พื้นหลัง CSS3
พื้นหลัง CSS3
CSS3 มีคุณสมบัติหลายพื้นหลังใหม่ให้องค์ประกอบพื้นหลังการควบคุมมากขึ้น
ในบทนี้คุณจะได้เรียนรู้เกี่ยวกับคุณสมบัติของพื้นหลังต่อไปนี้:
- ภาพพื้นหลัง
- พื้นหลังขนาด
- พื้นหลังกำเนิด
- พื้นหลังคลิป
นอกจากนี้คุณยังจะได้เรียนรู้วิธีการใช้ภาพพื้นหลังหลาย
สนับสนุนเบราว์เซอร์
ตัวเลขในตารางเป็นตัวแทนของเบราว์เซอร์แรกที่สนับสนุนหมายเลขรุ่นของทรัพย์สิน
ทันทีหลังจาก -webkit- ดิจิตอล -ms- หรือ -moz- ที่ผ่านมาในการสนับสนุนของคำนำหน้าแอตทริบิวต์หมายเลขรุ่นเบราเซอร์แรก
| คุณสมบัติ | |||||
|---|---|---|---|---|---|
| ภาพพื้นหลัง (ที่มีภูมิหลังหลาย) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| พื้นหลังขนาด | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -o- |
| พื้นหลังกำเนิด | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| พื้นหลังคลิป | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 คุณสมบัติภาพพื้นหลัง
CSS3 สามารถเพิ่มภาพพื้นหลังผ่านคุณสมบัติภาพพื้นหลัง
ภาพพื้นหลังที่แตกต่างกันและภาพที่คั่นด้วยเครื่องหมายจุลภาคภาพทั้งหมดจะถูกแสดงที่ด้านบนของแรก
ตัวอย่าง
ภาพพื้นหลัง: URL (img_flwr.gif) URL (paper.gif);
พื้นหลังตำแหน่ง: ด้านล่างขวา, ซ้ายบน;
พื้นหลังซ้ำ: ไม่มีซ้ำซ้ำ;
}
ลอง»
คุณสามารถกำหนดจำนวนของคุณสมบัติที่แตกต่างกันกับภาพที่แตกต่างกัน
ตัวอย่าง
พื้นหลัง: URL (img_flwr.gif) ด้านล่างขวาไม่ซ้ำ URL (paper.gif) ซ้ายทำซ้ำบน;
}
ลอง»
CSS3 คุณสมบัติพื้นหลังขนาด
พื้นหลังขนาดระบุขนาดของภาพพื้นหลัง CSS3 ที่ผ่านมาขนาดภาพพื้นหลังจะถูกกำหนดโดยขนาดที่แท้จริงของภาพ
CSS3 สามารถระบุภาพพื้นหลังให้เราอีกครั้งระบุขนาดของภาพพื้นหลังในสภาพแวดล้อมที่แตกต่างกัน คุณสามารถระบุร้อยละหรือพิกเซลขนาด
คุณสามารถระบุขนาดที่สัมพันธ์กับความกว้างและความสูงของผู้ปกครองร้อยละขนาดองค์ประกอบ
ตัวอย่างที่ 1
รีเซ็ตภาพพื้นหลัง:
{
พื้นหลัง: URL (img_flwr.gif);
พื้นหลัง-size: 80px 60px;
พื้นหลังซ้ำ: ไม่มีซ้ำ;
}
ลอง»
ตัวอย่างที่ 2
ยืดภาพพื้นหลังเพื่อกรอกพื้นที่เนื้อหา:
{
พื้นหลัง: URL (img_flwr.gif);
พื้นหลัง-size: 100% 100%;
พื้นหลังซ้ำ: ไม่มีซ้ำ;
}
ลอง»
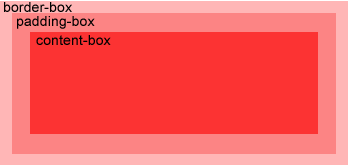
แอตทริบิวต์พื้นหลังแหล่งกำเนิดของ CSS3
แอตทริบิวต์พื้นหลังกำเนิดระบุตำแหน่งของพื้นที่ภาพพื้นหลัง
เนื้อหากล่องสามารถอยู่ภายในช่องว่างภายในกล่องและพื้นที่ชายแดนกล่องของภาพพื้นหลัง

ตัวอย่าง
การวางตำแหน่งภาพพื้นหลังในเนื้อหากล่อง:
{
พื้นหลัง: URL (img_flwr.gif);
พื้นหลังซ้ำ: ไม่มีซ้ำ;
พื้นหลัง-size: 100% 100%;
พื้นหลังกำเนิด: เนื้อหากล่อง;
}
ลอง»
CSS3 ภาพพื้นหลังหลาย | |
CSS3 ช่วยให้คุณสามารถองค์ประกอบ การเพิ่มภาพพื้นหลังหลาย |
ตัวอย่าง
ตั้งสองภาพพื้นหลังในองค์ประกอบของร่างกาย:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
ลอง»
CSS3 คุณสมบัติพื้นหลังคลิป
CSS3 คุณสมบัติพื้นหลังพื้นหลังคลิปถูกตัดเพื่อเริ่มต้นการวาดภาพจากสถานที่ที่กำหนด
ตัวอย่าง
ชายแดน: สีดำประ 10px;
padding: 35px;
พื้นหลังสีเหลือง
พื้นหลังคลิป: เนื้อหากล่อง;
}
ลอง»
คุณสมบัติพื้นหลังใหม่
| สั่งซื้อ | ลักษณะ | CSS |
|---|---|---|
| พื้นหลังคลิป | บทบัญญัติของพื้นหลังพื้นที่วาดรูป | 3 |
| พื้นหลังกำเนิด | พื้นหลังที่กำหนดเขตการวางตำแหน่งภาพ | 3 |
| พื้นหลังขนาด | ภาพพื้นหลังที่มีขนาดที่กำหนดไว้ | 3 |