รายการการกระจายตัวของหุ่นยนต์
โดยทั่วไปรายชื่อของชิ้นส่วนที่ใช้ในการสร้างรายชื่อของรายการในเศษ

ตัวอย่าง
ตัวอย่างนี้อธิบายถึงวิธีการสร้างรายการขึ้นอยู่กับ ArrayAdapter เศษ ขอให้เราทำตามขั้นตอนต่อไปนี้เพื่อเริ่มต้น:
| ขั้นตอน | ลักษณะ |
|---|---|
| 1 | ใช้ Android สตูดิโอเพื่อสร้างการประยุกต์ใช้ Android ชื่อรายการ Fragment ชื่อแพคเกจ cn.uprogrammer.listfragment |
| 2 | แก้ไขไฟล์สตริงเพิ่มค่าคงที่สตริงใหม่ใน Res / ค่า / string.xml ใน |
| 3 | สร้างไฟล์ชื่อ list_fragment.xml ในรูปแบบความละเอียด / รูปแบบการกำหนดรายการของชิ้นส่วนและเพิ่มใน activity_main.xml |
| 4 | สร้างไฟล์ MyListFragment.java ที่มี onCreateView () onActivityCreated () และ OnItemClickListener () |
| 5 | เปิดตัวโปรแกรมจำลอง Android เพื่อเรียกใช้โปรแกรมประยุกต์และตรวจสอบผลของการเปลี่ยนแปลงที่เกิดขึ้นกับแอพลิเคชัน |
ก่อนที่คุณจะเริ่มเขียนโปรแกรมค่าคงที่สตริงการเตรียมใน Res string.xml / ค่าไดเรกทอรีภายใต้
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">listfragment</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="title_activity_main">List Fragment Demo</string>
<string name="imgdesc">imgdesc</string>
<string-array name="Planets">
<item>Sun</item>
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>ต่อไปนี้เป็นเนื้อหาของ Res / รูปแบบไฟล์ / activity_main.xml ซึ่งมีรูปแบบและเศษฉลากเชิงเส้น
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<fragment
android:id="@+id/fragment1"
android:name="cn.uprogrammer.listfragment.MyListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>ต่อไปนี้เป็นเนื้อหาของ Res / รูปแบบไฟล์ / list_fragment.xml ซึ่งมีรูปแบบเชิงเส้นและมุมมองรายการ TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
<TextView
android:id="@android:id/empty"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TextView>
</LinearLayout>ต่อไปนี้เป็นเนื้อหาของ src ไฟล์ / cn.uprogrammer.listfragment / MyListFragment.java ก่อนที่จะเริ่มการเข้ารหัสคุณจะต้องทำตามขั้นตอนไม่กี่ดังนี้
- สร้างคลาส MyListFragment ที่สืบทอดจาก ListFragment
- ใน onCreateView () วิธีการใช้รูปแบบ XML list_fragment ดังกล่าวข้างต้นที่กำหนดไว้เพื่อเติมเต็มมุมมอง
- ใน onActivityCreated () วิธีการใช้อาร์เรย์ของสตริง R.array.planet ทรัพยากร string.xml ที่กำหนดไว้ในการสร้าง ArrayAdapter และอะแดปเตอร์ที่ถูกกำหนดเป็นมุมมองรายการและกำหนดรายชื่อของรายการคลิกฟัง
- ใน OnItemClickListener () วิธีการโดยวิธีการของข้อความขนมปังเพื่อแสดงตำแหน่งของรายการที่มีการคลิก
package cn.uprogrammer.listfragment;
import android.app.ListFragment;
import android.annotation.SuppressLint;
import android.app.ListFragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Toast;
public class MyListFragment extends ListFragment implements OnItemClickListener {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.list_fragment, container, false);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ArrayAdapter adapter = ArrayAdapter.createFromResource(getActivity(), R.array.Planets, android.R.layout.simple_list_item_1);
setListAdapter(adapter);
getListView().setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {
Toast.makeText(getActivity(), "Item: " + position, Toast.LENGTH_SHORT).show();
}
}รหัสต่อไปนี้เป็น MainActivity.java เนื้อหา:
package cn.uprogrammer.listfragment;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}ต่อไปนี้เป็นเนื้อหาของไฟล์ AndroidManifest.xml นี้:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.uprogrammer.listfragment">
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
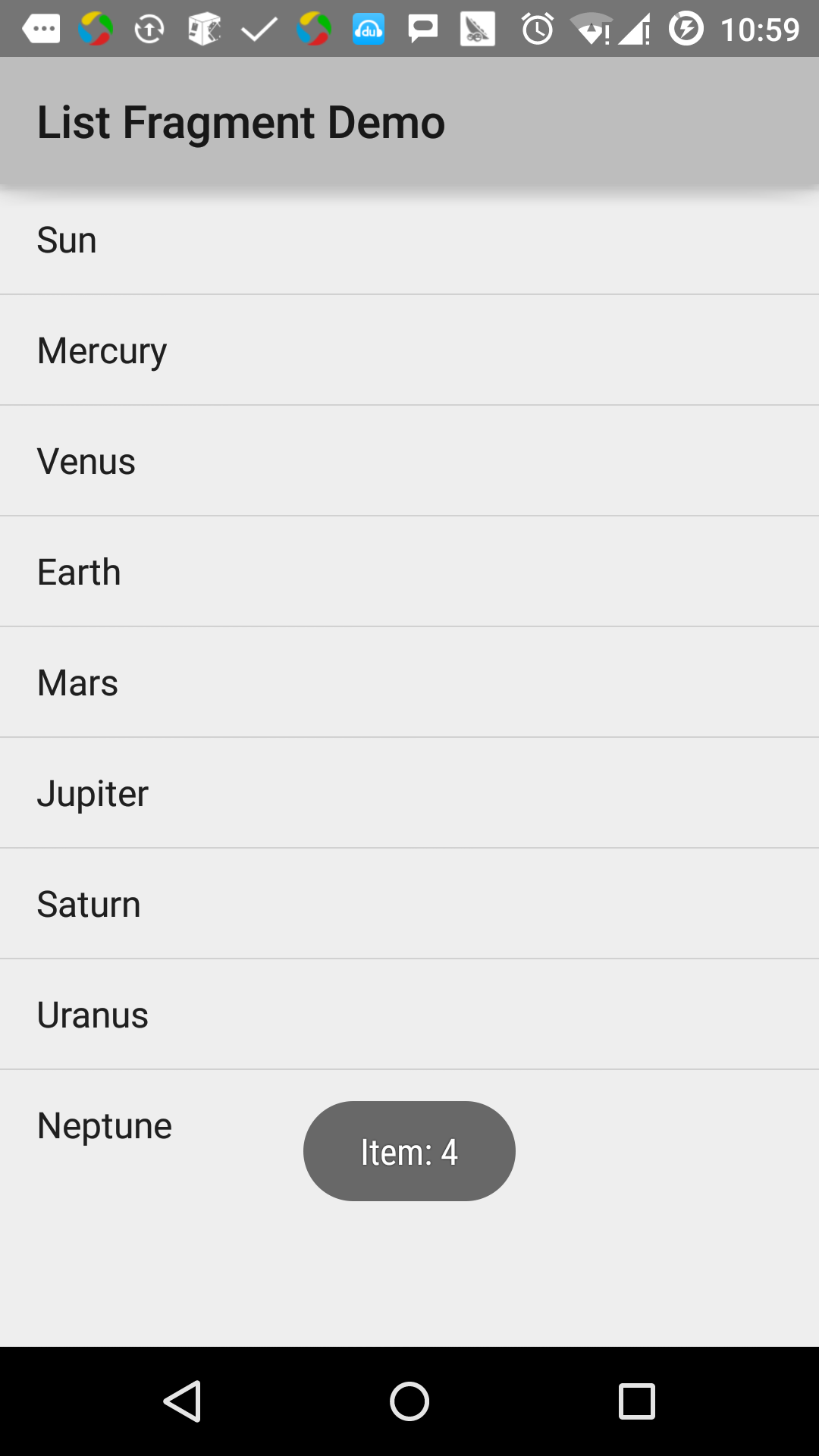
</manifest> ขอเพียงแค่เรียกใช้โปรแกรมรายการ Fragment การแก้ไข ผมถือว่าคุณได้สร้างสภาพแวดล้อม AVD ระหว่างการติดตั้ง เปิดโครงการในไฟล์ที่ใช้งานให้คลิกบนแถบเครื่องมือ  ไอคอนเพื่อเรียกใช้โปรแกรมประยุกต์ใน Android สตูดิโอ สตูดิโอหุ่นยนต์ติดตั้งโปรแกรมประยุกต์บน AVD และเริ่มมัน หากทุกอย่างไปได้ดีก็จะปรากฏบนหน้าต่างจำลองดังต่อไปนี้:
ไอคอนเพื่อเรียกใช้โปรแกรมประยุกต์ใน Android สตูดิโอ สตูดิโอหุ่นยนต์ติดตั้งโปรแกรมประยุกต์บน AVD และเริ่มมัน หากทุกอย่างไปได้ดีก็จะปรากฏบนหน้าต่างจำลองดังต่อไปนี้: