метод JQuery innerWidth ()
примеров
Назад внутри ширины элемента <div>:
$("button").click(function(){
alert($("div").innerWidth());
});
alert($("div").innerWidth());
});
Попробуйте »
Определение и использование
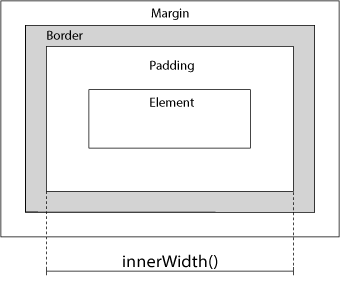
Метод innerWidth () возвращает первый элемент соответствующий внутренней ширины.
Как показано на следующем изображении, причем указанный способ включает заполнение, но не границы и поля.

Аналогичные методы:
- ширина () - Устанавливает или возвращает ширину элемента
- высота () - Устанавливает или возвращает высоту элемента
- innerHeight () - Возвращает высоту элемента (включая обивку)
- outerWidth () - Возвращает ширину элемента ( в том числе отступов и границы)
- outerHeight () - Возвращает высоту элемента (включая прокладочный и границы)
грамматика
$(selector).innerWidth()
Другие примеры
Размер дисплея связанными методами
Как использовать ширину (), высота (), innerHeight (), innerWidth (), outerWidth () и outerHeight ().
