JQuery UI настройки
JQuery UI предоставляет разнообразные индивидуальные способы. Вы видели скачать Builder (Download Builder), как настроить значение, содержащее специальную версию ваших желаемых опций, также предусмотрен другой настроенное путь.
Основы пользовательского интерфейса Jquery: Опции
JQuery UI Каждый виджет имеет конфигурацию по умолчанию, значения конфигурации по умолчанию, как правило, основаны на самых основных и общих настроек использования. Если вы хотите сделать плагин установлен на нестандартные значения, вы можете использовать "варианты" переопределить настройки по умолчанию. Опции представляет собой набор атрибутов, переданных в качестве параметра виджетов JQuery UI. Например, ползунок (слайдер) виджет имеет опцию ориентации, которая позволяет определить ползунок горизонтали или по вертикали. Чтобы установить этот параметр ползунок, вам нужно только передать его в качестве параметра, как показано ниже:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Вы можете передать несколько различных вариантов, каждый вариант через запятую:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Пожалуйста , помните , опции нужно фигурные скобки { } внутри. В приведенном выше примере есть простое объяснение. Для получения дополнительной информации пакета виджетов JQuery UI, увидеть экземпляр JQuery UI .
Визуальной настройки: Разработка UI тему JQuery
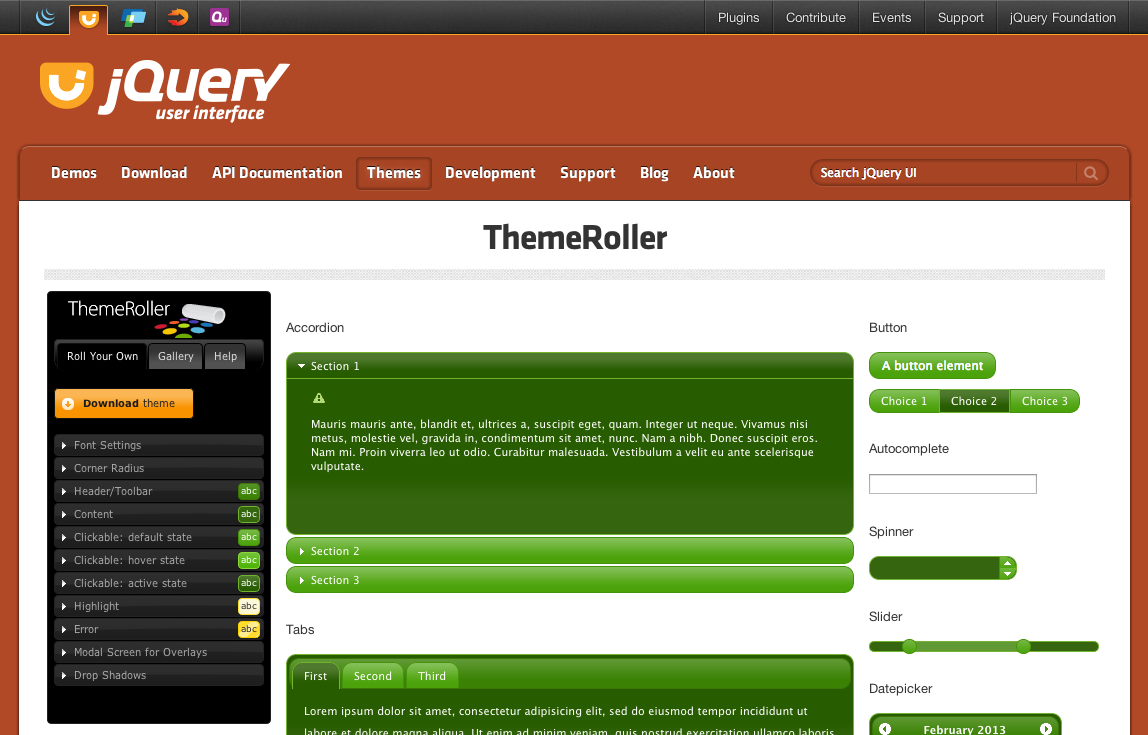
Если вы хотите создать свою собственную тему, JQuery UI обеспечивает идеальную тему для пользовательских приложений, это ThemeRoller. Конкретные настройки , пожалуйста , посетите Jquery ThemeRoller пользовательского интерфейса .
ThemeRoller все элементы, используя JQuery UI виджет, предназначенный для обеспечения пользовательского интерфейса. При регулировке левой колонке "рычагов", в правой колонке виджета будет отображаться в соответствии с вашим дизайном. ThemeRoller вкладка Галерея предоставляет некоторые конструктивные темы, и скачать Builder (Download Builder) предоставляет ту же страницу. Вы можете внести коррективы, основанные на этих темах, или загрузить его непосредственно.

Скачать тему
При нажатии кнопки ThemeRoller страница "Скачать тему", чтобы перейти на страницу загрузки Builder (Download Builder) странице, пользовательская тема будет автоматически выбран в главном раскрывающемся меню. Вы можете дополнительно настроить пакет загрузки. После завершения загрузки, вы увидите example.html страницу с помощью своей пользовательской темы.
Совет: Если вам необходимо изменить тему, просто откройте файл CSS, найдите строку 43 " , чтобы просмотреть и изменить эту тему , посетить ...", URL - адрес открыта тема редактирования ссылку в ThemeRoller в.