метод JQuery outerHeight ()
примеров
Назад <DIV> элемент Внешняя высота:
$("button").click(function(){
alert($("div").outerHeight());
});
alert($("div").outerHeight());
});
Попробуйте »
Определение и использование
Метод outerHeight () возвращает первый элемент соответствующий внешний высоту.
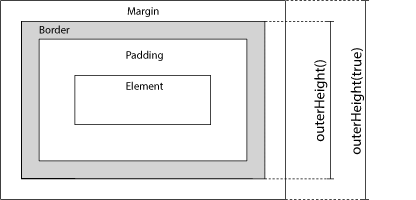
Как показано на следующем изображении, причем указанный способ включает заполнение и рамка.
Совет: Чтобы включить запас, пожалуйста , используйте outerHeight (истинный).

Аналогичные методы:
- ширина () - Устанавливает или возвращает ширину элемента
- высота () - Устанавливает или возвращает высоту элемента
- innerWidth () - Возвращает ширина элемента (включая прокладочный материал )
- innerHeight () - Возвращает высоту элемента (включая обивку)
- outerWidth () - Возвращает ширину элемента ( в том числе отступов и границы)
грамматика
$(selector).outerHeight( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
Другие примеры
Он содержит запас
Следует ли включать в запас положений.
Размер дисплея связанными методами
Как использовать ширину (), высота (), innerHeight (), innerWidth (), outerWidth () и outerHeight ().
