Node.js веб-модуль
Что такое веб-сервер?
Веб-сервер обычно относится к серверу сайта находится на Интернет относится к некоторому типу компьютерной программы, основные функциональные возможности веб-сервера является предоставление информации, просмотра веб-службы. Он поддерживает только протокол HTTP, формат документа HTML и URL, а также веб-браузер клиента с.
Большинство веб-серверы поддерживают на стороне сервера язык сценариев (PHP, Python, Ruby) и т.д., и получить данные из базы данных с помощью языка сценариев, результаты возвращаются в браузер клиента.
Три наиболее основной веб-сервер Apache, Nginx, IIS.
Архитектура веб-приложений

Клиент - Клиент, как правило , относится к браузеру, браузер может запрашивать данные на сервер по протоколу HTTP.
Сервер - сервер обычно относится к веб - серверу, клиент может получить запрос, отправить ответ на данные клиента.
Бизнес - бизнес - слой, через приложения к обработке веб - серверов, таких , как взаимодействовать с базой данных, логики, вызова внешних процедур.
Данные - уровень данных, как правило , состоит из базы данных.
Создание веб-сервера с помощью Node
Node.js предоставляет модуль HTTP, модуль HTTP в основном используется для создания HTTP-сервера и клиента с помощью HTTP-сервера или функцию клиента должен быть вызван модуль HTTP, код выглядит следующим образом:
var http = require('http');Ниже приводится демонстрация архитектуры основного сервера HTTP (используя порт 8081), создайте файл server.js, код выглядит следующим образом:
var http = require('http');
var fs = require('fs');
var url = require('url');
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8081);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
Далее мы создаем файл index.htm в каталоге, следующим образом:
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
Исполнительный файл server.js:
$ node server.js Server running at http://127.0.0.1:8081/
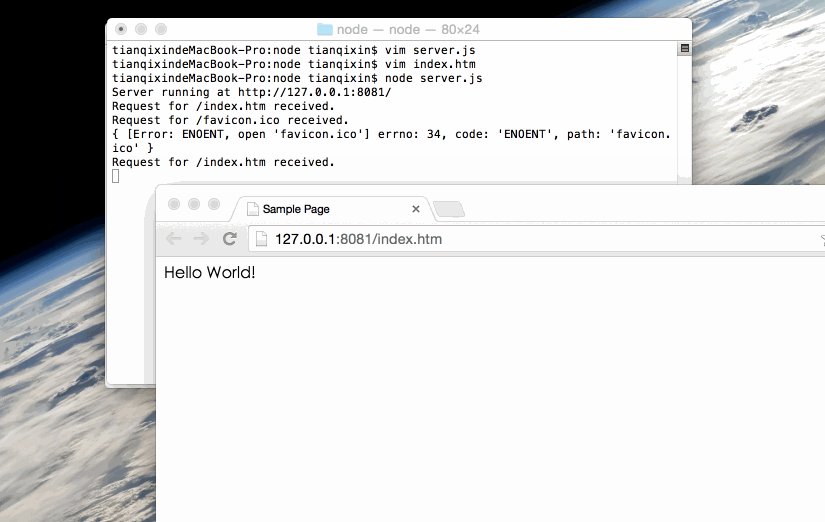
Затем мы помещаем адрес в браузере: HTTP: //127.0.0.1: 8081 / index.htm, на дисплее, как показано ниже:

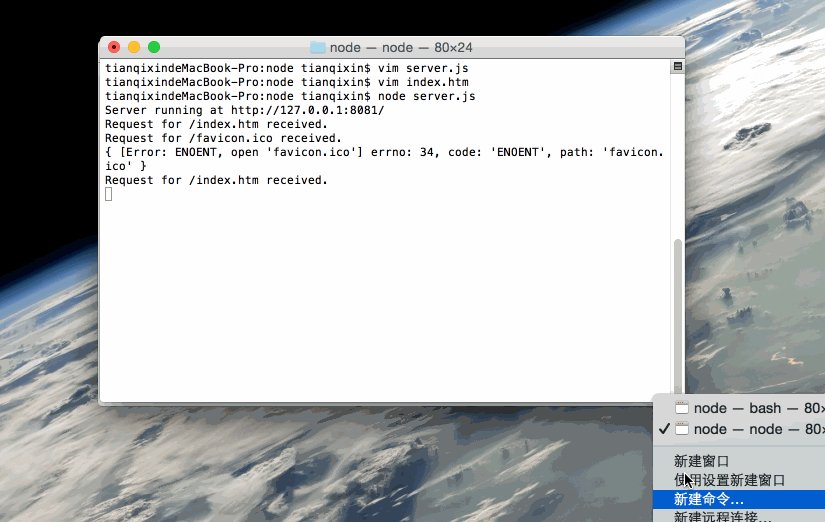
консольный вывод данные Руководитель server.js выглядит следующим образом:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
Примеры Gif демонстрируют

Использование Узел Создание веб-клиента
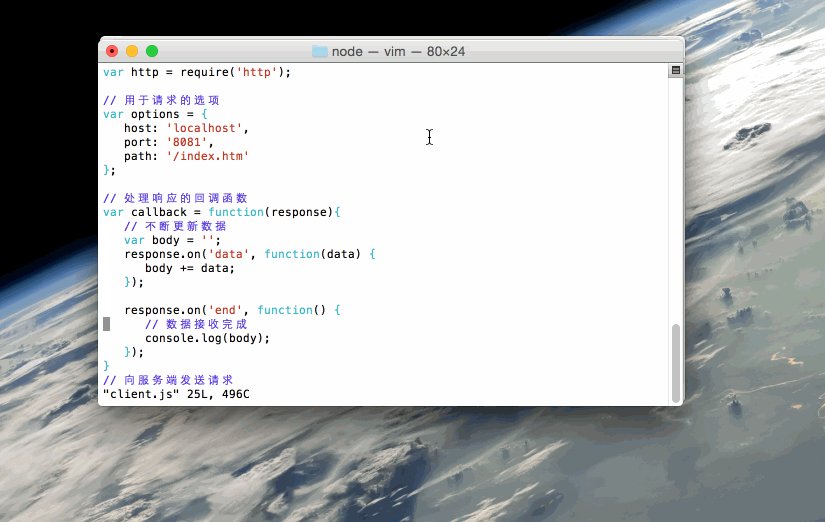
Узел Создание веб-клиентов необходимо ввести модуль HTTP, создать client.js файл, код выглядит следующим образом:
var http = require('http');
// 用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
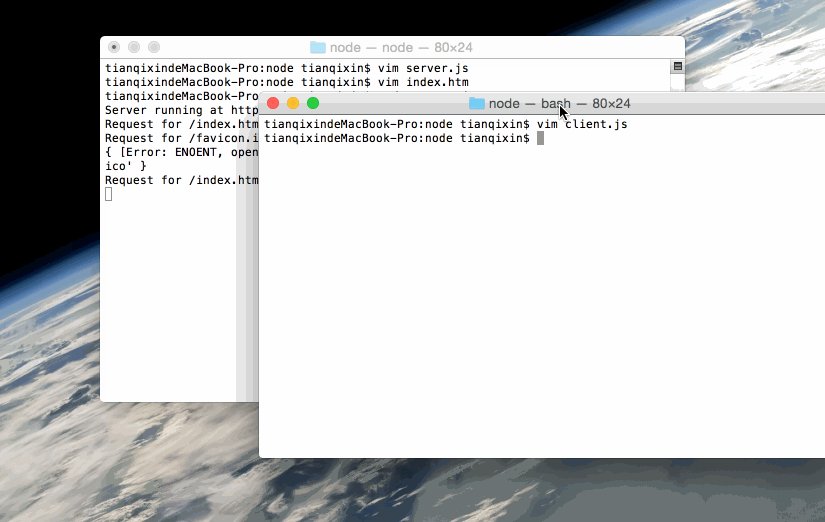
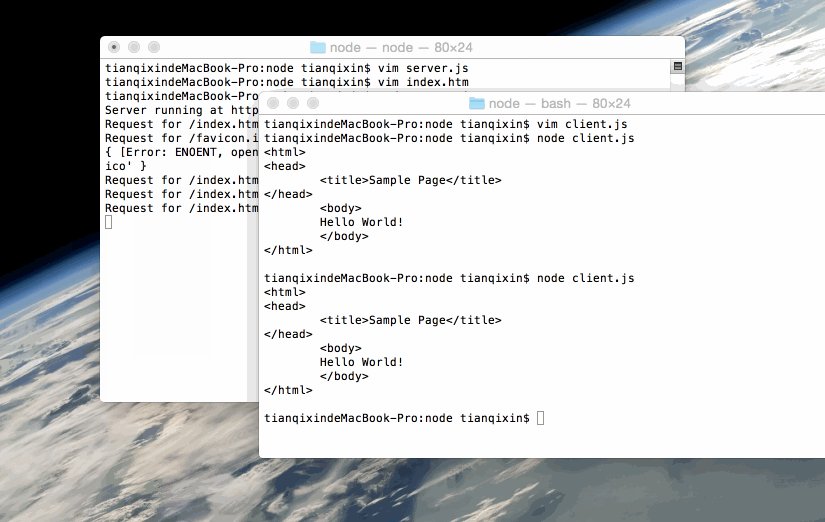
Открыть новый терминал, выполнить client.js файл, выходные результаты являются следующими:
$ node client.js <html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
консольный вывод данные Руководитель server.js выглядит следующим образом:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
Примеры Gif демонстрируют