หุ่นยนต์เศษเปลี่ยนแปลง
อมยิ้ม (Android 5.0) และเศษของการเปลี่ยนแปลงการใช้งานบนพื้นฐานการเปลี่ยนแปลงคุณลักษณะของ Android ที่เรียกว่าค่อนข้างใหม่ ใน KitKat นำกรอบการเปลี่ยนผ่านให้ชุดของ API เพื่อให้ภาพเคลื่อนไหวที่สะดวกสบายระหว่างรัฐกับ UI ที่แตกต่างกันของแอพลิเคชัน กรอบนี้สร้างขึ้นรอบสองแนวคิดสำคัญ: ฉากและการเปลี่ยน ฉากกำหนดโปรแกรม UI ที่ให้รัฐมีการเปลี่ยนแปลงกำหนดเปลี่ยนภาพเคลื่อนไหวระหว่างสองฉาก
เมื่อมีการเปลี่ยนแปลงฉากการเปลี่ยนแปลงมีสองความรับผิดชอบหลัก:
- เริ่มต้นจับภาพและจุดสิ้นสุดของแต่ละรัฐดูที่เกิดเหตุ
- สร้างแอนิเมชั่ (Animator) อิงจากฉากหนึ่งไปยังอีกต้องมีมุมมองที่ต่างนิเมชั่น
ตัวอย่าง
ตัวอย่างนี้อธิบายถึงวิธีการใช้ชิ้นส่วนการเปลี่ยนแปลงในการสร้างภาพเคลื่อนไหวแบบกำหนดเอง ขอให้เราทำตามขั้นตอนต่อไปนี้เพื่อเริ่มต้น:
| ขั้นตอน | ลักษณะ |
|---|---|
| 1 | ใช้ Android สตูดิโอเพื่อสร้างการประยุกต์ใช้ Android ชื่อ Fragment ที่กำหนดเองนิเมชั่นแพคเกจชื่อ cn.uprogrammer.fragmentcustomanimation |
| 2 | แก้ไขไฟล์ Res / รูปแบบ / activity_main.xml เพิ่ม TextView |
| 3 | สร้าง fragment_stack.xml ใน Res / รูปแบบ / ภายใต้รูปแบบไฟล์กำหนดป้ายปุ่มและชิ้นส่วนฉลาก |
| 4 | สร้างย่อย Anim ใน Res / อันเดอร์และเพิ่ม fragment_slide_left.xml, fragment_slide_left_exit.xml, fragment_slide_right_exit.xml และ fragment_slide_left_enter.xml |
| 5 | MainActivity.java ต้องเพิ่มชิ้นในสแต็ค, การจัดการเศษและ onCreateView () |
| 6 | เปิดตัวโปรแกรมจำลอง Android เพื่อเรียกใช้โปรแกรมประยุกต์และตรวจสอบผลของการเปลี่ยนแปลงที่เกิดขึ้นกับแอพลิเคชัน |
ต่อไปนี้เป็นเนื้อหาของ Res / รูปแบบไฟล์ / activity_main.xml ซึ่งมีรูปแบบกรอบและปุ่ม
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/fragment1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:id="@+id/new_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加新碎片" />
</LinearLayout>ต่อไปนี้เป็น Res / Anim / ไฟล์ fragment_stack.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"/>
</LinearLayout>ต่อไปนี้เป็นเนื้อหาของไฟล์ Res / อนิเม / fragment_slide_left_enter.xml ซึ่งมีวิธีการตั้งค่าและแอนิเมชั่วัตถุฉลาก
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="100dp" android:valueTo="0dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0.0" android:valueTo="1.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
ต่อไปนี้เป็นเนื้อหาของไฟล์ Res / อนิเม / fragment_slide_left_exit.xml ซึ่งมีวิธีการตั้งค่าและแอนิเมชั่วัตถุฉลาก
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0dp" android:valueTo="-100dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="1.0" android:valueTo="0.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>ต่อไปนี้เป็นเนื้อหาของไฟล์ Res / อนิเม / fragment_slide_right_enter.xml ซึ่งมีวิธีการตั้งค่าและแอนิเมชั่วัตถุฉลาก
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="-100dp" android:valueTo="0dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0.0" android:valueTo="1.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>ต่อไปนี้เป็นเนื้อหาของไฟล์ Res / อนิเม / fragment_slide_right_exit.xml ซึ่งมีวิธีการตั้งค่าและแอนิเมชั่วัตถุฉลาก
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0dp" android:valueTo="100dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="1.0" android:valueTo="0.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>ต่อไปนี้เป็นเนื้อหาของ src / cn.uprogrammer.fragmentcustomanimation / ไฟล์ MainActivity.java มีผู้ฟังที่ปุ่ม CountingFragment และ onCreateView ():
package cn.uprogrammer.fragmentcustomanimation;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
/**
* 演示在碎片事务中使用自定义动画.
*/
public class MainActivity extends Activity {
int mStackLevel = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button)findViewById(R.id.new_fragment);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
addFragmentToStack();
}
});
if (savedInstanceState == null) {
// 添加初始碎片
Fragment newFragment = CountingFragment.newInstance(mStackLevel);
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.add(R.id.fragment1, newFragment).commit();
}
else
{
mStackLevel = savedInstanceState.getInt("level");
}
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("level", mStackLevel);
}
void addFragmentToStack() {
mStackLevel++;
// 实例化新的碎片
Fragment newFragment = CountingFragment.newInstance(mStackLevel);
// 添加碎片到活动,并将其放入后退栈中
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.setCustomAnimations(R.animator.fragment_slide_left_enter,
R.animator.fragment_slide_left_exit,
R.animator.fragment_slide_right_enter,
R.animator.fragment_slide_right_exit);
ft.replace(R.id.fragment1, newFragment);
ft.addToBackStack(null);
ft.commit();
}
public static class CountingFragment extends Fragment {
int mNum;
/**
* 创建CountingFragment的实例,提供"num"作为参数
*/
static CountingFragment newInstance(int num) {
CountingFragment f = new CountingFragment();
Bundle args = new Bundle();
args.putInt("num", num);
f.setArguments(args);
return f;
}
/**
* 在创建时,获取实例的number参数.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
}
/**
* 碎片的界面仅包含一个TextView,用于显示number
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_stack, container, false);
View tv = v.findViewById(R.id.text);
((TextView)tv).setText("Fragment #" + mNum);
tv.setBackgroundDrawable(getResources().getDrawable(android.R.drawable.gallery_thumb));
return v;
}
}
}ต่อไปนี้เป็นเนื้อหาของไฟล์ AndroidManifest.xml นี้:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.uprogrammer.fragmentcustomanimation"
android:versionCode="1"
android:versionName="1.0" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
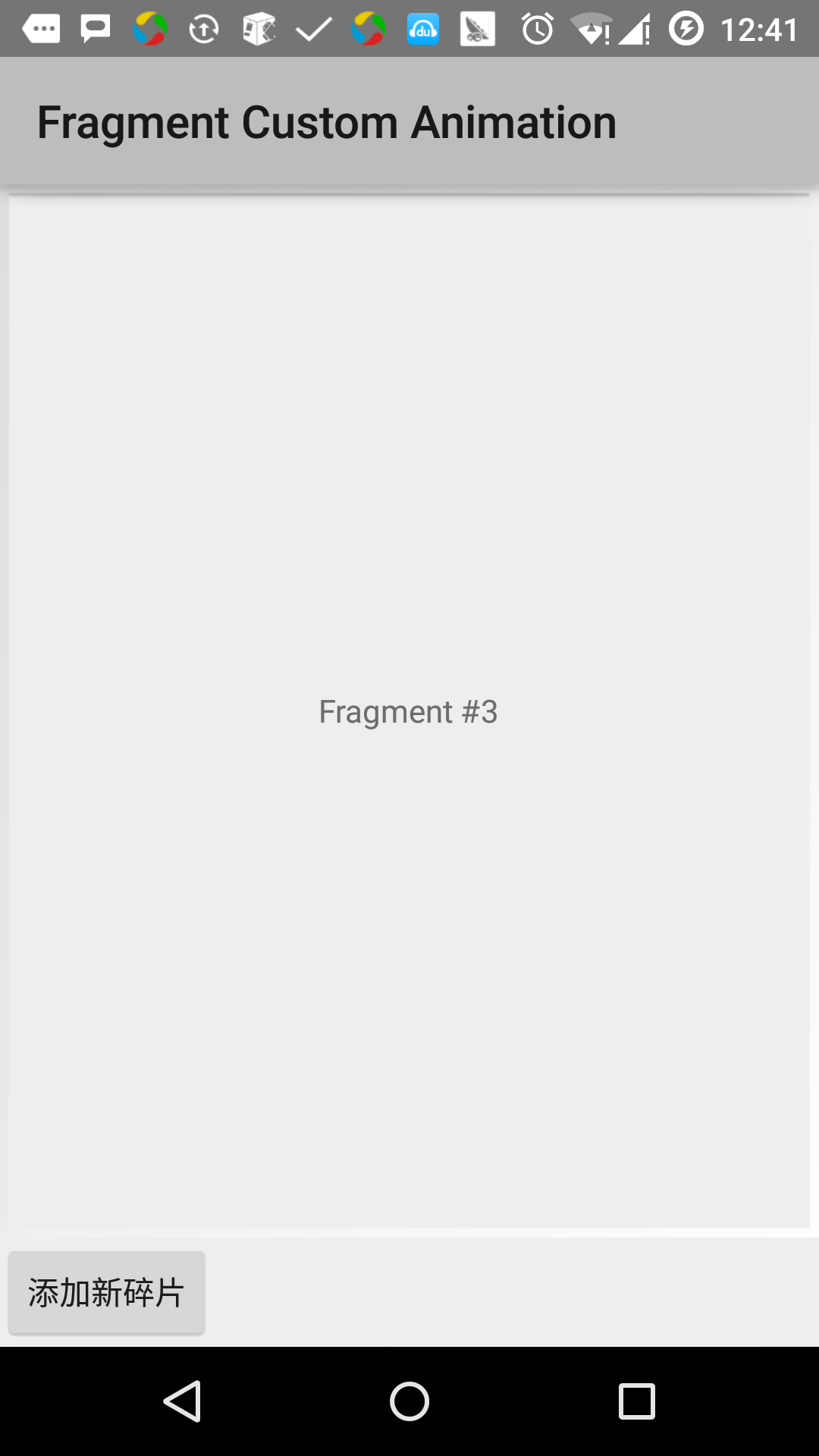
</manifest> ขอเพียงแค่เรียกใช้โปรแกรมประยุกต์ปรับเปลี่ยน Fragment ที่กำหนดเองนิเมชั่น ผมถือว่าคุณได้สร้างสภาพแวดล้อม AVD ระหว่างการติดตั้ง เปิดโครงการในไฟล์ที่ใช้งานให้คลิกบนแถบเครื่องมือ  ไอคอนเพื่อเรียกใช้โปรแกรมประยุกต์ใน Android สตูดิโอ สตูดิโอหุ่นยนต์ติดตั้งโปรแกรมประยุกต์บน AVD และเริ่มมัน หากทุกอย่างไปได้ดีก็จะปรากฏบนหน้าต่างจำลองดังต่อไปนี้:
ไอคอนเพื่อเรียกใช้โปรแกรมประยุกต์ใน Android สตูดิโอ สตูดิโอหุ่นยนต์ติดตั้งโปรแกรมประยุกต์บน AVD และเริ่มมัน หากทุกอย่างไปได้ดีก็จะปรากฏบนหน้าต่างจำลองดังต่อไปนี้: