Node.js рамки Экспресс
Экспресс Профиль
Экспресс представляет собой простой и гибкий каркас Node.js веб-приложение, которое предоставляет широкий спектр мощных функций, которые помогут вам создать множество веб-приложений, а также богатые HTTP инструменты.
Использование Экспресс может быстро настроить полностью функциональный веб-сайт.
Экспресс основные рамки функции:
Промежуточное может быть установлен для ответа на HTTP-запросов.
Он определяет таблицу маршрутизации для выполнения различных действий запроса HTTP.
Вы можете передать параметры шаблона для динамического рендеринга HTML-страниц.
Установка Экспресс
Установка Экспресс и сохранить его, чтобы полагаться на список:
$ npm install express --save
Приведенная выше команда будет Экспресс кадр, смонтированный каталогnode_modules текущий каталог, каталог будет создан автоматически выразить node_modulesкаталог. Несколько важных потребностей и экспресс-модуль устанавливается с каркасом:
Тело-анализатор - node.js Middleware, JSON, RAW, текст и URL-кодированные данные для обработки.
Cookie-анализатор - Это инструмент для разбора Cookie.По req.cookies можете получить пройти через куки, и превратить их в объекты.
multer - node.js промежуточного программного обеспечения для обработки ENCTYPE = "многочастному / форма-данных " ( установленной формы MIME - кодирования) данных формы.
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
Первый экземпляр рамки Экспресс
Далее, мы используем рамки Экспресс для вывода "Hello World".
В следующем примере мы ввели экспресс-модуль, и запрашивающее клиента, ответ на "Hello World" строка.
Создание express_demo.js файла, код выглядит следующим образом:
//express_demo.js 文件
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Выполнить код, указанный выше:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
Доступ к http://127.0.0.1:8081 в браузере, результаты, как показано ниже:

Запрос и ответ
Экспресс - приложение используетпараметры функции обратного вызова:объекты запроса иответадля обработки запросов данных и ответов.
app.get('/', function (req, res) {
// --
})
ввести конкретныйзапрос и объект ответа:
Объект запроса - объект запроса представляет HTTP - запрос содержит параметр запроса строку запроса, содержание, атрибуты заголовка HTTP.Общие признаки:
- req.app: Когда обратный вызов во внешний файл, с доступом выразить примеры req.app
- req.baseUrl: Получить в настоящее время установлены маршрутизации URL
- req.body / req.cookies: получить "тело запроса" / Печенье
- req.fresh / req.stale: определить, является ли запрос еще "свежий"
- req.hostname / req.ip: получить имя хоста и IP-адрес
- req.originalUrl: Получить оригинальный URL запроса
- req.params: Получить параметры маршрута
- req.path: Получить путь запроса
- req.protocol: Получить тип протокола
- req.query: Получить параметры строки URL запроса
- req.route: Получить текущий маршрут соответствия
- req.subdomains: Получить поддомен
- req.accpets (): Проверьте заголовок запроса Accept тип запроса
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages
- req.get (): Получает указанный заголовок запроса HTTP
- req.is (): если заголовок запроса Content-Type MIME тип
Действия объектов - Объект ответа представляет собой ответ HTTP, HTTP, которое, при получении запроса отправляется данных ответа клиенту. Общие признаки:
- res.app: такой же, как req.app
- res.append (): Определяет дополнительный заголовок HTTP
- res.set (), прежде чем res.append () будет сбросить настройки
- res.cookie (имя, значение [, опции]): Set Cookie
- Opition: домен / истекает / HttpOnly / MaxAge / путь / безопасный / подписан
- res.clearCookie (): Очистить Cookie
- res.download (): Определяет путь передачи файла
- res.get (): Возвращает заголовок HTTP
- res.json (): передача в формате JSON ответ
- res.jsonp (): передать ответ JSONP
- res.location (): установить только заголовки ответа HTTP Расположение, не установлен или закрыть код статуса ответа
- res.redirect (): установить заголовки ответа HTTP Расположение и установить код состояния 302
- res.send (): HTTP передача ответа
- res.sendFile (путь [, опции] [, п]): Определяет путь передачи файла - автоматически устанавливается расширение Content-Type на основе файла
- res.set (): установить заголовок HTTP, вы можете установить несколько голову входящего объекта
- res.status (): установить код статуса HTTP
- res.type (): установить Content-Type MIME-тип
маршрутизация
Мы уже знаем основные приложения HTTP запросы и маршрута, определяемые которым (указать скрипт), чтобы отвечать на запросы клиентов.
В запросе HTTP, мы можем извлечь маршрутизацию URL и GET запрос параметра / POST.
Далее мы продолжим Hello World, чтобы добавить некоторые функции для обработки большего количества типов HTTP-запросов.
Создание express_demo2.js файла, код выглядит следующим образом:
var express = require('express');
var app = express();
// 主页输出 "Hello World"
app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');
})
// POST 请求
app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');
})
// /del_user 页面响应
app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');
})
// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');
})
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Выполнить код, указанный выше:
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
Тогда вы можете попытаться получить доступ к http://127.0.0.1:8081 другой адрес, чтобы увидеть эффект.
http://127.0.0.1:8081/list_user Доступ в браузере, результаты, как показано ниже:

http://127.0.0.1:8081/abcd Доступ в браузере, результаты, как показано ниже:

Доступ к http://127.0.0.1:8081/abcdefg в браузере, результаты, как показано ниже:

Статические файлы
Экспресс предоставляет встроенныеexpress.static промежуточного программного обеспечения, чтобы установить статические файлы , такие как: рисунки, CSS, JavaScript и так далее.
Вы можете использоватьexpress.static промежуточное программное обеспечение, чтобы установить статический путь к файлу.Например, если вы представляете, CSS, JavaScript-файлы в общедоступном каталоге, вы можете написать:
app.use(express.static('public'));
Мы можем перейти к общественным / изображений каталога делегированы несколько фотографий, следующим образом:
node_modules server.js public/ public/images public/images/logo.png
Давайте изменить следующий "Hello Слово" добавить функциональность обработки приложений статические файлы.
Создание express_demo3.js файла, код выглядит следующим образом:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Выполнить код, указанный выше:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
Выполнить код, указанный выше:
метод GET
Следующий пример демонстрирует два параметра в форме , представленной методом GET, мы можем использовать маршрутизатор server.jsprocess_get внутри файла , чтобы обработать ввод:
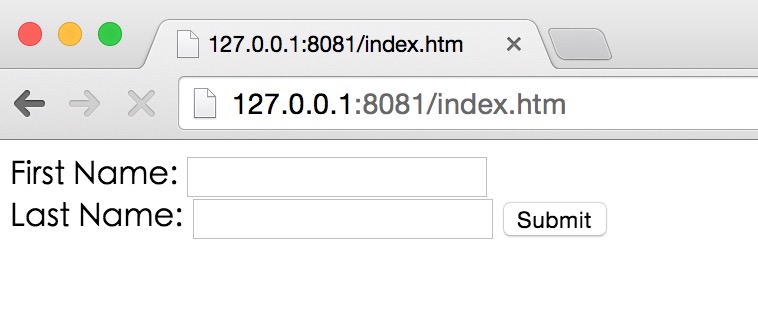
код index.htm файл выглядит следующим образом:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
server.js код файла выглядит следующим образом:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
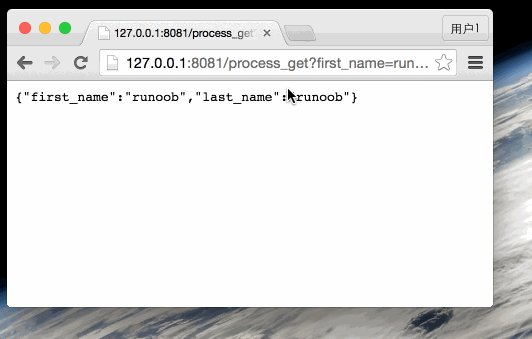
app.get('/process_get', function (req, res) {
// 输出 JSON 格式
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Выполнить код, указанный выше:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
Браузер http://127.0.0.1:8081/index.htm доступа, как показано на рисунке:

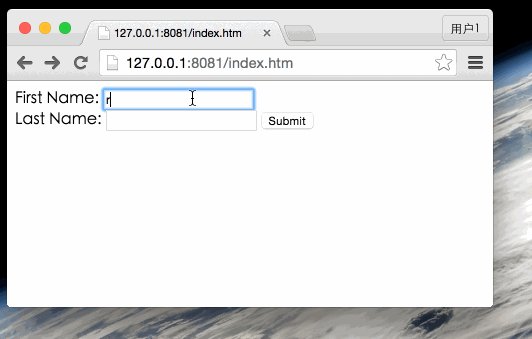
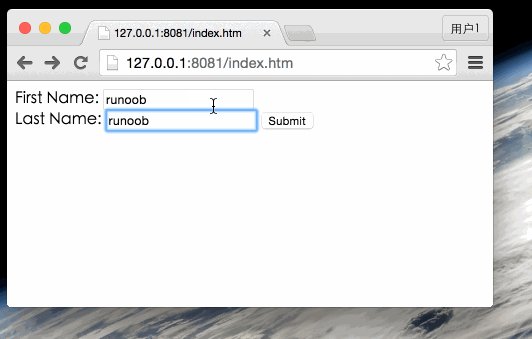
Теперь вы можете вводить данные в формы, и представить следующую презентацию:

метод POST
Следующий пример демонстрирует два параметра с помощью метода POST для отправки формы, мы можем использовать маршрутизатор server.jsprocess_post внутри файла , чтобы обработать ввод:
код index.htm файл изменен следующим образом:
<html> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
server.js код файла изменен следующим образом:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// 输出 JSON 格式
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Выполнить код, указанный выше:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
Браузер http://127.0.0.1:8081/index.htm доступа, как показано на рисунке:

Теперь вы можете вводить данные в формы, и представить следующую презентацию:

Загрузка файлов
Ниже мы создадим форму для загрузки файла с помощью метода POST, атрибут формы ENCTYPE установлен в MULTIPART / form-данные.
код index.htm файл изменен следующим образом:
<html> <head> <title>文件上传表单</title> </head> <body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br /> <input type="submit" value="上传文件" /> </form> </body> </html>
server.js код файла изменен следующим образом:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Выполнить код, указанный выше:
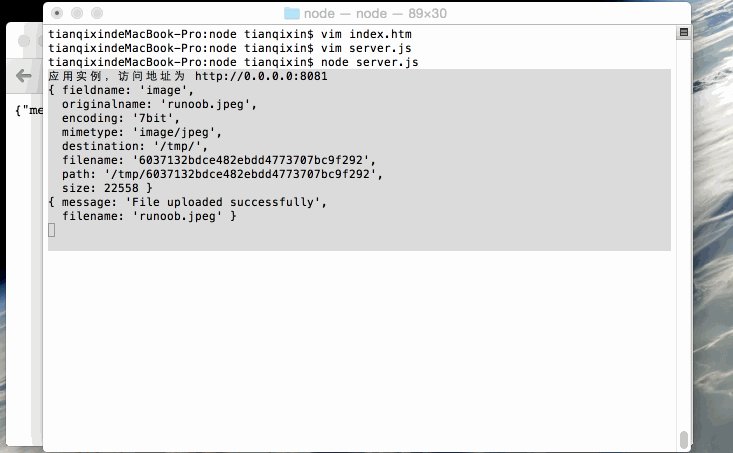
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
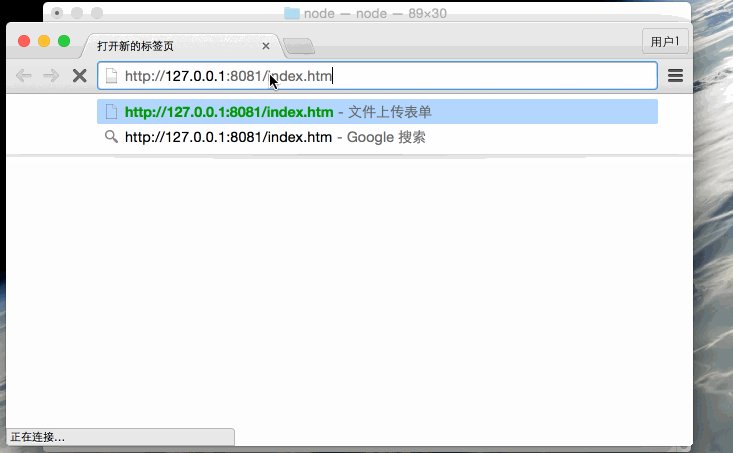
Браузер http://127.0.0.1:8081/index.htm доступа, как показано на рисунке:

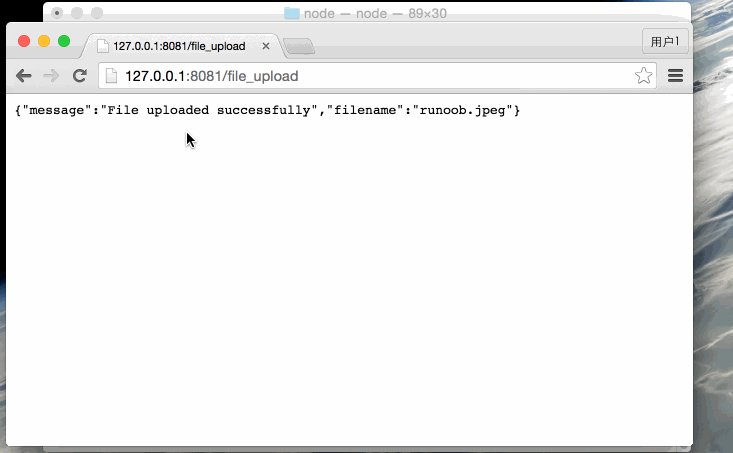
Теперь вы можете вводить данные в формы, и представить следующую презентацию:

Управление Cookie
Мы можем использовать промежуточное программное обеспечение передает информацию куки на сервере Node.js, следующий код выводит информацию куки посылается клиентом:
// express_cookie.js 文件
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(8081)
Выполнить код, указанный выше:
$ node express_cookie.js
Теперь вы можете получить доступ и просматривать http://127.0.0.1:8081 вывода информации о терминале, следующие презентации:

сопутствующая информация
- Экспресс официальный сайт: http://expressjs.com/
- API Express4.x: http://expressjs.com/zh-cn/4x/api.html