загрузить JQuery UI
После того, как у вас есть общее представление о JQuery UI, вы можете попробовать свои силы. С веб - сайта JQuery UI Скачать Builder (Builder скачать) Скачать копию страницы JQuery UI.
Создание пользовательского загрузить JQuery UI
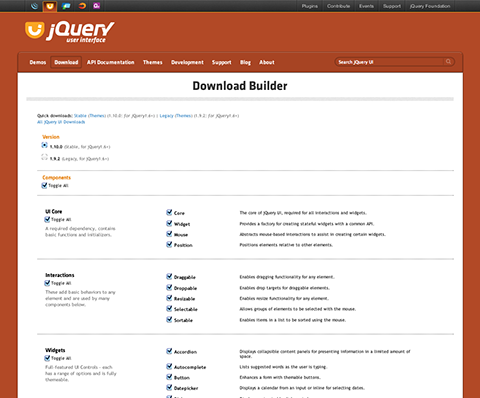
JQuery UI Builder загрузки (Download Builder) позволяет выбрать компоненты, необходимые для загрузки для проекта получить пользовательскую версию библиотеки. Создание пользовательского интерфейса загрузки JQuery требует следующие три шага:
Шаг 1: Выберите компоненты, которые нужно
Скачать Builder (Download Builder) в первом столбце страницы перечислены все JavaScript JQuery UI компоненты Категория: Ядро (UI ядро), интерактивные компоненты (взаимодействий), виджеты (виджеты) и Effects Library (Effects). JQuery UI в некоторых компонентов зависят от других компонентов, при выборе этих компонентов, это зависит от других компонентов также будет выбран автоматически. Выбранные вами компоненты будут объединены в файл JQuery UI JavaScript.

Шаг 2: Выберите тему или пользовательскую тему
Скачать Builder (Download Builder) страницу, вы увидите текстовое поле, список тем для виджетов серии JQuery UI предварительно разработанных. Вы можете выбрать один из этих тем предложен также может быть использован ThemeRoller настройки темы (см следующие главы объясняют).
Расширенные настройки темы: Скачать Builder (Download Builder) , относящиеся к разделу также предоставляет некоторые дополнительные параметры конфигурации в качестве темы. Если вы планируете использовать несколько тем на одной странице, эти поля пригодится. Если вы собираетесь использовать только одну тему на одной странице, то вы можете пропустить эти настройки.
Шаг 3: Выберите версию JQuery UI
Скачать Builder (Download Builder), последний шаг должен выбрать номер версии. Этот шаг важен, поскольку версия JQuery UI разработан с конкретной версии JQuery. Текущая версия имеет:
- JQuery UI 1.10.2 - Требования к JQuery 1.6 или более поздняя версия.
- JQuery UI 1.9.2 - Требования к JQuery 1.6 или более поздняя версия.
Нажмите кнопку Загрузить, чтобы загрузить!
Нажмите кнопку Загрузить, чтобы завершить загрузку. Вы получите вы выбрали ZIP-файл, содержащий пользовательские компоненты.