 พิกเซล (16px = 1em)
หากคุณไม่ได้ระบุขนาดตัวอักษรขนาดเริ่มต้นและวรรคข้อความธรรมดาก็คือ 16 พิกเซล (16px = 1em)
การตั้งค่าพิกเซลขนาดตัวอักษร
การตั้งค่าขนาดข้อความที่มีพิกเซลช่วยให้คุณควบคุมเต็มรูปแบบผ่านขนาดตัวอักษร:
ตัวอย่างข้างต้น 9, Firefox, Chrome, Opera และ Safari, ปรับขนาดข้อความโดยปรับเบราว์เซอร์ Internet Explorer
แม้ว่าคุณจะสามารถปรับขนาดข้อความผ่านทางเครื่องมือซูมเบราว์เซอร์ แต่การปรับตัวนี้เป็นทั้งหน้าไม่ได้เป็นเพียงข้อความ
ใช้อีเอ็มในการกำหนดขนาดตัวอักษร
เพื่อหลีกเลี่ยง Internet Explorer ไม่สามารถปรับข้อความให้นักพัฒนาจำนวนมากใช้ em หน่วยแทนพิกเซล
หน่วย EM-ขนาดที่แนะนำโดย W3C
1em เท่ากับขนาดตัวอักษรปัจจุบัน เริ่มต้นในเบราว์เซอร์ขนาดตัวอักษรเป็น 16px
ดังนั้นขนาดเริ่มต้นของ 1em เป็น 16px สูตรต่อไปนี้สามารถแปลงเป็นพิกเซล em: px / 16 = em
ตัวอย่าง
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
ลอง»
ในตัวอย่างข้างต้นขนาด em ของข้อความเป็นเช่นเดียวกับตัวอย่างก่อนหน้านี้เป็นพิกเซล แต่ถ้าคุณใช้หน่วย em คุณสามารถปรับขนาดของข้อความในเบราว์เซอร์
แต่น่าเสียดายที่ IE ยังคงปัญหาเบราว์เซอร์ ปรับขนาดตัวอักษรก็จะมีขนาดเล็กกว่าปกติหรือขนาดใหญ่
ใช้การรวมกันของเปอร์เซ็นต์และ EM
การแก้ปัญหาในทุกเบราว์เซอร์, การตั้งค่า <body> องค์ประกอบของขนาดตัวอักษรเริ่มต้นคือร้อยละ:
ตัวอย่าง
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
ลอง»
รหัสของเรามีประสิทธิภาพมาก ในเบราว์เซอร์สามารถแสดงขนาดตัวอักษรเดียวกันและช่วยให้เบราว์เซอร์เพื่อขยายขนาดตัวอักษร
ตัวอย่างเพิ่มเติม
ตั้งค่าตัวอักษรตัวหนา
ตัวอย่างนี้แสดงให้เห็นถึงวิธีการตั้งค่าตัวอักษรตัวหนา
คุณสามารถตั้งค่าเปลี่ยนแบบอักษร
ตัวอย่างนี้แสดงให้เห็นถึงวิธีการตั้งค่าแบบอักษรเปลี่ยนแปลง
ทุกคุณสมบัติตัวอักษรในการประกาศ
ตัวอย่างนี้แสดงให้เห็นถึงวิธีการใช้สถานที่ให้บริการจดชวเลขการตั้งค่าคุณสมบัติของตัวอักษรในการประกาศ
ทั้งหมดคุณสมบัติแบบอักษร CSS
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |