แปลง CSS3 2D
CSS3 แปลง
การเปลี่ยนแปลง CSS3 เราสามารถย้ายปรับขนาดในการเปิดหมุนและองค์ประกอบยืด

มันทำงานอย่างไร?
ผลกระทบของการเปลี่ยนแปลงเพื่อให้องค์ประกอบที่จะเปลี่ยนรูปร่างขนาดและตำแหน่ง
คุณสามารถแปลง 2D หรือ 3D องค์ประกอบของคุณ
สนับสนุนเบราว์เซอร์
ตัวเลขในตารางเป็นตัวแทนของเบราว์เซอร์แรกที่สนับสนุนหมายเลขรุ่นของทรัพย์สิน
ทันทีหลังจาก -webkit- ดิจิตอล -ms- หรือ -moz- ที่ผ่านมาในการสนับสนุนของคำนำหน้าแอตทริบิวต์หมายเลขรุ่นเบราเซอร์แรก
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox, Opera และสนับสนุนการเปลี่ยนสถานที่ให้บริการ
Chrome และ Safari ต้องรุ่นคำนำหน้า -webkit-
หมายเหตุ: Internet Explorer 9 ต้องรุ่นคำนำหน้า -ms-
การแปลง 2D
ในบทนี้คุณจะได้เรียนรู้วิธีการแปลง 2D:
- แปล ()
- หมุน ()
- ขนาด ()
- เอียง ()
- เมทริกซ์ ()
ในบทต่อไปที่คุณจะได้เรียนรู้การแปลง 3D
ตัวอย่าง
ลอง»
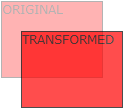
แปล () วิธีการ

แปล () วิธีการตามไปทางซ้าย (แกน X) และด้านบน (แกน Y) ตำแหน่งของพารามิเตอร์ที่กำหนดให้ย้ายจากตำแหน่งปัจจุบันขององค์ประกอบ
ตัวอย่าง
ลอง»
แปลค่า (50px, 100px) เป็นองค์ประกอบมือถือ 50 พิกเซลจากด้านซ้ายและย้าย 100 พิกเซลจากด้านบน
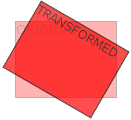
หมุน () วิธีการ

หมุน () วิธีการในจำนวนที่กำหนดขององศาในการหมุนตามเข็มนาฬิกาขององค์ประกอบ เป็นค่าลบจะได้รับอนุญาตนี้เป็นหมุนทวนเข็มนาฬิกาขององค์ประกอบ
ตัวอย่าง
ลอง»
หมุนค่า (30deg) องค์ประกอบหมุน 30 องศาตามเข็มนาฬิกา
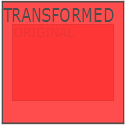
ขนาด () วิธีการ

ขนาด () วิธีการที่เพิ่มหรือลดขนาดขององค์ประกอบขึ้นอยู่กับความกว้าง (แกน X) และความสูง (แกน Y) พารามิเตอร์:
ตัวอย่าง
ลอง»
ขนาด (2,3) ความกว้างของการเปลี่ยนแปลงเป็นสองเท่าของขนาดเดิมและสามเท่าของความสูงเดิม
เอียง () วิธีการ

เอียง () วิธีองค์ประกอบตามขวาง (แกน X) และแนวตั้ง (แกน Y) พารามิเตอร์บรรทัดเพื่อให้ได้มุมที่ได้รับ:
ตัวอย่าง
ลอง»
เอียง (30deg, 20deg) เป็นองค์ประกอบของแกน X และแกน Y ประมาณ 20 องศาประมาณ 30 องศา
เมทริกซ์ () วิธีการ

เมทริกซ์ () วิธีการและวิธีการแปลง 2D รวมเข้าเป็นหนึ่ง
วิธีเมทริกซ์มีหกพารามิเตอร์รวมทั้งการหมุนปรับย้าย (แพน) และฟังก์ชั่เอียง
ตัวอย่าง
การใช้งานของแมทริกซ์ () วิธีการหมุนส่วน div 30 °
ลอง»
คุณสมบัติการแปลงใหม่
ต่อไปนี้เป็นรายการของคุณสมบัติการแปลงทั้งหมด:
| คุณสมบัติ | ลักษณะ | CSS |
|---|---|---|
| แปลง | สมัครองค์ประกอบการแปลง 2D หรือ 3D | 3 |
| เปลี่ยนแหล่งกำเนิด | จะช่วยให้คุณเปลี่ยนตำแหน่งขององค์ประกอบการแปลง | 3 |
วิธีการแปลง 2D
| ฟังก์ชัน | ลักษณะ |
|---|---|
| เมทริกซ์ (N, N, N,N, N, N) | กําหนดการแปลง 2D โดยใช้เมทริกซ์ของหกค่า |
| แปล(x, y) | การแปลง 2D จะถูกกำหนดตาม X และแกน Y ย้ายองค์ประกอบ |
| translateX(N) | กำหนดองค์ประกอบการแปลง 2D พร้อมแกน X |
| translateY(N) | การแปลง 2D จะถูกกำหนดตามองค์ประกอบเคลื่อนไหวแกน Y |
| ขนาด(x, y) | กําหนดการเปลี่ยนแปลงขนาด 2D, เปลี่ยนความกว้างและความสูงขององค์ประกอบ |
| scaleX(N) | กําหนดการเปลี่ยนแปลงขนาด 2D, เปลี่ยนความกว้างขององค์ประกอบ |
| scaleY(N) | กําหนดการเปลี่ยนแปลงขนาด 2D, เปลี่ยนความสูงขององค์ประกอบ |
| หมุน(มุม) | กำหนด 2D หมุนมุมที่กำหนดไว้ในการโต้แย้ง |
| เอียง (x มุม y-มุม) | กําหนดการเปลี่ยนแปลง 2D เอียงตามแนวแกน X และ Y |
| skewX(มุม) | 2D เปลี่ยนแปลงลาดถูกกำหนดพร้อมแกน X |
| skewY(มุม) | นิยาม 2D เปลี่ยนแปลงเอียงตามแนวแกน Y |