JQuery UI с помощью
После того, как вы скачали UI Jquery, вы получите ZIP архив содержит следующие файлы:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Использование JQuery UI на странице
Открыт в текстовом редакторе index.html , вы увидите ряд ссылок на внешние файлы: темы, JQuery и JQuery UI. Как правило, эти три файла вы должны ссылаться на страницу, чтобы использовать виджеты Jquery UI и интерактивные компоненты:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
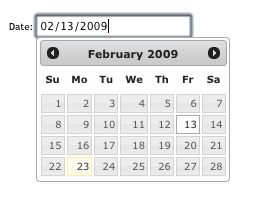
После того, как вы ссылки на эти необходимые файлы, вы можете добавить несколько виджетов JQuery на вашу страницу. Например, чтобы создать элемент выбора даты (DatePicker) виджет, необходимо добавить поле ввода текста на странице, а затем вызвать .datepicker() , следующим образом :
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Чтобы увидеть примеры показывают виджеты Jquery UI и интерактивные компоненты, посетите экземпляр JQuery UI .